ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでアニメーションを実装するメソッドコードの詳細説明
HTMLでアニメーションを実装するメソッドコードの詳細説明
- 高洛峰オリジナル
- 2017-03-23 09:57:532861ブラウズ
アニメーション関数アニメーションを実装するメソッド

<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<htmlxmlns=“http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type”content=“text/html; charset=gb2312”/>
<title>实现动画的各种方法的比较示例</title>
</head>
<styletype=“text/css”>
@keyframesmycolor{
0%{
width:100px;
height:100px;
}
100%{
width:500px;
height:500px;
}
}
div{
background-color:red;
width:500px;
height:500px;
animation-name:mycolor;
animation-duration:5s;
animation-timing-function:ease-out;
}
</style>
<body>
<div>
</div>
</body>
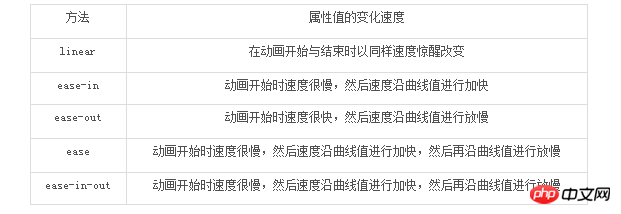
</html>上記のコードを通して、アニメーション機能 さまざまな実装方法の違い この例では、ページを開くと div 要素が 5 秒以内に縦 100 ピクセル、横 500 ピクセルに拡張されます。タイミング関数 の属性値を使用して、アニメーション全体で div 要素の長さと幅の変化速度を観察すると、アニメーションを実装するさまざまな方法の違いがわかります
最後に、その方法を紹介しましょうアニメーション機能を使用して Web デザインを実装するには、よく使用されるアニメーション効果 - Web ページのフェードイン効果は、ページの開始フレームと終了フレームの不透明度属性の値を変更することで実現されます。コードは次のとおりです:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<htmlxmlns=“http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type”content=“text/html; charset=gb2312”/>
<title>实现网页淡入的效果示例</title>
</head>
<styletype=“text/css”>
@keyframesfadein{
0%{
opacity:0;
background-color:white;
}
100%{
opacity:1;
background-color:white;
}
}
</style>
<body>
示例文字
</body>
</html>以上がHTMLでアニメーションを実装するメソッドコードの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:【フロントエンド】HTMLの使い方次の記事:【フロントエンド】HTMLの使い方

