ホームページ >ウェブフロントエンド >jsチュートリアル >JSコントロールのブートストラップデートピッカーの使い方を詳しく解説(画像)
JSコントロールのブートストラップデートピッカーの使い方を詳しく解説(画像)
- PHPzオリジナル
- 2018-05-15 14:46:119931ブラウズ
この記事では主に、特定の参照値を持つ JS コントロール ブートストラップ デートピッカーの使用方法を紹介します。興味のある方は、ブートストラップ チュートリアルを参照してください
bootstrap-datepicker サンドボックス環境:
bootstrap-datepicker サンドボックス環境:
1、requirejsの設定
requirejs.config({
baseUrl: '../pages/modules',
// urlArgs: "v=" + (new Date()).getTime(),//禁止缓存,生产环境去除
urlArgs:'v=2016110701',
paths: {
jquery: ["../../plugins/jquery/jquery"],
bootstrap: ["../../plugins/bootstrap/dist/js/bootstrap.min"],
datepicker:["../../plugins/bootstrap-datepicker/dist/js/bootstrap-datepicker.min"],
datepicker_zh:["../../plugins/bootstrap-datepicker/dist/locales/bootstrap-datepicker.zh-CN.min"]
},
shim: {
bootstrap: {deps: ["jquery"],exports: 'bootstrap'},
datepicker:{deps:["jquery"],exports:"datepicker"},
datepicker_zh:{deps:["jquery","datepicker"],exports:"datepicker_zh"}
}
});
require(['jquery', 'bootstrap']);2 html
<p class="form-group col col-sm-3 padding no-margin-bottom" id="birthdayGroup">
<label class="col col-sm-4 text-right form-label no-padding-left">出生日期:</label>
<p class="col col-sm-8 no-padding-left no-padding-left input-group date">
<span class="input-group-addon">
<i class="fa fa-calendar"></i>
</span>
<input id="birthday" type="text" class="form-control" placeholder="出生日期"/>
</p>
</p>3 js
var $ = require('jquery');
require('datepicker_zh');
$("#birthdayGroup .input-group.date").datepicker({todayHighlight:true,todayBtn: 'linked'
,keyboardNavigation:true,autoclose:true,language:'zh-CN',format:'yyyy-mm-dd'
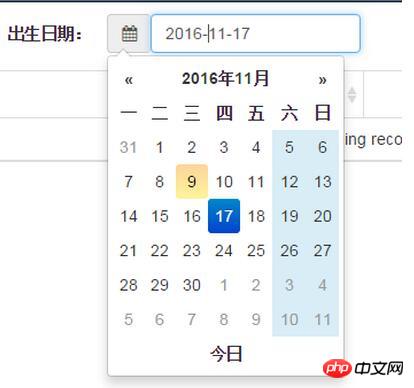
,daysOfWeekHighlighted:'0,6'});4 効果

5 デフォルトの設定を変更します
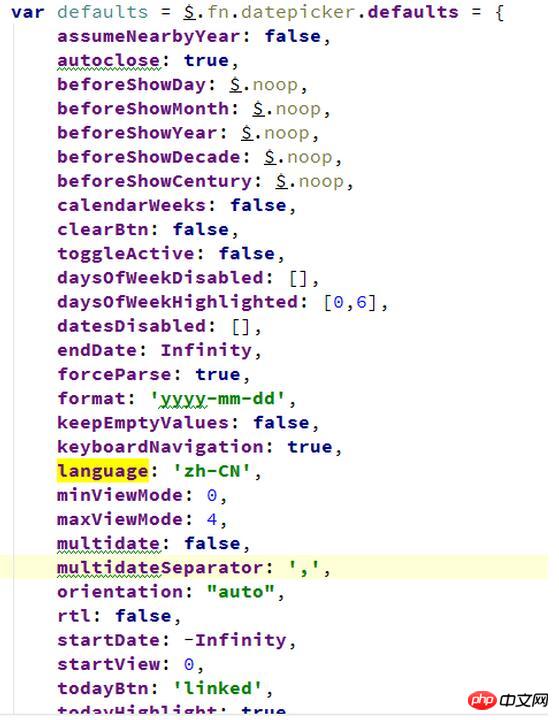
各コントロールが上記のjsに従って記述されていれば、はい、それほど苦痛ではありません。したがって、一般的に使用されると思われる構成を設定できます

設定後、必要なのは日付の形式です。bootstrap-datepicker.zh-CN.min.js が形式を設定するためです。 yyyy year mm month dd day に変更するため、デフォルトの形式を 'yyyy-mm-dd' にしたい場合は、 bootstrap-datepicker.zh-CN.min.js を変更する必要があります

。効果を達成する必要があります。
$("#birthdayGroup .input-group.date").datepicker();
6 期間の日付
jsp ページは、input-daterange input-group
<p class="form-group col col-sm-4 padding no-margin-bottom">
<label class="col col-sm-4 text-right form-label no-padding-left">入库日期:</label>
<p class="col col-sm-8 col-xs-6 no-padding-left input-daterange input-group">
<input type="text" class="input-sm form-control" name="filter_ged_instockDateFontalInstockExample"
value="<fmt:formatDate value='${filter_ged_instockDate}' pattern='yyyy-MM-dd'/>" />
<span class="input-group-addon">到</span>
<input type="text" class="input-sm form-control" name="filter_led_instockDateFontalInstockExample"
value="<fmt:formatDate value='${filter_led_instockDate}' pattern='yyyy-MM-dd'/>"/>
</p>
</p> のスタイルに焦点を当てています。 js 設定も比較的簡単で、初期化時に設定するだけで大丈夫です
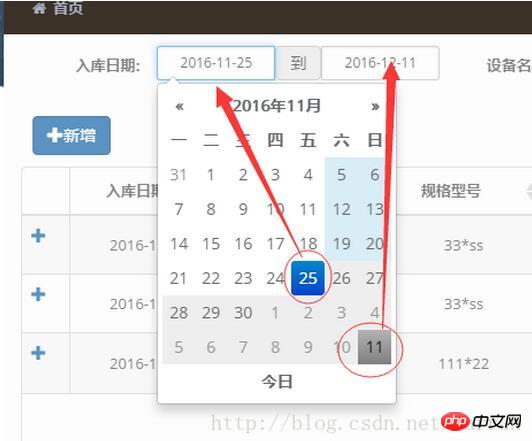
$(".input-daterange").datepicker({keyboardNavigation:!1,forceParse:!1,autoclose:!0}); 以下の例からわかるように、カレンダーで選択された日付と、その前後2つの日付のサイズが表示されます。人間の操作が必要なわけではなく、制御自体によって完了します

以上がJSコントロールのブートストラップデートピッカーの使い方を詳しく解説(画像)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

