ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット開発環境の構築の詳細な紹介
WeChat アプレット開発環境の構築の詳細な紹介
- Y2Jオリジナル
- 2017-04-20 09:15:083418ブラウズ
この記事は主にWeChatミニプログラム開発環境の詳細な導入に関する関連情報を紹介していますので、必要な方は参考にしてください
WeChatミニプログラムは、一度登場すると開発者全体に衝撃を与えました。もちろん、多くのアプリ開発者は、WeChat ミニ プログラムの登場により、モバイル アプリに寒い冬が訪れるのではないかと心配しています。たとえそうなったとしても、それは遠い将来のことだとは思いません。
WeChat ミニ プログラムが今日の開発環境を破壊できるかどうかに関係なく、私たちは好奇心を持って受け入れ、学ばなければなりません。新しいテクノロジーを排除するつもりはありません。まずは考えるよりも行動することをお勧めします。それでは、一緒に始めましょう。
まず、デモの動的な画像をGithubに載せてみましょう

開発ツールのダウンロードはGitHubで共有されています。次に、GitHub に直接アクセスし、ダウンロード リンクを見つけてダウンロードします。
もちろん、インストール手順と遭遇した問題についてはここで詳しく紹介します。 (次に、次の手順に従ってインストールを成功させます (Windows 版))
