ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSレイアウトフレックスはdivクロス配置とボトムアライメントメソッドを実装します
CSSレイアウトフレックスはdivクロス配置とボトムアライメントメソッドを実装します
- 高洛峰オリジナル
- 2017-03-20 16:24:372870ブラウズ
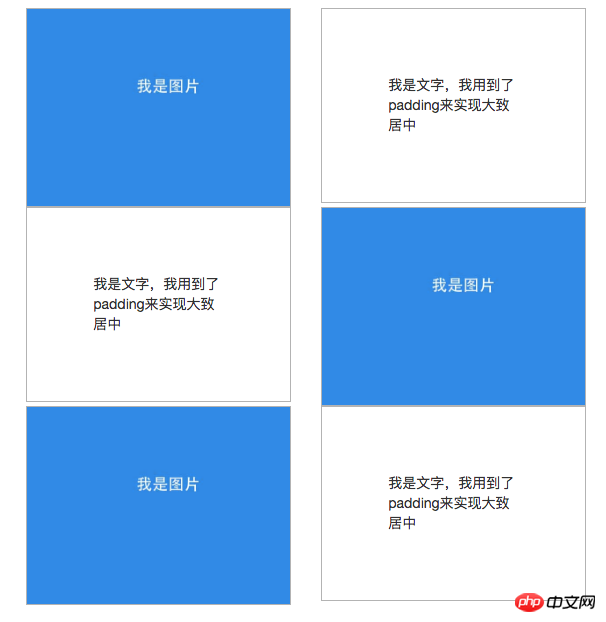
最近 wordpress を使用してページを書いていたとき、デザイナーはこれまでに見たことのない Web ページのレイアウト パターンを思いつきました。コンピューター (解像度 768 ピクセル以上) でのレンダリングは次のとおりです。

そして今。携帯電話 (解像度 768px 以下) では、次の配置が必要です:

私は 2 つの方法を考えました
1 つ目は、ブートストラップの行、col-md とcol-md-push、col-md- を使用することです。 pull を達成するには 、コードは次のとおりです:
1 nbsp;html> 2 3 4 <meta> 5 <meta> 6 <link> 7 <title>p左右交叉布局--文字和图片交叉</title> 8 9 10 <style>11 .C {12 margin: auto;13 padding: 30px 20px 40px;14 max-width: 600px;15 }16 .I {17 width: 100%;18 }19 .IW, .TW {20 border: 1px solid rgba(0, 0, 0, 0.3);;21 }22 .TW {23 padding: 25%;24 }25 </style>26 <p>27 </p><p>28 </p><p>29 </p><p>30 <img class="I lazy" src="/static/imghwm/default1.png" data-src="../../asset/images/flex/r1.jpg" alt="CSSレイアウトフレックスはdivクロス配置とボトムアライメントメソッドを実装します" >31 </p>32 33 <p>34 </p><p>我是文字,我用到了padding来实现大致居中</p>35 36 37 <p>38 </p><p>39 </p><p>40 <img class="I lazy" src="/static/imghwm/default1.png" data-src="../../asset/images/flex/r1.jpg" alt="CSSレイアウトフレックスはdivクロス配置とボトムアライメントメソッドを実装します" >41 </p>42 43 <p>44 </p><p>我是文字,我用到了padding来实现大致居中</p>45 46 47 <p>48 </p><p>49 </p><p>50 <img class="I lazy" src="/static/imghwm/default1.png" data-src="../../asset/images/flex/r1.jpg" alt="CSSレイアウトフレックスはdivクロス配置とボトムアライメントメソッドを実装します" >51 </p>52 53 <p>54 </p><p>我是文字,我用到了padding来实现大致居中</p>55 56 57 58 59
コンピューターへの影響:

携帯電話への影響:

