ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLの基本的なチュートリアルのコードの初体験
HTMLの基本的なチュートリアルのコードの初体験
- 零下一度オリジナル
- 2017-05-11 11:33:521970ブラウズ
1. 初めてのコーディング体験、初めての Web ページの作成
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>制作我的第一个网页</title> 6 </head> 7 <body> 8 <h1></h1> 9 </body> 10 </html>
コードの 8 行目の
タグと
の間に、Hello World string を入力します。Hello World テキストは 2 つのタグ
の間に記述する必要があることに注意してください。例:Hello World
2. Html と CSS の関係
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>Html和CSS的关系</title>
6 <style type="text/css">
7 h1{
8
9
10
11 }
12 </style>
13 </head>
14 <body>
15 <h1>Hello World!</h1>
16 </body>
17 </html>基本的な Web フロントエンド開発テクノロジを学習するには、HTML、CSS、JavaScript 言語を習得する必要があります。これら 3 つのテクノロジーが何を実現するために使用されるかを見てみましょう:
1. HTML は Web コンテンツのキャリアです。コンテンツとは、Web ページ作成者がユーザーが閲覧できるようにページに配置する情報であり、テキスト、写真、ビデオなどが含まれます。
2. CSS スタイルはパフォーマンスです。ウェブページのコートのようなものです。たとえば、タイトルのフォント、色の変更、またはタイトルに背景画像や枠線などを追加します。コンテンツの外観を変更するために使用されるこれらすべてのものは、プレゼンテーションと呼ばれます。
3. Web ページに特殊効果を実装するために JavaScript が使用されます。たとえば、ドロップダウン メニュー上でマウスをスライドすると、ドロップダウン メニューがポップアップ表示されます。または、テーブルの上にマウスを置くと、テーブルの背景色が変わります。話題のニュース(ニュース写真)もローテーションします。アニメーションとインタラクションは一般的に JavaScript を使用して実装されていることがわかります。
人間のように理解するには、オブジェクト指向のアイデアを使用します。
HTML (人間の手足、目、骨などの物理的なものです)
CSS (衣服、肌の色、メイクです)
JavaScript (の動作です) アクション (食べる、歩く、話すなど)
試してみる: Hello World にスタイルを追加します
1 コードの 8 行目に、 font-size:12px (font-size:12px; を設定します) と入力します。テキスト サイズについては、結果ウィンドウのテキスト サイズの変更に注意してください)。
2. コードの 9 行目に color:#930; と入力します (color:#930; はテキストの色を設定し、結果ウィンドウのテキストの色の変化に注意してください)。
3. コードの 10 行目に、 text-align:center; と入力します (text-align:center; はテキストの位置 (中央揃え) を設定します。結果ウィンドウのテキストの中央揃えの変更に注意してください)。
注:
1. セミコロンと: は半角で英語で入力する必要があります。
2. CSS コードの各行の最後に ; を追加します (これはステートメントではないため、h1{ の後に追加する必要はありません) 3. #930 の色の前に # 記号を忘れないでください。価値。1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>认识html标签</title> 6 </head> 7 8 9 <body> 10 <h1>勇气</h1> 11 <p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> 12 <p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> 13 <img src="/static/imghwm/default1.png" data-src="http://img.mukewang.com/52b4113500018cf102000200.jpg" class="lazy" alt="HTMLの基本的なチュートリアルのコードの初体験" > 14 </body> 15 16 17 </html>Webページの学習を通じて、HTMLタグについて予備的に理解しましょう。通常、インターネットサーフィンというと、さまざまな Web ページを閲覧することを意味します。これらの Web ページはすべて HTML タグで構成されています。以下は簡単な Web ページです。レンダリングは次のとおりです:

Courage
として記述されます。 「3年生の時は…参加する勇気がなかった。」はWebページの記事の段落、は段落タグです。 Web ページのコードはと書かれています。 3 年生のときは…参加する勇気がありませんでした。
ウェブページ上の少女の写真はimg タグによって完成されています ウェブページ上のコードは 
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">これはHTMLファイルのヘッダーに書かれています。

HTMLドキュメント
で、内部のコンテンツがテキストとHTMLを使用し、
がUTF-8であることをブラウザーに伝えます。
文字セットがマークされていない場合、Web ページでデフォルトで GB が選択される可能性があるため、通常、コンパイル時にエンコードに UTF-8 国際文字セットを使用しますが、Web ページ上で文字化けが表示されます。 。 http-equiv="Content-Type" 表示描述文档类型,类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。 charset=utf-8(编码):特别重要!!!这个网页的编码是utf-8,中文编码,需要注意的是这个是网页内容的编码,而不是文件本身的,其他类型的编码中文可能会出现乱码。其他编码:eg:gb2312,iso-8859-1,utf-8 四、标签的语法 当特殊的样式需要应用到个别元素时,就可以使用内联样式。
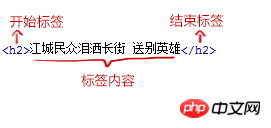
10
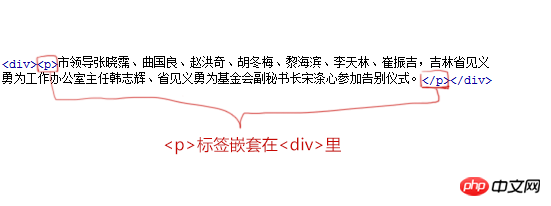
11 标签的语法 1. 标签由英文尖括号括起来,如就是一个标签。 2. html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。 如: 3. 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如: 里嵌套 ,那么
content="text/HTML(内容类型); 文档类型mime类型,这个网页的格式是文本的,网页模式,这里为html,如果JS就是text/javascript。(重要)
页面字符集, 1
2
3
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5
在本教程中,你将学习如何使用 HTML 来创建站点
9 (1) <p></p>
(2) <p></p>
(3) <span></span>


4. HTML标签不区分大小写,
和是一样的,但建议小写,因为大部分程序员都以小写为准。
代码的第9行缺少代码,请补充。
1、结束标签别忘了加/。
...结束标签>
2、别忘了,在html中的标签代码可都是成对出现的并且要正确嵌套。
如:
...
五、认识html文件基本结构
1 !DOCTYPE HTML> 2 3 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5认识html文件基本结构 6 7 8在本小节中,你将学会认识html文件基本结构
9
一个HTML文件是有自己固定的结构的。
<html>
<head>...</head>
<body>...</body>
</html>代码讲解:
1. 称为根标签,所有的网页标签都在中。
2.
标签用于定义文档的头部,它是所有头部元素的容器。头部元素有网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题
。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如:
<head>
<title>hello world</title>
</head>
10
一站式报名咨询、助学答疑服务,无论是报名、选课、学习、做作业、考试、写论文,毕业,这里都有专业老师为你答疑解惑!向报名顾问咨询
11 12 13 14
