ホームページ >ウェブフロントエンド >htmlチュートリアル >美しいファイル アップロード コントロール スタイルを作成するチュートリアルの例
美しいファイル アップロード コントロール スタイルを作成するチュートリアルの例
- 零下一度オリジナル
- 2017-05-11 15:33:064256ブラウズ
フロントエンドプログラマーとして、私は仕事でフォームのようなものによく遭遇します。ただし、フォームの他の入力 コントロール のスタイルは依然として簡単に変更できます。ただし、入力タイプが file であるファイル アップロード コントロールは、それほど簡単にドレスアップできない可能性があります。たまたまですが、初心者の私も最近仕事でこの問題に遭遇しました。解決したら、人生の総括を考えます。そこで、この簡単なデモを録音しました。
htmlコード
<form action=""method="post"enctype="multipart/form-data">
<a href="#" class="a-upload"><input type="file" name="file" id="file">点击这里上传图片</a>
</form>cssコード
.a-upload {
padding: 4px 10px;
width: 200px;
height: 30px;
box-sizing: border-box;
line-height: 20px;
position: relative;
cursor: pointer;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1;
top: 5px;
}
.a-upload input {
position: absolute;
font-size: 100px;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer;
width: 200px;
height: 30px;
left: 0;
top: 0;
}
.a-upload:hover {
color: #444;
background: #eee;
border-color: #ccc;
text-decoration: none
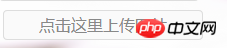
}結果

【関連推奨事項】
2. HTML開発マニュアル
3. . php。 cnオリジナルのhtml5ビデオチュートリアル
以上が美しいファイル アップロード コントロール スタイルを作成するチュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

