ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラム チュートリアル デモ: Maoyan ムービーの例
WeChat ミニ プログラム チュートリアル デモ: Maoyan ムービーの例
- 高洛峰オリジナル
- 2017-03-26 15:43:098452ブラウズ
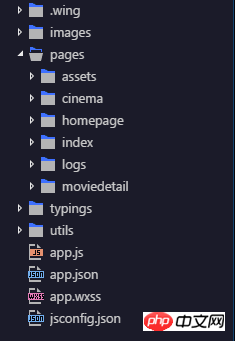
1. ディレクトリ構造

使用される開発ツールは Egret Wing です。 メイン ディレクトリの説明:
ディレクトリからは、ホームページ、映画詳細ページ moviedetail の 3 つの主要なインターフェイスがあることがわかります。 、映画館一覧ページの映画館。
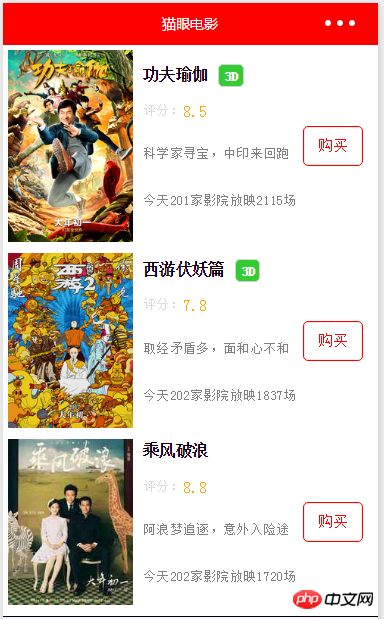
2. ホーム ページ

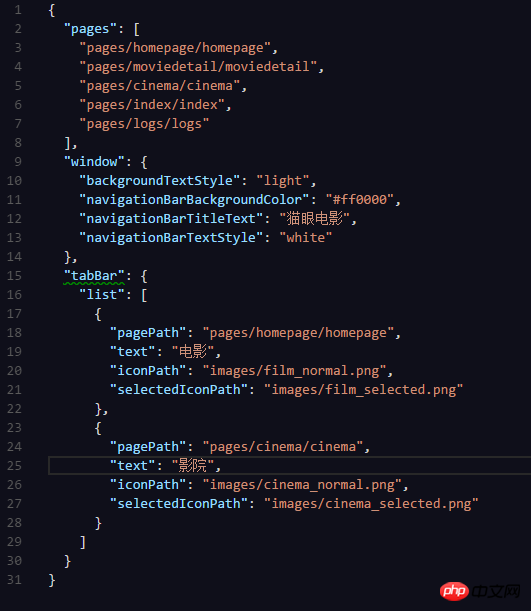
tab コードで、次のように app.json を開きます:

