ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS における絶対配置と相対配置の詳細な紹介
CSS における絶対配置と相対配置の詳細な紹介
- 高洛峰オリジナル
- 2017-03-27 09:13:172179ブラウズ
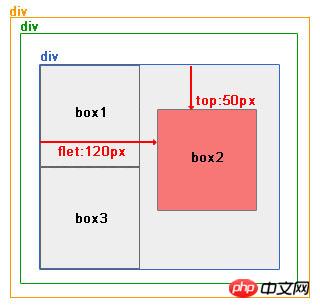
階層関係は次のとおりです:

は参照オブジェクト (オレンジ色のボックス) を変更した後の効果です
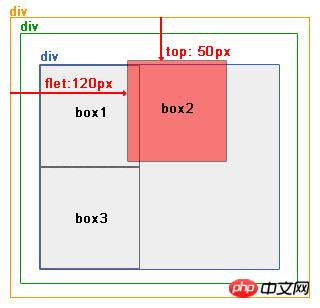
階層関係は次のとおりです:

一番上の要素。
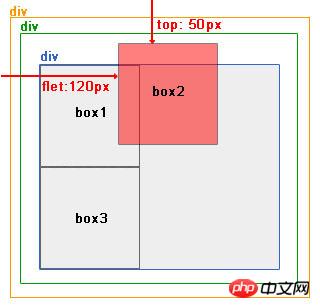
階層関係は次のとおりです:
レンダリング:

絶対配置要素をレイアウトするために使用される状況
この場合、値は要素がドキュメント フローの外にあるため、margin-bottom と margin-right の要素はドキュメント フロー内の要素に影響を与えなくなりました。さらに、祖先要素が配置されているかどうかに関係なく、参照オブジェクトはドキュメント フロー内の元の位置からオフセットされます。
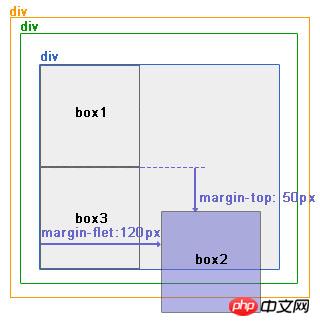
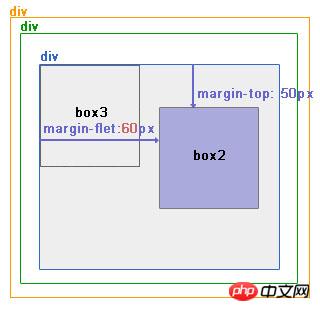
図 9 では、相対的に配置された要素をレイアウトするために margin 属性が使用されています。
階層関係は次のとおりです:

IE6 の場合、box2 の前に兄弟ノードがない場合、margin-left の値は 2 つのマージンになります。図 10 を参照してください。
階層関係は次のとおりです:

以上がCSS における絶対配置と相対配置の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

