ホームページ >ウェブフロントエンド >CSSチュートリアル >Gradient gradient IE互換の処理方法を解説
Gradient gradient IE互換の処理方法を解説
- 高洛峰オリジナル
- 2017-03-21 14:32:172280ブラウズ
caniuse (http://caniuse.com/#search=gradient) によると、rgba の互換性は IE10 以降のブラウザーです。

サンプルコード:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>gradient 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: #000000;
background: -moz-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #000000), color-stop(100%, #ffffff));
background: -webkit-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -o-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -ms-linear-gradient(top, #000000 0%, #ffffff 100%);
background: linear-gradient(to bottom, #000000 0%, #ffffff 100%);
}
</style>
</head>
<body>
<div>
</div>
</body>
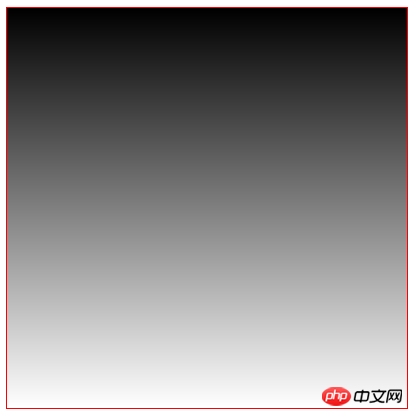
</html>Chromeブラウザ効果:

IE8ブラウザ効果(グラデーションなし):

rgba互換処理:
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: #000000;
background: -moz-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #000000), color-stop(100%, #ffffff));
background: -webkit-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -o-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -ms-linear-gradient(top, #000000 0%, #ffffff 100%);
background: linear-gradient(to bottom, #000000 0%, #ffffff 100%);
/*关键属性设置*/
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000000', endColorstr='#ffffff', GradientType=0);
}フィルター属性の設定 目的前の行の透明度が機能しない場合に実行されます。 filter: progid:DXImageTransform.Microsoft.gradient は、グラデーションを作成するために使用されます。GradientType: 読み取りおよび書き込み可能、色のグラデーションの方向を設定または取得します。
1: デフォルト値。 。水平方向のグラデーション。
0: 縦方向のグラデーション。
概要: IE9以下IEブラウザのグラデーション互換処理が完了しました。
以上がGradient gradient IE互換の処理方法を解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