ここで、私は WeChat アプレットの tabBar 選択効果がまだ気に入っていると言いたいです (Android 上の場合)。各タブのセレクター XML ファイルを記述する必要もあります) このセクションでは技術的な困難はないため、詳細については説明しません。
次に、ホームページに入ります。インターフェイスのファイル構造は、xxx.js、xxx.wxml、xxx.wxss の 3 つのファイルから分離できません。
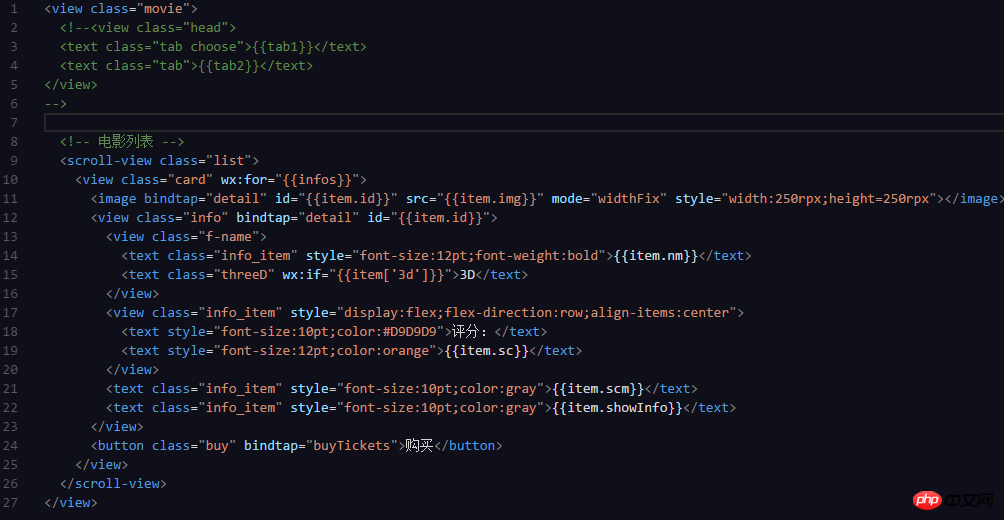
まずレイアウト コードを見てみましょう。最初に書いたときは怠けていくつかのタグ属性をスタイルに直接書きましたが、実際に開発するときは、カスタマイズされたクラス名 (または ID) を介して .wxss ファイルに各タグのスタイルを記述するのが最善です。同じレイアウトを持つ場所は同じクラスを直接参照できます。そうしないと、いくつかの属性が私のように何度も書き込まれることになります (手動では面倒です)。
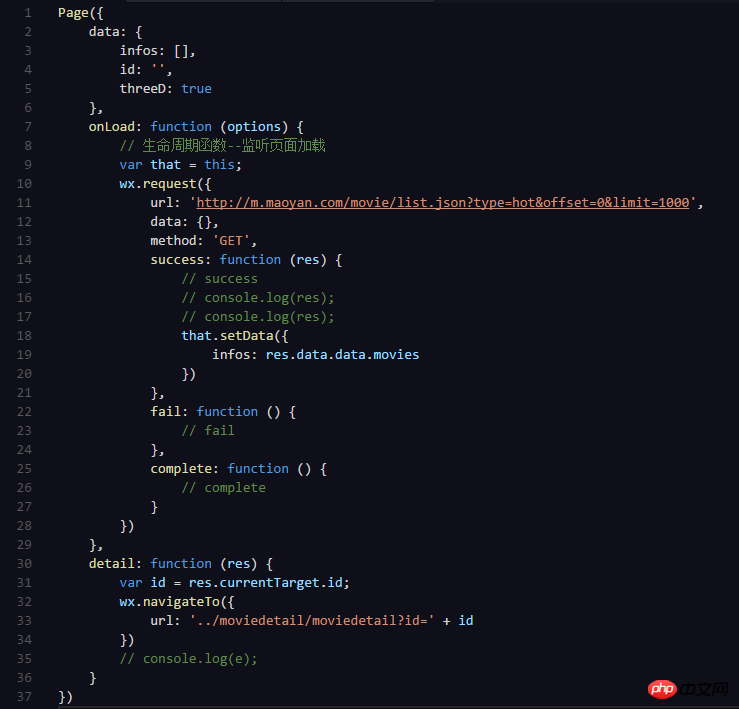
.js コードは次のようになります。 
映画リストの情報は、定義された infos[] 配列に配置されます。wx.request リクエストで取得された res は、対応するものを受け取ります。 value.res.data.data.movie、wx:for="{{infos}}" を使用して、homepage.html タグ内を直接移動します。値を取得するときは、デフォルトで item.value を使用できます。 name」を取得してデータを取得します。
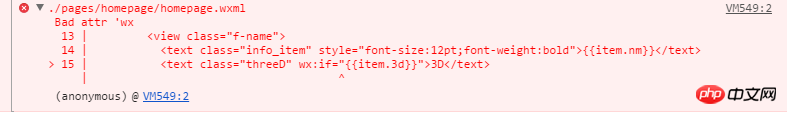
ここで説明する必要がある小さな点があります。当時、それを解決するのに時間がかかりました。json データに「3d」という名前のパラメーターがあり、このタグはすべてのムービーで使用できるわけではないため、threeD です。 : true が定義されています。変数の場合、.wxml の値を取得するには、wx:if="{{item.3d}}" と直接記述すると、結果はエラーになります: 
問題はこれです。3dで後で情報を確認したところ、wx:if="{{item['3d']}}"として書き換える必要があることがわかり、すぐに解決されました。それは理由ではありません。それは、フロントエンドの初心者である私がそれを知らないだけです(驚かないでください)...マニュアルスマイル)
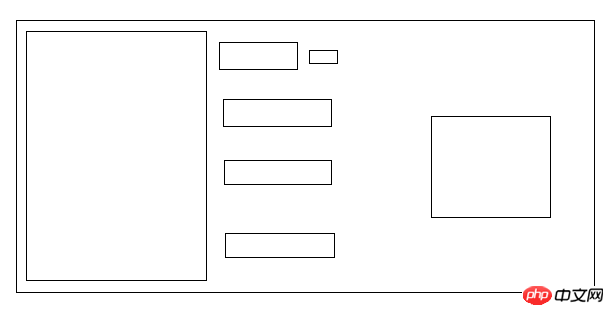
をより明確に理解するために。映画リストのレイアウトについて、スケッチを描きました: 
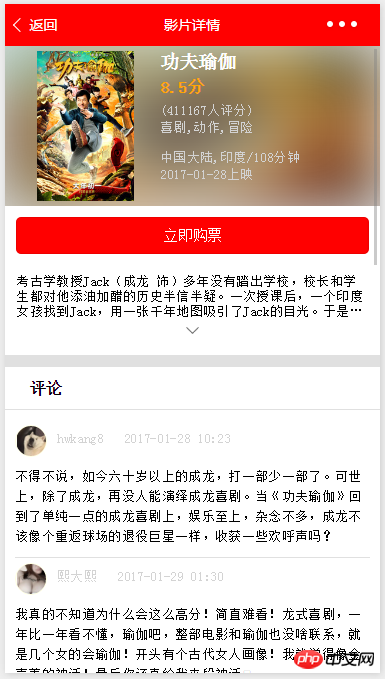
2. 詳細ページ

