ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラム開発実践チュートリアル: 実行中の WeChat ミニ プログラムの開発
WeChat ミニ プログラム開発実践チュートリアル: 実行中の WeChat ミニ プログラムの開発
- Y2Jオリジナル
- 2017-04-20 09:15:562587ブラウズ
WeChat ミニ プログラムが正式に開始され、多くの場所で画面をスワイプしていることがわかりますが、多くのユーザーは WeChat ミニ プログラムの開発方法を知りませんか?以下では、Script House のエディターが WeChat アプレットの開発に関する実践的なチュートリアルを提供し、実行中の WeChat アプレットを開発する方法を段階的に説明します。エディターと一緒にそれについて学びましょう
WeChat アプレットが正式にリリースされました。多くの人が WeChat ミニ プログラムを使用していることがわかりますが、多くのユーザーは WeChat ミニ プログラムの開発方法を知りません。以下では、Script House のエディターが WeChat アプレット開発に関する実践的なチュートリアルを提供し、実行中の WeChat アプレットを開発する方法を段階的に説明します。エディターに従って学習してください。
ソフトウェア名: 小 WeChat ミニ プログラム開発ツール (資格免除) 0.12.130400 グリーン 無料版ソフトウェアサイズ: 38MB
更新日: 2017-01-09
1. ミニプログラムアカウントを登録するには、公開アカウントを登録していないメールアドレスを使用する必要があります。 2. 登録プロセスには多くの認証が必要ですが、審査や公開を行わずにとりあえず開発とテストを行う場合は、ビジネスライセンス番号を入力するだけで済みます。 WeChat 認証を完了する必要はありません。
3. アカウントを登録した後、ログインし、メイン ページの左側のリストで [設定] をクリックし、[設定] ページで [開発設定] を選択すると、開発ツールにログインするために使用される AppID が表示されます。
メインページ

2. 開発ツール
公式Webサイトから開発ツールをダウンロードできます


3、プロジェクトを開始します
開発者ツールを開き、ミニプログラムオプションを選択し、プロジェクト追加ページに到達します
このとき、前の設定ページのAppIdが使用されます。 プロジェクト ディレクトリ内のファイルが空のフォルダーの場合は、クイック スタート プロジェクトを作成するかどうかを尋ねるメッセージが表示されます。
プロジェクト ディレクトリ内のファイルが空のフォルダーの場合は、クイック スタート プロジェクトを作成するかどうかを尋ねるメッセージが表示されます。
「はい」を選択すると、開発者ツールが開発ディレクトリに簡単なデモを生成するのに役立ちます。
このデモには、ミニ プログラムの完全な一般的なフレームワークが含まれています。
1. フレームワークまずは次のディレクトリを見てください:
app.js: ミニプログラムのロジック、ライフサイクル、グローバル変数 app.json: ミニプログラムの公開設定、ナビゲーション バーの色などコメントできません
app.json: ミニプログラムの公開設定、ナビゲーション バーの色などコメントできません
app.wxss: CSS のようなミニ プログラムのパブリック スタイル。
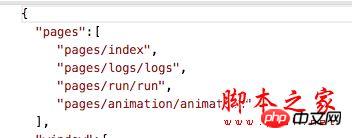
ミニ プログラム ページの構成:ページの構成
 各ミニ プログラム ページは、同じパスにある同じ名前を持つ 4 つの異なるサフィックス ファイルで構成されます。たとえば、index.js、index.wxml、index .wxss、インデックス.json。
各ミニ プログラム ページは、同じパスにある同じ名前を持つ 4 つの異なるサフィックス ファイルで構成されます。たとえば、index.js、index.wxml、index .wxss、インデックス.json。


