ホームページ >ウェブフロントエンド >CSSチュートリアル >rgba互換処理方法を詳しく解説
rgba互換処理方法を詳しく解説
- 高洛峰オリジナル
- 2017-03-21 14:36:322014ブラウズ
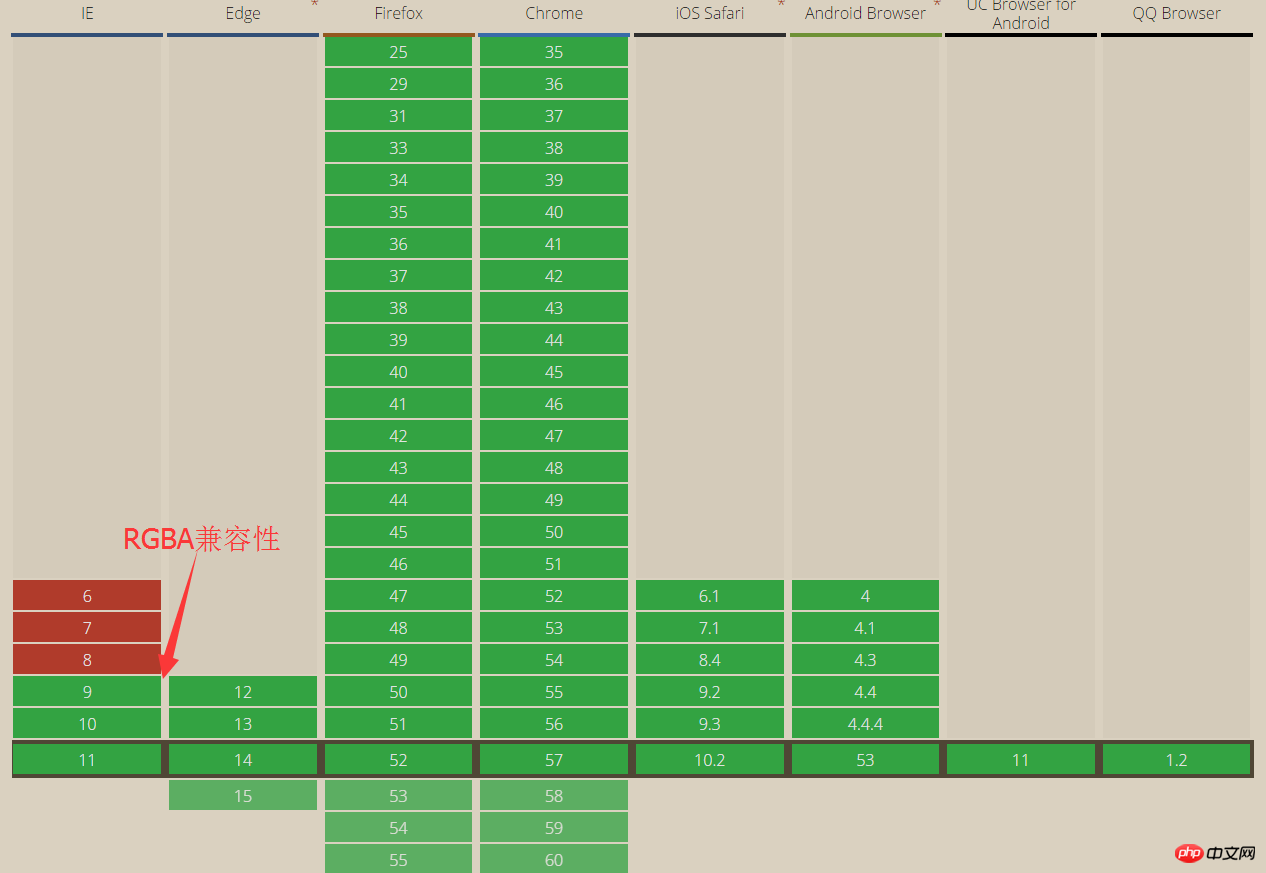
caniuse (http://caniuse.com/#search=rgba) によると、rgba の互換性は IE9 以降のブラウザーです。

サンプルコード:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>rgba 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background-color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div>
rgba
</div>
</body>
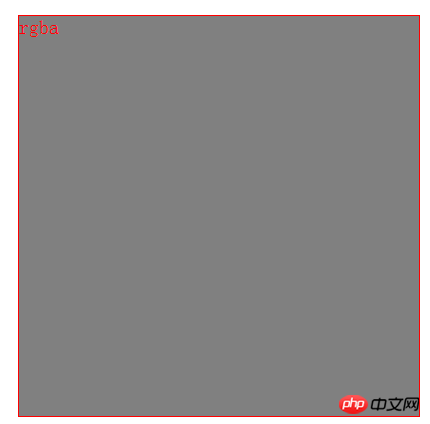
</html>Chromeブラウザ効果:

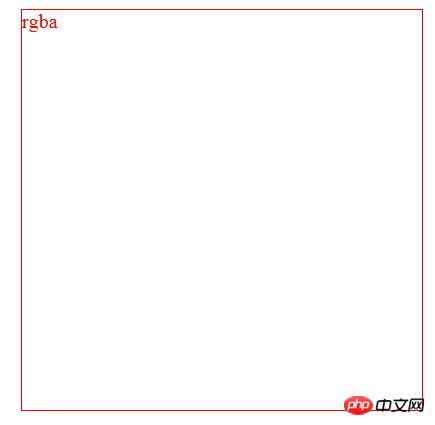
IE8ブラウザ効果(背景なし):

rgba互換処理:
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: rgba(0, 0, 0, 0.5);
/*下一句关键设置*/
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000);
}フィルタ属性の設定 目的前の行の透明度が機能しない場合に実行されます。 filter: progid:DXImageTransform.Microsoft.gradient はグラデーションを作成するために使用されますが、ここではグラデーションは必要ないため、両方の色は同じ色に設定されます。
このカラー「#7f000000」は2つのパーツで構成されています。
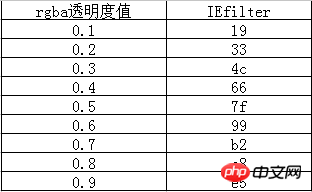
最初の部分は#の後の7fです。 rgba 透明度 0.5 の IEfilter 値です。 0.1 ~ 0.9 の各数値は IEfilter 値に対応します。対応関係は以下の通りです:

つまり、alpha*255で得られる値は16進数に変換できます。
2番目の部分は7f以降の6桁で、これは16進数のカラー値であり、rgb関数の値と同じです。例えば、rgb(255,255,255)は#ffffffに対応します。
概要: これまでにIE8以下IEブラウザRGBAの互換処理が完了しました。
以上がrgba互換処理方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

