ホームページ >WeChat アプレット >ミニプログラム開発 >点平WeChatミニプログラム開発の経験の概要
点平WeChatミニプログラム開発の経験の概要
- 高洛峰オリジナル
- 2017-03-26 15:31:372672ブラウズ
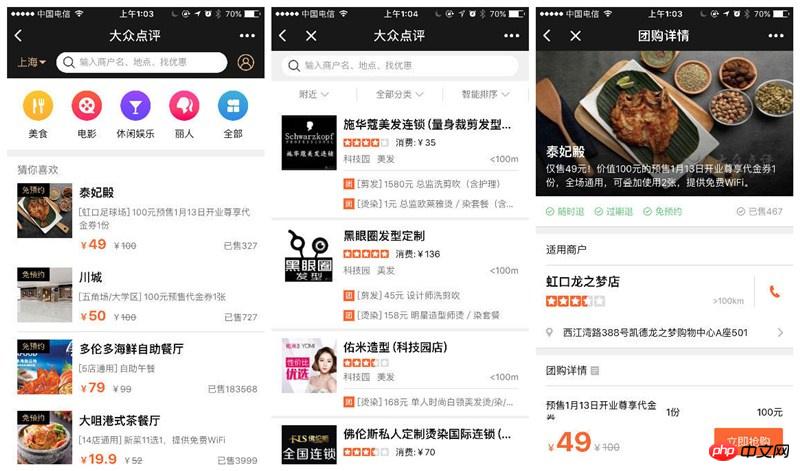
Dianping+ メインページの概要

上記のミニ プログラムの特徴により、ユーザーにコア サービスのみを提供する必要があり、製品からテクノロジーに至るまですべてが「シンプルさ」という言葉に焦点を当てる必要があります。したがって、Dianping のビジネス シナリオと組み合わせて、「Dianping+」では主に次の 2 つの基本サービスを提供します:
店舗の迅速な検索: 検索、カテゴリ リスト、レコメンデーションを通じて、ユーザーはすぐに加盟店を見つけ、所在地、電話番号などの加盟店情報を提供します。 、レビュー、料理など、ユーザーの意思決定に役立ちます
グループ購入: ユーザーにグループ購入製品を推奨し、クローズドループトランザクションを実装して、ユーザーが利益を得られるようにします
製品レベルは十分に合理化されています。技術レベルを見てみましょうシンプルになる方法。
まず、プロジェクト開始時の開発者の混乱を見てみましょう:
ミニプログラムは新しいものであり、開発に携わる同僚は通常、開発プロセスや動作原理についてほとんど知りません
ミニプログラムには落とし穴がたくさんあることを知っていますが、ミニプログラムを開く前にすべての基本機能の開発が完了していることを確認する必要があります
インターフェイスの安定性と豊富さ、セキュリティ、接続速度などはどうですか。新しいアプリケーションのシナリオでは、開発環境、ツール、フレームワークが完璧ではないことは理解できますが、そのためには、開発プロセスの簡素化を確保し、特定の仕様とエンジニアリング機能を提供するにはどうすればよいでしょうか?ミニプログラムの基本フレームワークに準拠することを前提として、次の技術的な選択を行いました。 タイプとシンプルなパッケージ化:
プロジェクトは、開発ディレクトリとビルドディレクトリを区別し、開発ディレクトリで実行されます。開発ディレクトリは gulp を通じて構築されます (主に圧縮などの基本的な機能を処理します)。 ビルド ディレクトリはミニ プログラムの実際の実行コードです
開発の依存関係の管理とリクエスト インターフェイスのバージョン管理を解決するために npm の package.json を導入します。ただし、npm パッケージは使用しないでください (Promise 実装をコピーするだけです) ES6 構文のみを使用し、eslint と協力して基本的な JS エラーをすばやくチェックします (この段階では、ミニ プログラムのエラー プロンプトは十分にフレンドリーではありません。一部のエラーは JS 構文エラーによって引き起こされます) ミニ プログラムによって提供される JS-API の Promise カプセル化、およびコードはさまざまなランタイム エラーをキャッチするために Promise スタイルで記述されます 開発プロセスの落とし穴は、ミニ プログラム プラットフォームの違いですミニ プログラムは、開発者ツール、iOS デバイス、Android デバイスで実行されます。異なるプラットフォームでは実装が異なる場合があり、その結果、表示に若干の不一致が生じる可能性があります。ただし、一般に、以前の開発方法よりも互換性の問題が大幅に軽減されます。ミニ プログラム チームが、フロントエンド プログラマーに利益をもたらすために、基礎的な互換性をさらに改善することを願っています開発の考え方と技術的な制限 BOMDOM 操作はなく、ビューはデータを通じてのみ変更できます ことを再度強調します。ミニ プログラムが最も重要です。