ここではすべてのコードを掲載しません。そのときに発生したいくつかの問題を説明するためにキーコードのみを使用します。
①ガウスぼかし
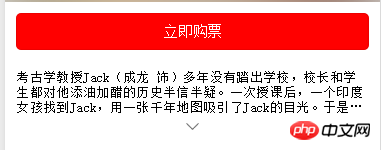
ここには 2 つあり、1 つは class="blur" (ガウスぼかしの背景)、1 つは class="info" (映画情報) です。最初は Android のレイアウト設計思想に基づいてこのレイアウトを書きましたが、最終的な効果が出るまで書き続けた結果、情報欄にまだ甘すぎることに気づきました。つまり、LinearLayout と Orientation=vertical として記述されていました。私はそのとき自分で笑いました。あなたは今 Android を書いているわけではありません。目を覚ましてください。主な理由は CSS3 の知識です。では不十分なので、正直に勉強しました。コードは次のとおりです。
filter:blur(30px) と -webkit-filter:blur(30px) は、ガウスぼかし効果を形成します (内部 OS: Android の場合、大量のコードが必要です)。 info の位置:相対と z-index:1 とブラーの位置:絶対と z-index:0 の組み合わせは、上記の効果を示すことができます。重要なのは、情報の z-index がブラーの z-index より大きいということです。上のぼかしの表示を意味します。情報は相対的なものであり、ぼかしは絶対的なものであることを確認してください。興味があり、CSS3 に触れたことのない友人は、コードをダウンロードして変更してみて、その効果を確認してください。むしろ、彼は賢いのです。
②クリックしてすべて表示

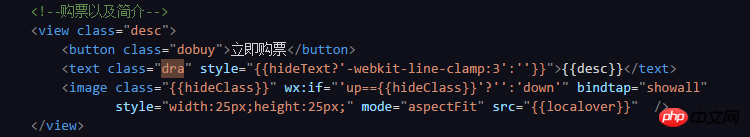
ここでもう一度三項演算子を褒めたいと思います:

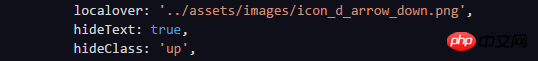
.js ファイル、data に 3 つの変数を設定します

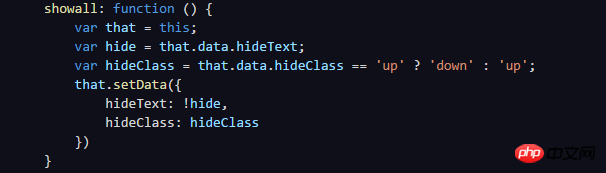
showall メソッド

テキスト ブール値現在非表示かどうかを判断するために使用されます。 style="{{hideText?'-webkit-line-clamp:3':' '}}" を使用して、表示される行数を設定します。 HideText が true の場合、3 が表示されます。それ以外の場合は値が指定されず、これがデフォルトです。矢印の方向を制御するための HideClass を定義します。「down」は現在のイントロダクションが非表示になることを意味し、「up」はアイコンの回転については、回転属性を指定するだけです。古いことわざにあるように、この 2 つは私がより多くの時間を費やす場所です。「理解できない場合は、さらに情報を調べてください。」
コメントセクションは単純なリストであり、ここでは詳細は説明しません。 
これは単なる情報のリストです。レイアウトに問題はありませんが、手間を省くためにコードを記述しませんでした。効果を達成します。
概要
以上がWeChat ミニ プログラム チュートリアル デモ: Maoyan ムービーの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

