ホームページ >WeChat アプレット >ミニプログラム開発 >3つのミニプログラムイベントをご紹介します
3つのミニプログラムイベントをご紹介します
- 巴扎黑オリジナル
- 2017-05-15 11:47:062564ブラウズ
要約: この記事では、WeChat アプレット イベント の使用方法を紹介します。 1: WeChat アプレット開発ツールでイベントが発生したら、新しいイベント フォルダーを作成し、新しいファイルを作成し、event.wxml に次のコードを入力します: viewclass=view1bindtap=view1clickid=view1 data-title=ニュースタイトル データID= 100 こちら...
|
この記事ではWeChatミニプログラムイベントの使い方を紹介します。 1: イベントバブリング WeChatミニプログラム開発ツールで、新しいイベントフォルダーを作成し、新しいファイルを作成し、イベントに次のコードを入力します。 wxml:
イベントに次のコードを入力します。wxss: .view1{
height: 500rpx;
width: 100%;
background-color:beige;
}
.view2{
height: 400rpx;
width: 80%;
background-color: red;
}
次のコードをevent.jsに追加します。 :
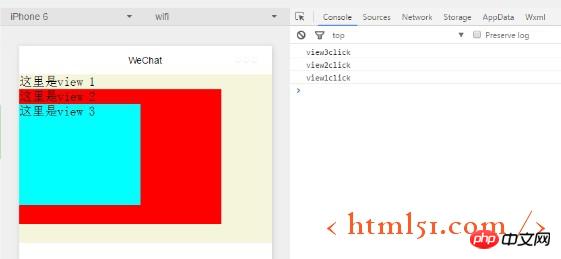
コンパイルして実行し、シミュレーターの view3 領域をクリックすると、結果が図 1 に表示されます。 view3 に加えて、クリック イベントも発生していることがわかります。 view2 と view1 が応答しました
図 1 2: イベントのバブリングを防止します 意志
は、
その他 コードは変更されません。 、コンパイルして実行するか、view3 領域をクリックして、図 2 に示すようにログ情報を確認します。イベントは泡立ちません
図 2 3: イベント情報が受信されています 上記のコード: view1click: function(event) 次のように受信イベント イベント情報を出力するコードを追加します。 図 3 に示すようにコンパイルして実行します。 :
図3 データセットにはカスタム属性が含まれていますid: 100、title: 「ニュースタイトル」、このカスタム属性は次のコードで設定されます:
【関連おすすめ】 1. 特別な推奨事項: 「php Programmer Toolbox」V0.1 バージョンのダウンロード |
以上が3つのミニプログラムイベントをご紹介しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。