ホームページ >ウェブフロントエンド >htmlチュートリアル >Django がフロントエンド HTML ページにバックグラウンドテーブルデータを表示する手順の詳細な説明
Django がフロントエンド HTML ページにバックグラウンドテーブルデータを表示する手順の詳細な説明
- 高洛峰オリジナル
- 2017-03-23 10:11:078951ブラウズ
ユーザーテーブルを1つずつ作成し、テーブルに情報を入力しました。では、このテーブルの情報を前の HTML ページに表示するにはどうすればよいでしょうか?

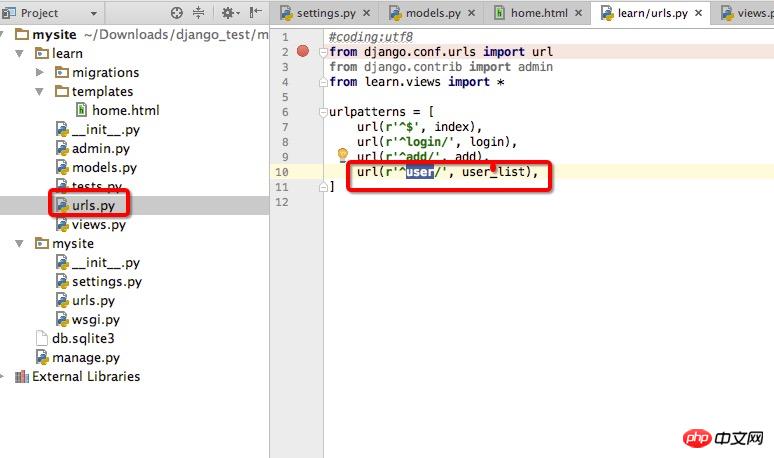
1. learn/urls.py に URL を追加します

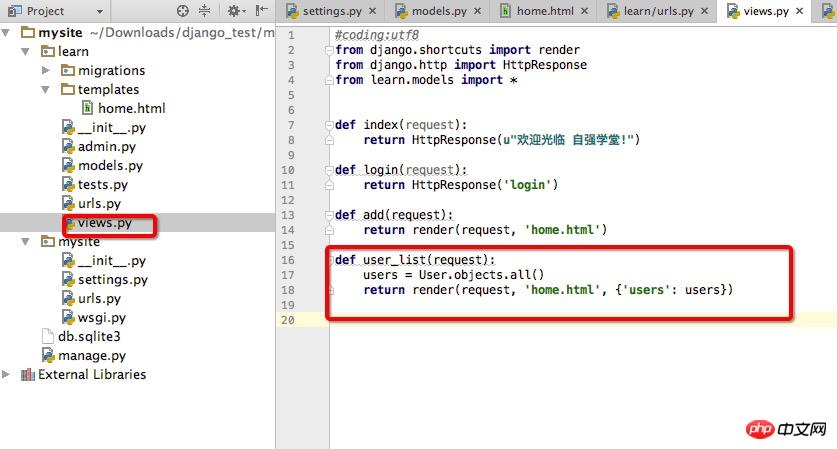
2. ユーザーのリクエストに応答するメソッドをビューに定義します

ここに関数 user_list() が定義されています。 http://127.0.0.1/learn/user にアクセスするというユーザーのリクエストに応答します
この方法では、HTML テンプレート ファイルを使用してコンテンツをレンダリングおよび表示します。
def user_list(request):
users = User.objects.all() #将User表中的所有对象赋值给users这个变量,它是一个列表
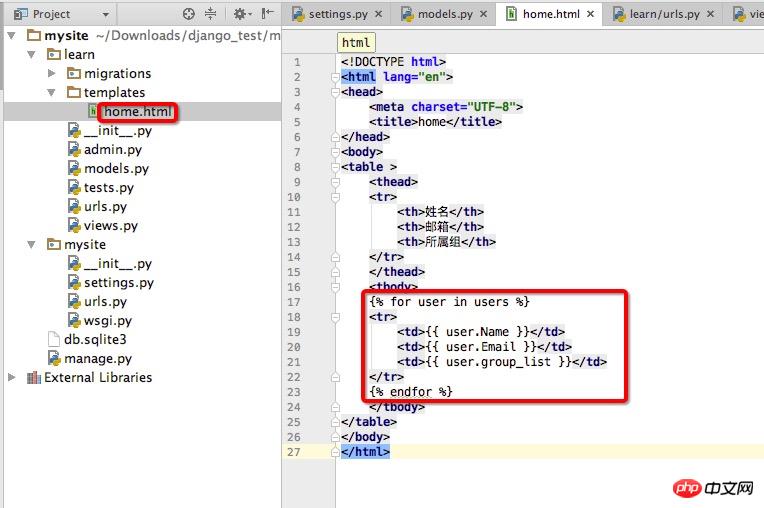
return render(request, 'home.html', {'users': users}) 生成一个user变量,这个变量可以给templates中的html文件使用3. learn/templates/home.html ファイルを編集します

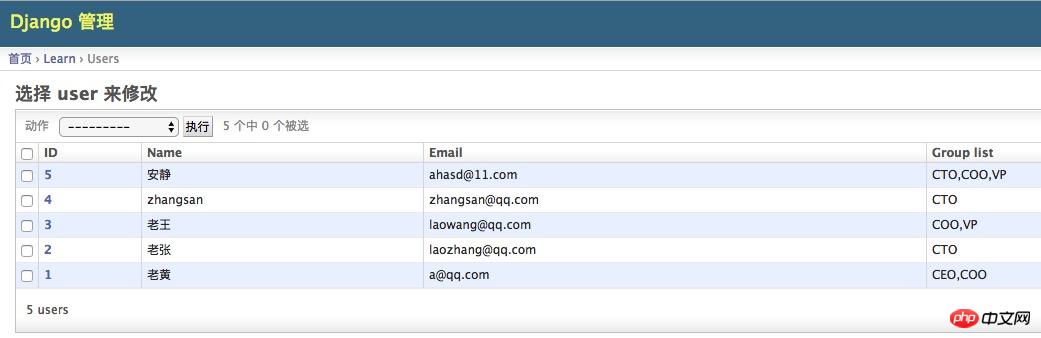
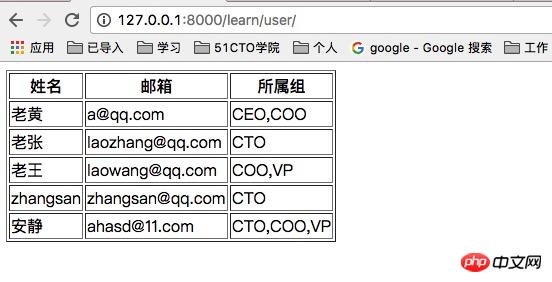
4. フロントページにアクセスします

以上がDjango がフロントエンド HTML ページにバックグラウンドテーブルデータを表示する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