WeChat アプレット開発ツール バージョン 0.7.0 をダウンロードします。バージョン 0.9.0 にはログイン認証があるため、直接インストール中に直接ログインすることはできません。最初に wechat アカウントを appid にバインドしてくださいと表示され、QR コードを何百回もスキャンしましたが、まだログインできません (どれくらいの忍耐力があるでしょうか)。0.7.0 バージョンをダウンロードして直接インストールしました。非常に簡単です。インストール ディレクトリを選択して次のステップに進むだけで、ログインしてプログラムに入った後、WeChat コードをスキャンする必要があります。

入力後、上記のインターフェースが表示されて閉じます。次に、バージョン 0.9.0 をダウンロードし、ダウンロード後に直接上書きインストールするだけです (インストール後に開発ツールを開く必要はありません)。入れ。プログラムがクラックされていないからです。プログラムをインストールした後、3 つの js クラック ファイルをダウンロードして、インストール プログラムのディレクトリの対応するファイルを置き換える必要があります。

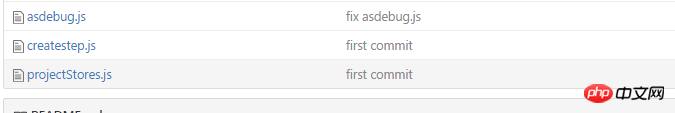
下の画像にある3つのファイルをダウンロードします

私はツールをDドライブにインストールしました。次の3つのディレクトリを見つけて、対応するファイルを置き換えるだけです
