ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでのボックスモデルとボックスモデル幅の計算方法を詳しく解説
CSSでのボックスモデルとボックスモデル幅の計算方法を詳しく解説
- 高洛峰オリジナル
- 2017-03-27 09:06:095096ブラウズ
CSS は、すべての HTML ドキュメント要素が、HTML ドキュメント レイアウト内で要素が占めるスペースを記述する長方形の要素 (要素ボックス) を生成すると想定しており、これはボックスとして視覚化できます。 CSS は、これらのボックスを中心に「ボックス モデル」の概念を開発しました。
ボックス モデルは、実際には特定のラベル要素をボックスとして扱います。ボックスと他のボックスとの間の距離は、ボックスの最も外側の端であり、境界線の外側に追加されるスペースです。このマージンは、要素ボックスが互いに緊密に接続されるのを防ぎ、CSS レイアウトの重要な手段です。 margin(マージン)属性で表されるmargin-top、margin-right、margin-bottom、margin-leftは、ボックスと外ボックスとの4方向の距離として把握できます。ボックス自体の境界線の太さは、通常、その色、幅、点線と実線などを設定でき、ボックス内のオブジェクト自体が幅 (太さ) を持ちます。オブジェクトとボックスの間には、padding-top、padding-left、padding-right、padding-bottom などの一定の距離があります。これがボックス モデルです。私は単純に理解しています。
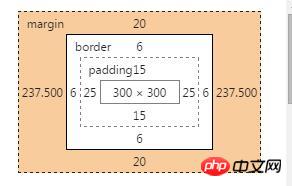
デバッグ中、これらのパーツがいくつあるか、色に基づいてどこにあるかを簡単に確認できます。 Google でのデバッグ例を使用します。図に示すように、オレンジ色の *** 部分は、この要素によって設定された margin 属性値です。この図は次のとおりです。margin: 20px auto; 結果:

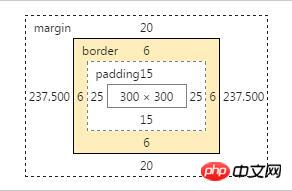
*** 部分この要素によって設定される Border 属性値は、図に示すとおりです:

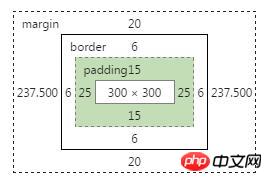
蓮の葉の緑色の部分は、この要素のパディング値で、図に示すように上下 15 ピクセル、左右 25 ピクセルです:

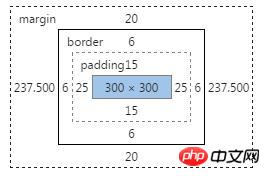
青はオブジェクト自体の幅と高さを表します。 Weight:300px; height:300px;

対応するボックスモデルの幅は、margin-left+margin-right+border-left+border-right+padding-left+padding-right+width に等しくなります。高さも対応しています。 内側と外側のマージンと境界線を追加します。
box-sizing 属性は新しい css3 で提案されています。 box-sizing 属性値を使用すると、width 属性と height を使用して幅と高さの値を指定するときに、要素の内側と外側のマージン、および境界線の幅と高さを含めるかどうかをより適切かつ便利に選択できます。それぞれの属性。一般に、box-sizing 属性値は、要素の合計の幅と高さを制御するために使用されます。
この属性には次のものが含まれます:
content-box、border-box;
のデフォルトは content-box であり、幅と高さはそれぞれ要素のコンテンツ ボックスに適用されます。要素のパディングと境界線を幅と高さの外側に描画します。ボックスモデルの幅と高さの計算方法は上記と同じですが、border-boxに設定した場合、要素で設定した幅と高さによって要素のボーダーボックスが決まります。このボックスの内側または外側の余白によって幅は増加しません。つまり、要素に指定されたパディングと境界線は、設定された幅と高さの範囲内で描画されます。
以上がCSSでのボックスモデルとボックスモデル幅の計算方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