構成: json ファイル論理層: js ファイル
ビュー層: wxss.wxml ファイル
iOS では、ミニ プログラムの JavaScript コードは JavaScriptCore で実行されます
Android では、ミニ プログラムの JavaScript コードは X5 カーネルを通じて解析されます
開発ツールでは、ミニ プログラムの JavaScript コードは nwjs で実行されます (クロムカーネル)。したがって、開発ツール上での効果は実際の効果とは異なります。
2. コンポーネント
WeChat には主に 8 種類のコンポーネントが用意されています:
①ビューコンテナ、
②基本コンテンツ、
③フォームコンポーネント、
④操作フィードバック、
⑤ナビゲーション、
⑥メディアコンポーネント、
⑦map、
⑧Canvas
には、ビュー、スクロールビュー、ボタン、フォームなどの一般的に使用されるコンポーネントが含まれており、マップとキャンバスも提供します。
コンポーネントは主にビュー層に属し、htmlと同様にwxmlを通じて構造的にレイアウトされます。 css と同様に、wxss を通じてスタイルを変更します。
コンポーネントの使用構文の例:
これは、通常のビュー スタイルによって変更されたビューです。その他のコンポーネントと関連する使用方法は、公式ドキュメントで参照できます - コンポーネント
3、API
①ネットワーク
②メディア
③データ
④場所
⑤デバイス
⑥インターフェース
⑦開発インターフェース
ネットワークリクエストを使用するには、まずパブリックプラットフォームにアクセスしてミニプログラムアカウントにログインする必要があり、設定ページでドメイン名とネットワークリクエストを設定します。通常の http リクエストが含まれ、アップロード、ダウンロード、ソケットをサポートします。基本的に、開発に必要なネットワーク要件を満たしています。
これらの API は論理層に属し、js ファイルで記述されます。
使用例:
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)他の API の使用方法を確認するには、公式ドキュメント API にアクセスしてください。
4. コンパイルして実行します
1. シミュレータ
一番下の層は、携帯電話で実行する場合とは多少異なります。 2. Really Machine
2. Really Machine
左側のオプション バーで項目を選択し、[プレビュー] をクリックすると、管理者の WeChat アカウントでスキャンして実際の効果を確認できます。マシン
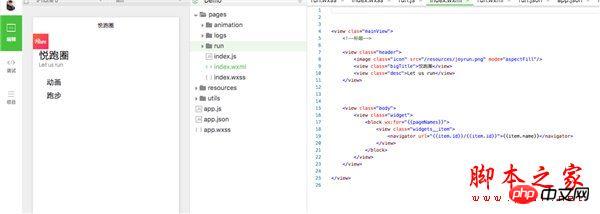
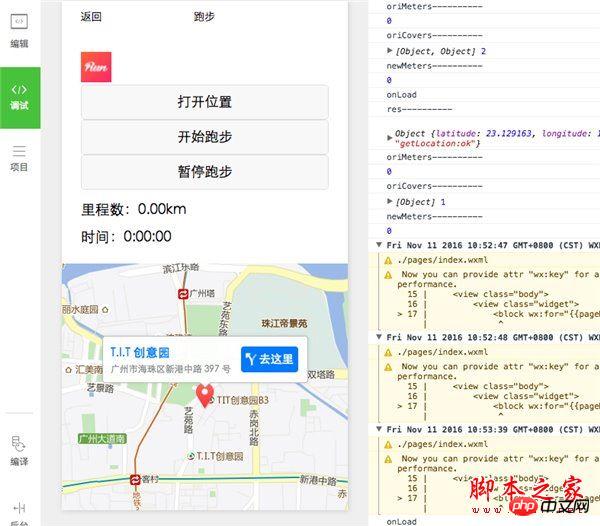
練習 - 小さなプログラムを実行します。 

home.jpeg
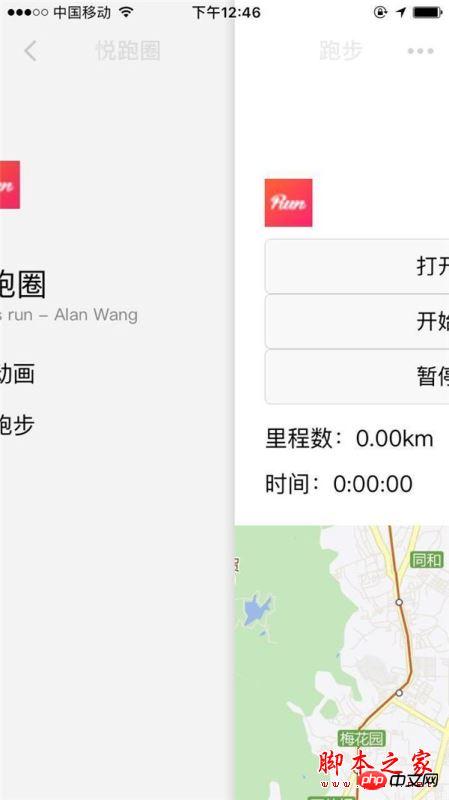
run.jpeg

 アイデア: 主にWeChatアプレットの位置API wx.getLocation() とマップコンポーネントmapを使用します。
アイデア: 主にWeChatアプレットの位置API wx.getLocation() とマップコンポーネントmapを使用します。
まずタイミング用のタイマーを実装し、wx.getLocation()で座標を取得し、取得した座標を配列に格納し、定期的に座標から走行距離を取得し、それを累積して合計走行距離を取得します。 、座標点も使用します
の接続に関する問題:
1. 現在、地図上に接続線を描く方法がないため、地図上に小さな赤い点を貼り付ける方法を使用しました。おおよその走行軌跡を表示し、大まかな走行軌跡を比較します。 2. API では火星座標 gcj02 タイプが使用されていますが、取得された座標は国際座標と類似しており、依然として偏差があります。
コアコード:すべてのコードを github-weChatApp-Run に置きます。ダウンロードして確認するか、スターを付けてください。将来的にはいくつかの最適化アップデートを行います。現時点では、これは単なる学習デモであり、全員がコミュニケーションをとって学習しており、実際のアプリケーションにはさらなる最適化が必要です。 wxml ファイルのレイアウト コードと js ファイルのロジック コード: クリックして Github に入ります
関連書籍:
WeChat ミニ プログラムのリストは何ですか? WeChat ミニプログラムの 125 のリストを詳しく紹介します WeChat ミニ プログラムに関してよくある質問は何ですか? WeChat ミニ プログラムに関するよくある質問に関するグラフィック チュートリアルのコレクション WeChat ミニ プログラムと Alipay ミニ プログラムの違いは何ですか? Alipay ミニ プログラムと WeChat ミニ プログラムはどちらが優れていますか? WeChat ミニ プログラムはデータを消費しますか? WeChat アプレットは多くのメモリを消費しますか?
以上がWeChat ミニ プログラム開発実践チュートリアル: 実行中の WeChat ミニ プログラムの開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