D: WeChat Web開発者ツール package.nwappdistcomponentscreatecreatestep .js
D: WeChat Web 開発者ツール package.nwappdiststroesprojectStores.js
D: WeChat Web 開発者ツール package.nwappdistweappappserviceasdebug.js
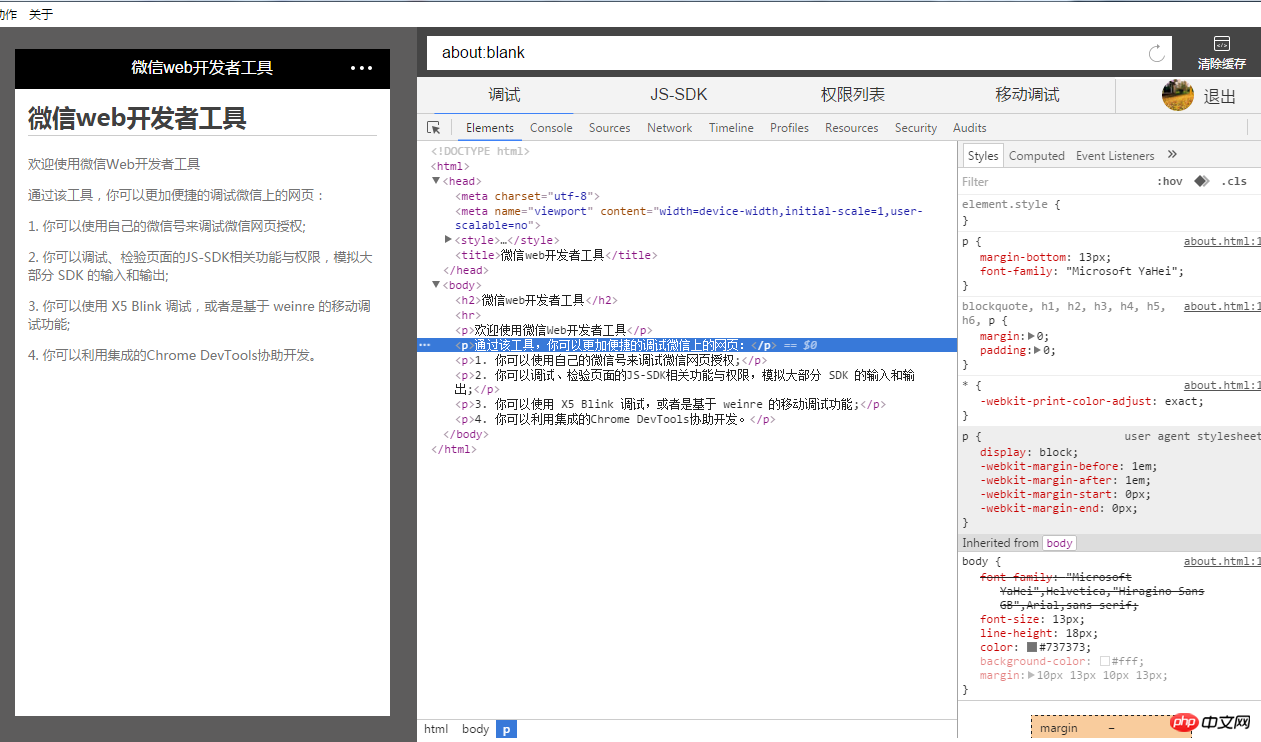
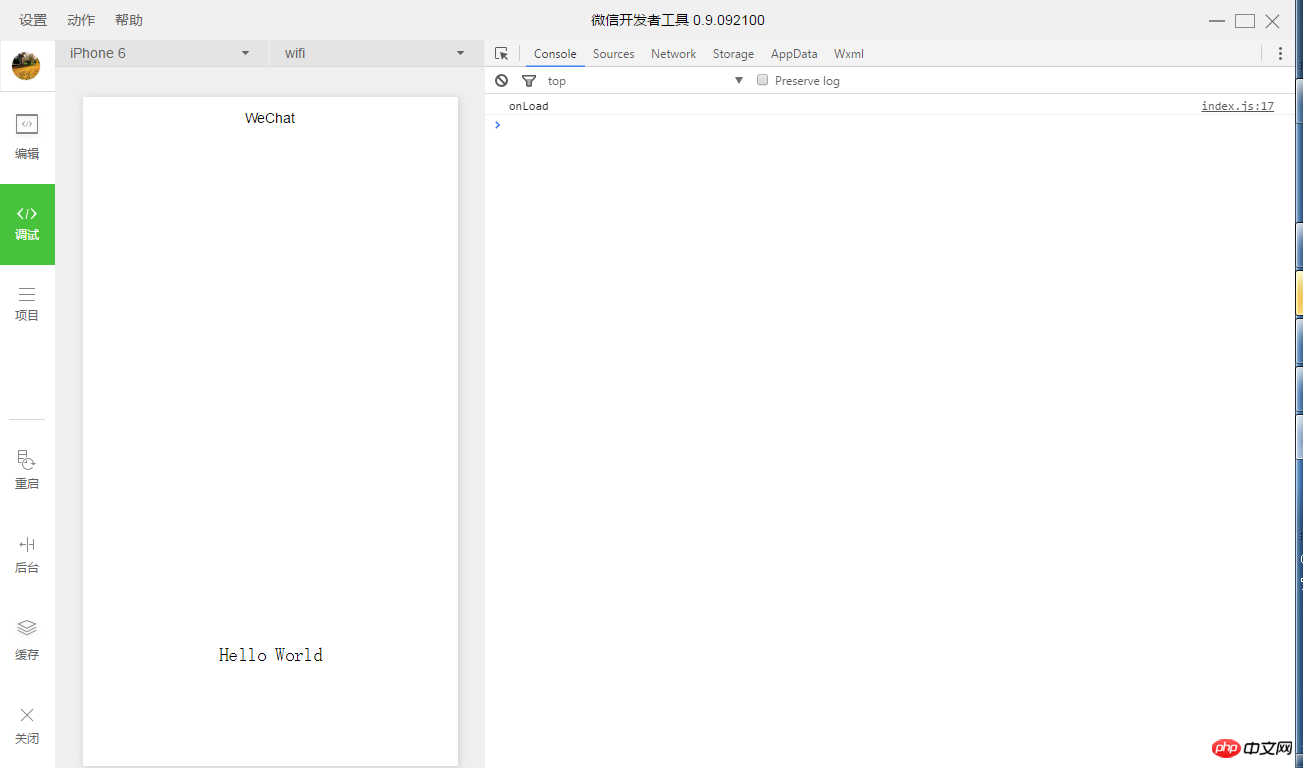