サポート レベル 5 ページ開発コード + ミニ プログラムによってコンパイルおよびカプセル化されたコード = 最終的にコンパイルされたパッケージ 上記の問題に対応して、私たちは独自の実践を通じて一連の解決策をまとめました。 、そしてここでも開発者と協力して共有し、議論します: 開発プロセス中、開発とデバッグを完了するために開発者ツールを必ず使用しますが、これは実機のパフォーマンスが期待どおりになることを意味するものではありません。これまでのハイブリッド フレームワーク開発の経験から、iOS、Android、H5 間で一貫性のないパフォーマンスの問題が発生します。これには、基礎となる実装の違いと、異なる開発チーム間のコミュニケーションの問題が関係します。 Web サービスのサポートWeb インターフェイスのバージョン管理開発の考え方の変更 したがって、以下の操作を含む (ただしこれに限定されない)、いくつかの一般的なソリューションの実装のアイデアが変更されます。 WeChatアドレス帳と同様の切り替え(WeChatのスクロールビュー実装を利用可能)コンテンツの高さを計算して行カットを決定+「展開/折りたたみ」スイッチを表示 この問題を解決するには、大きく3つのアイデアがあります: 製品インタラクション プロセスを最適化し、5 レベル未満になるまで製品プロセスの簡素化を試みますredirectTo のアイデアでは、ページが 5 レベルに達すると、それ以降のすべてのページが redirectTo メソッドを通じて開かれます。発生する問題も明らかです。ユーザーが N 番目のページで戻るためにクリックすると、4 番目のページのみが表示され、真ん中の N-5 ページが表示されなくなります。これは、 のアイデアを使用するのに適しています。このメソッドは、メイン プロセスがレベル 5 のみであることを保証します (私たちの実装では、検索機能をページではなくページの状態として扱う方法があり、また redirectTo で現在のページを破棄する方法もあります)ページ ルーティングの方法では、getCurrentPages インターフェイスを使用して、現在のページが履歴スタックにあるかどうかを判断します。存在しない場合は、navigateTo インターフェイスを通じて開きます。 、goBack を通じて返され、ページ側の onShow イベントで最新のパラメーター情報が読み込まれ、ページの更新が完了します 最後に、コード サイズの最適化についてだけ説明します。
Dianping+ は、現時点では店舗検索と共同購入の 2 つの主要な機能しか提供していませんが、1M のサイズでより多くの機能とより良いエクスペリエンスをユーザーに提供するには、結局のところ 1M のコード サイズは小さすぎます。将来の拡張に備えて十分なスペースがあるため、コードのサイズに「注意」する必要があります。
は、プロジェクトのすべての json、wxml、wxss、および js を js に変換し、それらを 1 つのファイルにマージし、WeChat クラウド サーバーにアップロードします。ユーザーが初めてミニ プログラムを開くと、サービスからダウンロードされて解析されます。私たちのプロジェクトを例に挙げると、ツールの圧縮と統計を通じて、WeChat でコンパイルしてアップロードし、携帯電話でプレビューしてダウンロードした後、ダウンロードされたファイルの量は約 540K に達すると計算されました。開発者 ツールの表示により、コンパイルされたパッケージのサイズがわかります。
開発レベル:
wxml を単純化すると、wxml を js にコンパイルすると、非常に大きなボリュームを占めることがわかりました (圧縮された 4K の wxml を削減すると、コンパイルされたパッケージを 9K 削減できます)
以上が点平WeChatミニプログラム開発の経験の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