ブートストラップを使用するこのメソッドでは、複数の行を書き込む必要があります。 (1 行を使用しようとしましたが、実装されましたが失敗しました) もう 1 つの注意点は、col-md レイヤーでは、内側のレイヤーの要素を制御する必要がある場合は、別のクラス (スタイル) を追加しないことが最善であるということです。 (上の例では写真とテキスト)、パディングなどを追加する場合は、pのレイヤーを追加してスタイルを記述することができます。
2 番目の方法は、フレックス レイアウトで flex-direction: row-reverse を使用して実装されます コードは次のとおりです:
1 nbsp;html> 2 3 4 <meta> 5 <meta> 6 <title>p左右交叉布局--文字和图片交叉</title> 7 8 9 <style>10 .C {11 margin: auto;12 padding: 30px 20px 40px;13 max-width: 600px;14 }15 .R {16 display: block;17 width: 100%;18 }19 @media only screen and (min-width: 768px) {20 .R {21 display: flex;22 width: 100%;23 }24 }25 .R:nth-child(even) {26 flex-direction: row-reverse;27 }28 .I, .W {29 width: 50%;30 }31 .I img {32 width: 100%;33 }34 .W {35 display: flex;36 flex-direction: column;37 font-size: 16px;38 justify-content: center;39 }40 </style>41 <p>42 </p><p>43 </p><p><img src="/static/imghwm/default1.png" data-src="../images/flex/r1.jpg" class="lazy" alt="CSSレイアウトフレックスはdivクロス配置とボトムアライメントメソッドを実装します" ></p>44 <p>我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>45 46 <p>47 </p><p><img src="/static/imghwm/default1.png" data-src="../images/flex/r1.jpg" class="lazy" alt="CSSレイアウトフレックスはdivクロス配置とボトムアライメントメソッドを実装します" ></p>48 <p>我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>49 50 <p>51 </p><p><img src="/static/imghwm/default1.png" data-src="../images/flex/r1.jpg" class="lazy" alt="CSSレイアウトフレックスはdivクロス配置とボトムアライメントメソッドを実装します" ></p>52 <p>我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>53 54 55 56
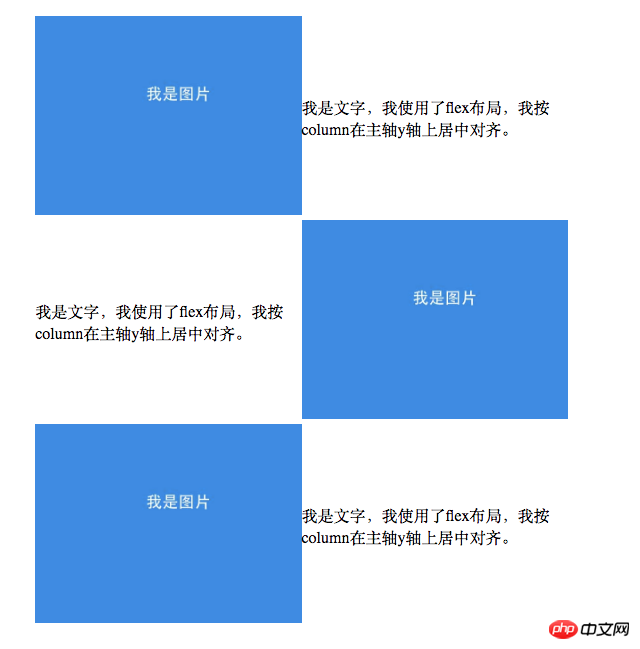
コンピューター上の効果は次のとおりです:

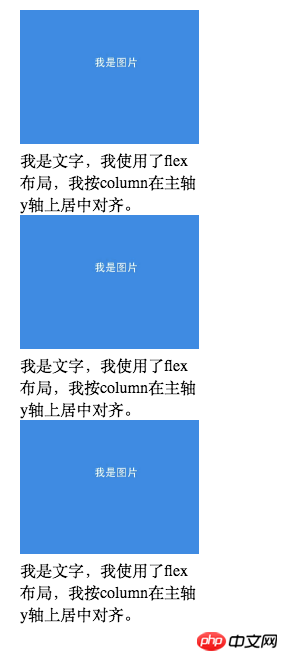
携帯電話では次のようになります。

flex を使用すると、すべての p が行に配置されていることがわかります。重要なのは、偶数行を逆に配置することです。 Even) { flex-direction: row -reverse; } そして、電話上で通常どおりに配置します .R { display: block; } 。
また、flex を使用すると、2 ps の下部の位置合わせを簡単に実現できることもわかりました。具体的なコードは次のとおりです:
.C {
display: flex;
align-items: flex-end;
}
.A {
background: rgba(255, 0, 0, 0.1);
}
.A:nth-child(odd) {
background: #1a88ea;
color: white;
font-size: 30px;
padding: 10px 15px;
}<p>
</p><p>创新</p>
<p>实验基地</p>
実際、これは、次のような主軸を持つ C の p を作成することを意味します。 x (行ごとに配置する場合、主軸は x です。flex-diretion が指定されていない場合、デフォルトは行ごとに配置します)、配置方向は行で、p を y 軸の一番下にします (
align-items: flex-end;その効果は次のとおりです:

もちろん、他の方法を使用してそれを達成することもできます。たとえば、C を相対的に配置し、C 内の 1 つの p を絶対的に配置し、bottom を 0 に設定します。コードは次のとおりで、効果は上記と同じです。
<style>.C {
position: relative;}.A {
display: inline-block;
background: rgba(255, 0, 0, 0.1);}.A:nth-child(odd) {
background: #1a88ea;
color: white;
font-size: 30px;
padding: 10px 15px;}.A:nth-child(even) {
bottom: 0;
position: absolute;}</style><p>
</p><p>创新</p>
<p>实验基地</p>
しかし、明らかに、flex を使用した方が実装が簡単です。
以上がCSSレイアウトフレックスはdivクロス配置とボトムアライメントメソッドを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