ファイルを置き換えると、正常にログインできます。ログイン後のインターフェイスは次のようになります。

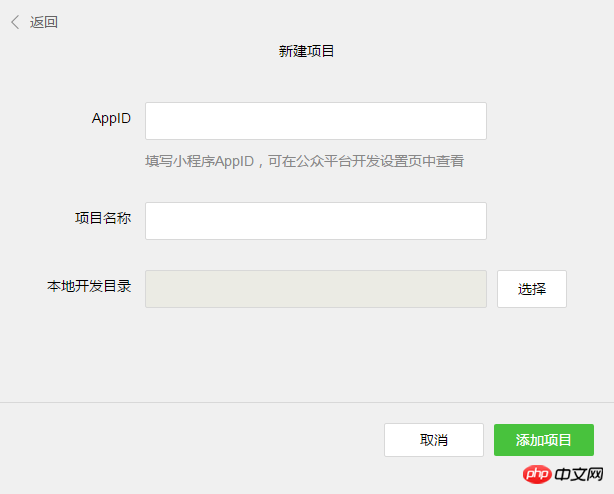
次に、直接クリックしてプロジェクトを追加し、クリック後のインターフェース

ベータアカウントを持っていないので、気軽にappidを入力し、プロジェクト名と開発ディレクトリを気軽に書くことができます。
情報を入力したら、[プロジェクトの追加] をクリックします

OK、魔法のようなことが起こり、helloworld プロジェクトが表示されました。
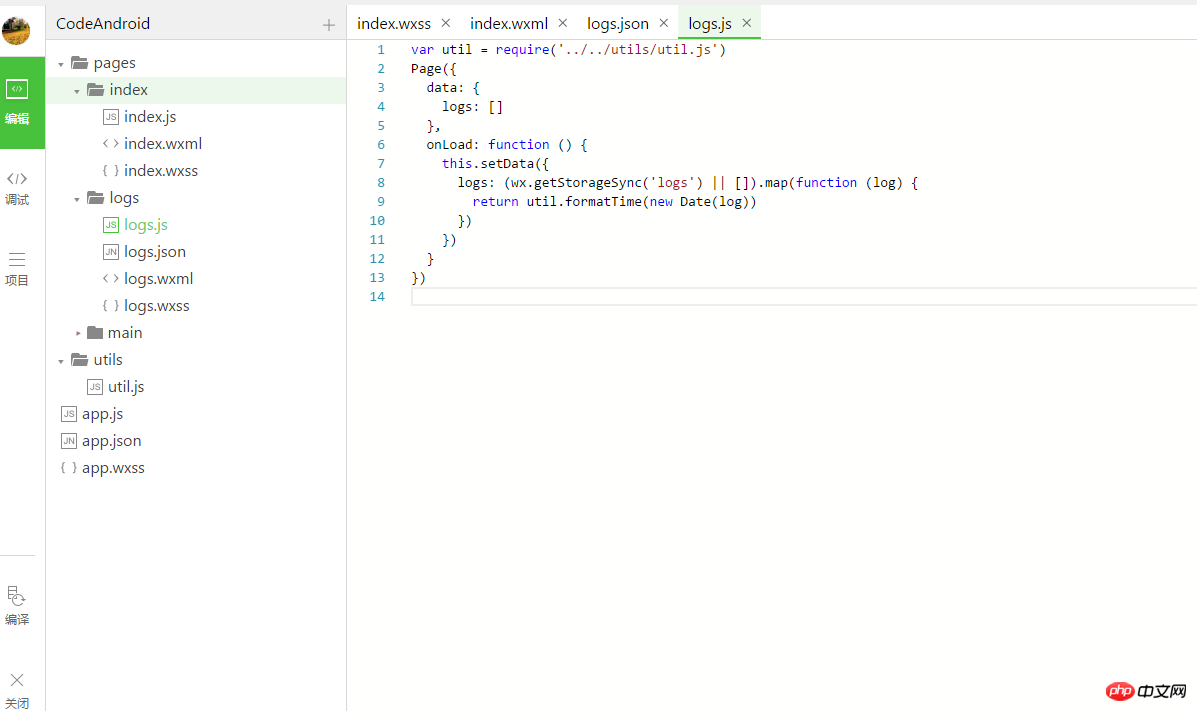
[編集]をクリック

コードを記述する対応するファイルを選択します。
