ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラム WeChat 支払いアクセスの開発
WeChat ミニ プログラム WeChat 支払いアクセスの開発
- Y2Jオリジナル
- 2017-04-24 14:24:272624ブラウズ
この記事は主に、WeChat アプレットを WeChat 決済に接続する開発プロセスで遭遇する落とし穴について説明しており、アプレットとバックエンド インターフェイスのカプセル化の 2 つの部分に分かれています。この記事の主な内容は次のとおりです:
Sample を追加するだけです。変換結果
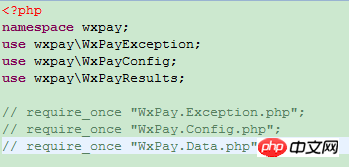
最も重要なクラスは WxPayApi.php です。名前空間を追加した後の形式は次のようになります。オブジェクトとして使用されます。 統合注文インターフェイスの例: 
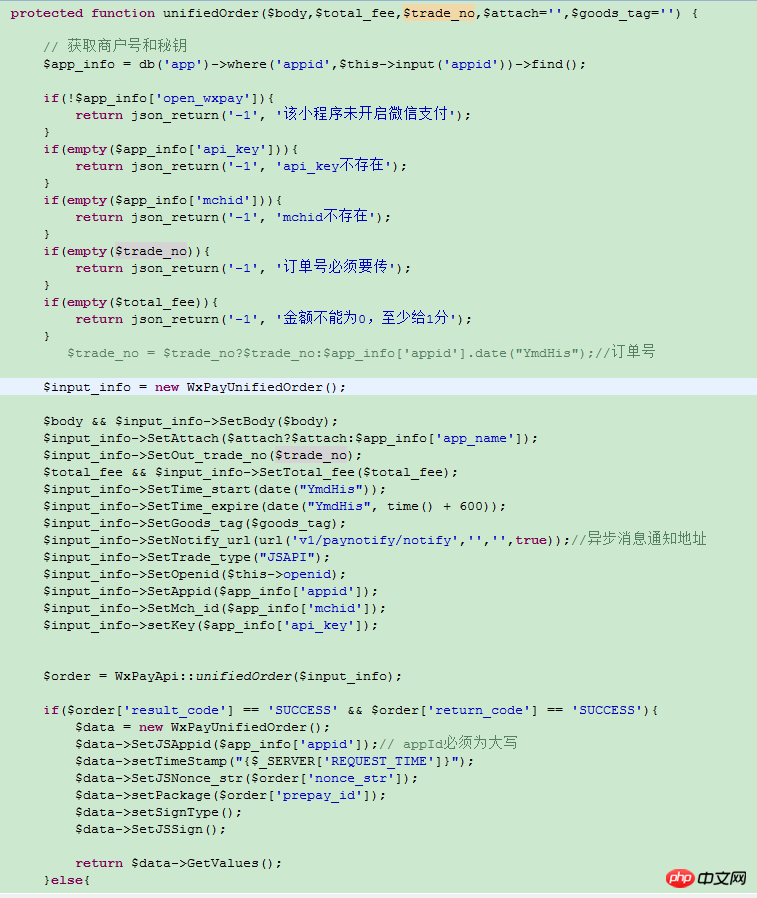
外部の統合注文インターフェイスをカプセル化し、支払いインターフェイスを呼び出すためにミニ プログラムに必要なパラメーターを直接返します: 
返済インターフェースは同様で、統一された注文クラスを通じてカプセル化できます。
2. ミニプログラムの統合

以上がWeChat ミニ プログラム WeChat 支払いアクセスの開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