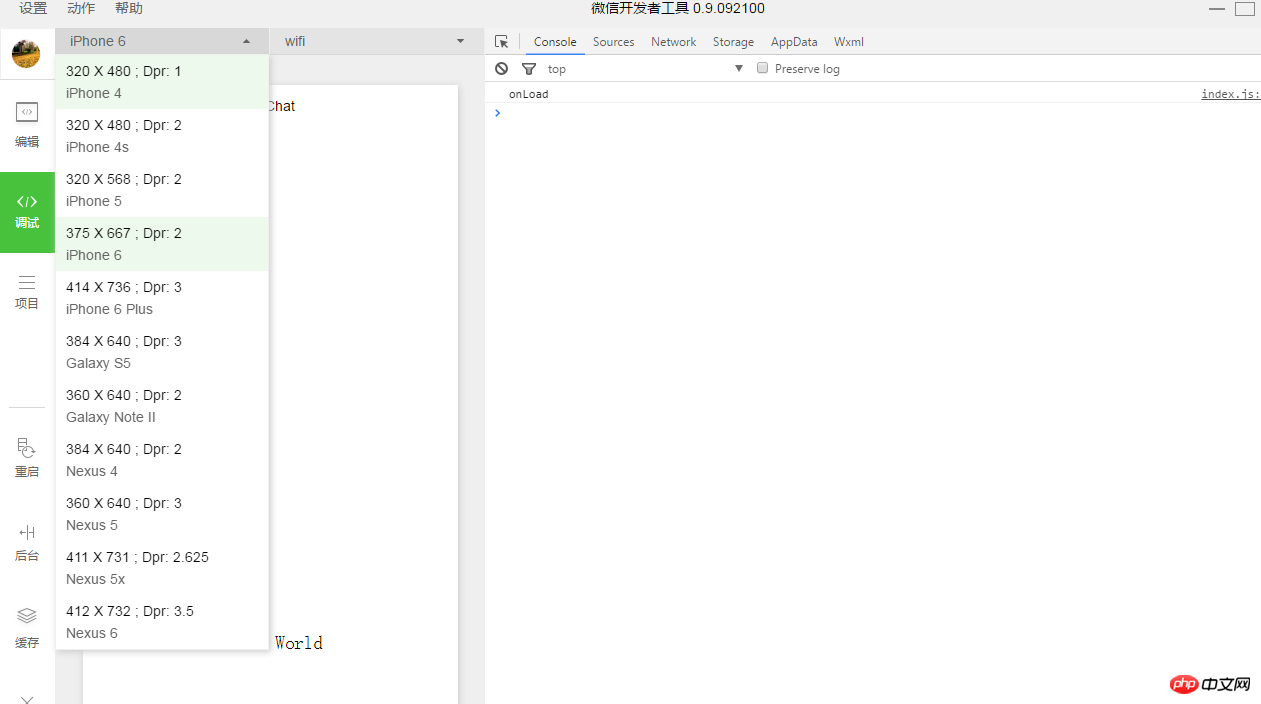
デバッグ

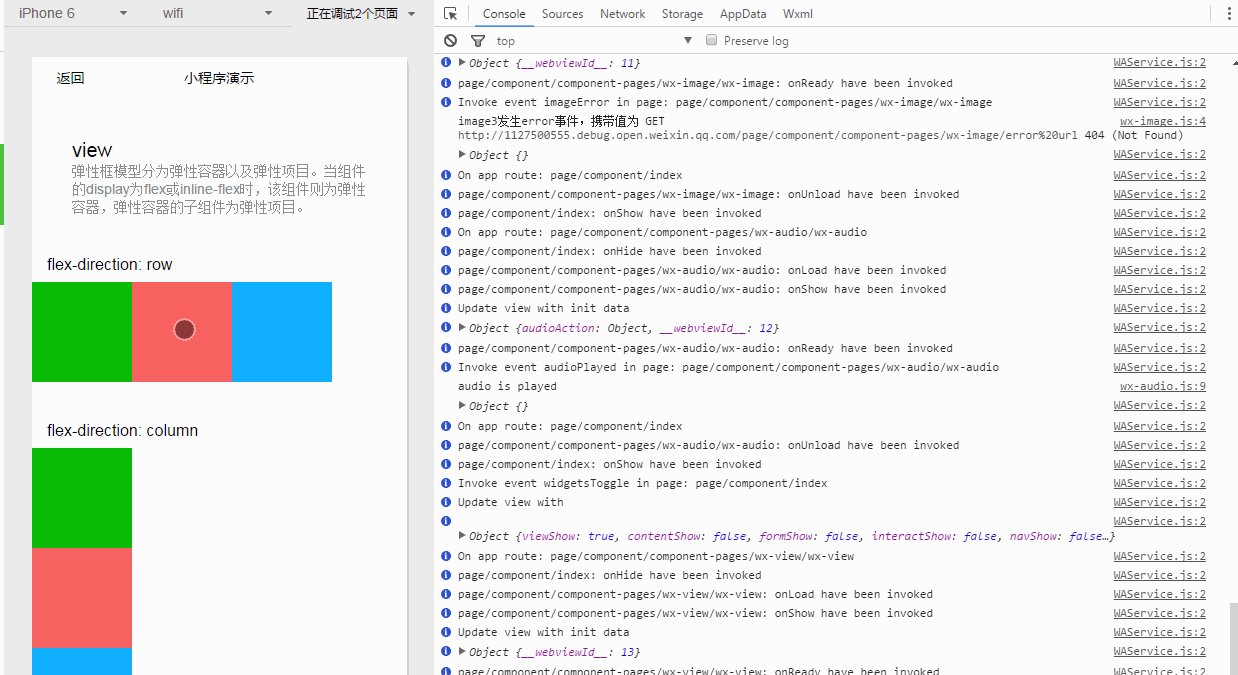
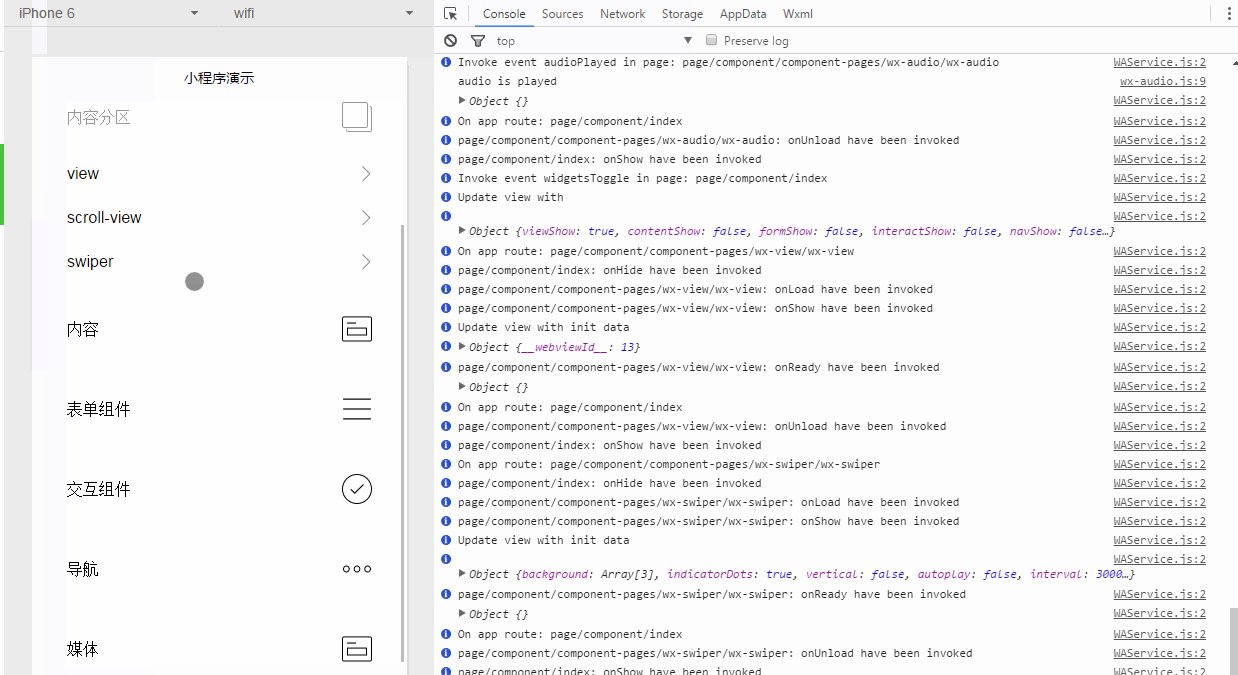
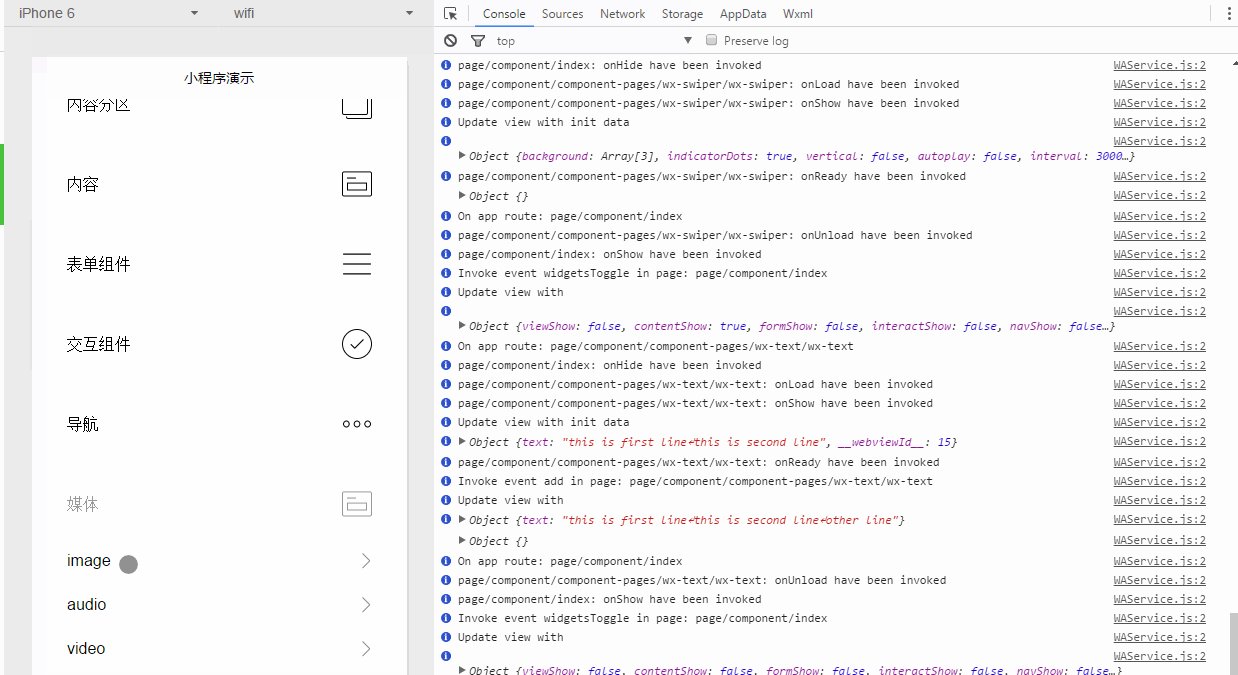
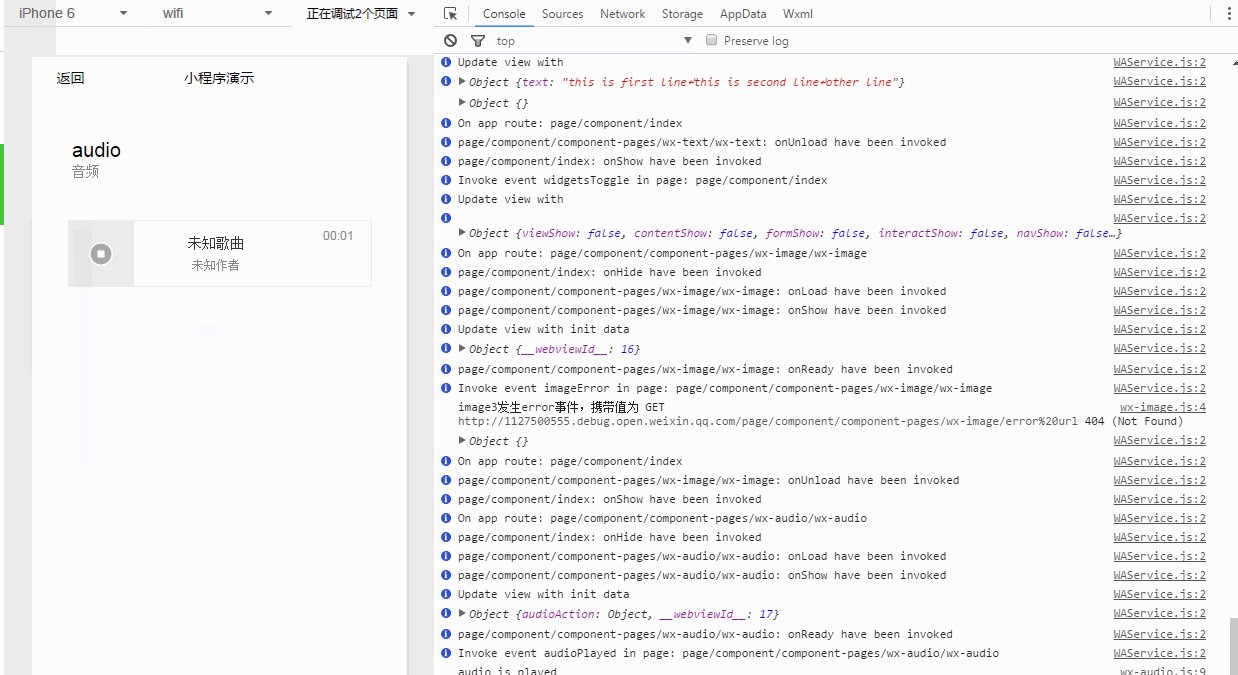
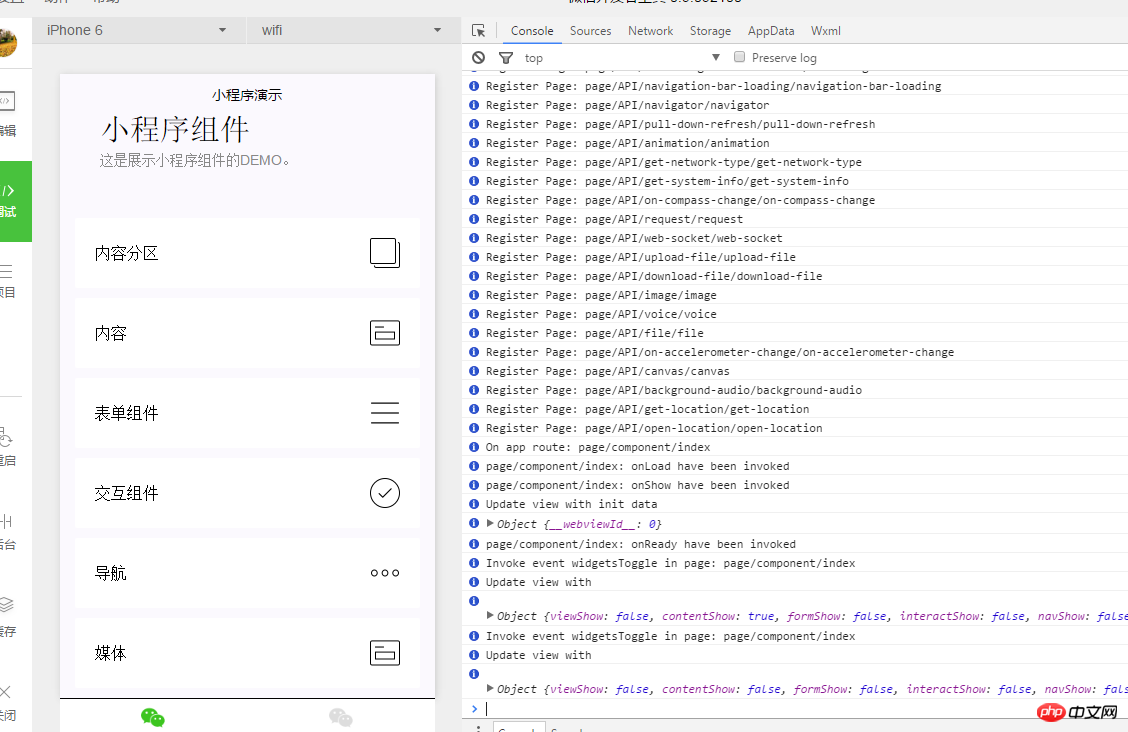
左上にデバッグボタンがあるので、Apple、Samsung、その他の解像度のデバイスを選択できます。デバイスの右側にネットワークを選択するボタンがあり、Wi-Fi、2G、3G、および 4G ネットワークを選択できます。右側のウィンドウにはコンソールがあり、コンソールで出力された情報や、ネットワークやストレージの情報などを確認できます。

右上隅のボタンをクリックして、コンソールの表示、ファイルの検索、ショートカット キー、センサー、レンダリング設定、ヘルプなどを選択します。左下隅にはキャッシュのクリア、アプレットの再起動、およびボタンがあります。

ダイナミックな写真を前面に置きました。
以上がWeChat アプレット開発環境の構築の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

