ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 ページ レイアウトのブラウザ互換性とフロントエンドのパフォーマンス最適化方法の詳細な説明
CSS3 ページ レイアウトのブラウザ互換性とフロントエンドのパフォーマンス最適化方法の詳細な説明
- 高洛峰オリジナル
- 2017-03-20 16:19:521871ブラウズ
CSS で要素を垂直方向の中央に配置する方法についての質問は、すでによくある質問です。新人でもベテランでも、面接の際によく聞かれる質問です。 2 日前に Flex ビデオ チュートリアルを見ていたところ、要素の中央揃えについて言及されていたので、今日はいくつかの一般的な方法を見ていきます。欠点があれば批判して修正してください(コードはすべて私が入力したものであり、利用可能です)
1. 水平方向の中央揃え(margin: 0 auto;)
これについては、誰もが最も慣れていないはずです。トレーニングクラスに参加しているか、独学で勉強しています。これは教師が最初に教える方法(水平方向)のはずですが、ラップされた要素は浮動属性を持つことができないという前提があります。それ以外の場合、この属性は無効になります。具体的なコードは以下の通りです:
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
}
item{ margin:0 auto;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<p class="box">
<p class="item"></p>
</p>
</body>

2. 水平方向のセンタリング (text-align: center;)
この属性が float でない場合は、inline/inline-block に変換できます。 , そして、親要素に text-align:center; 属性を追加して中央揃えにします
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red; text-align:center;
}
item{ display:inline/inline-block;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<p class="box">
<p class="item"></p>
</p>
</body>

3. 水平方向と垂直方向の中央揃え (1) 子要素は親要素に対して絶対に配置されます。 、および margin 値からその幅と高さの半分を引いた値です
このメソッドには、子要素自体の幅と高さを知っている必要があるため、一定の制限があります
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position: relative;
}
item{
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
width: 100px;
height: 100x;
background: green;
}</style>
<p>
</p><p></p>

4。センタリング(2) 子要素は親要素を基準に絶対的に配置され、マージン値は自動です
この方法は要素の幅と高さに制限されないので、使いやすい(推奨)です
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position: relative;
}
item{
position: absolute;
left: 0;
right: 0;
bottom: 0;
top:0;
margin: auto;
width: 100px;
height: 100x;
background: green;
}</style>
<p>
</p><p></p>

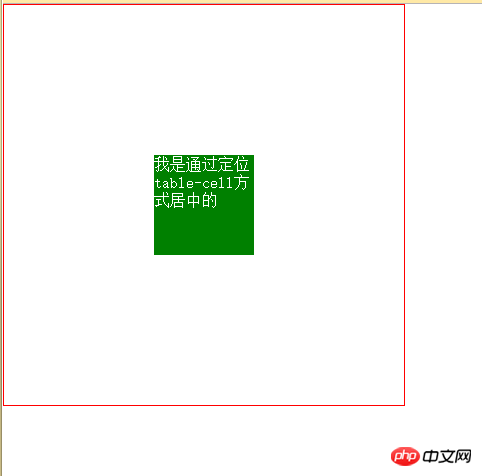
5. 水平方向と垂直方向の中央揃え ( 3) 表示: table-cell
この方法は、要素をテーブル スタイルに変換し、テーブル スタイルを使用して中央に配置する方法です (推奨)
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
display: table-cell;
vertical-align: middle;
}
item{
margin:0 auto;
width: 100px;
height: 100x;
background: green;
}</style>
<p>
</p><p></p>

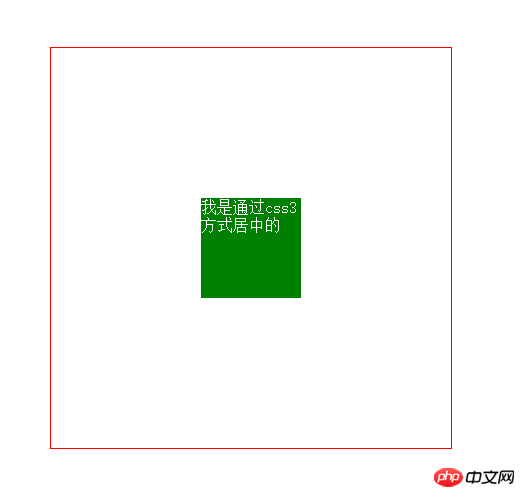
6. 水平方向と垂直方向のセンタリング (4) 絶対配置と変換
この方法は、面接官がこれをコードで見たときに、あなたのかっこよさをアピールするための最良の方法です。もちろん、互換性の問題もあります

この属性は非常に便利です。 、ただし、互換性の問題があるのは間違いなく、ユーザーは注意してください
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position:relative;
}
item{
width: 100px;
height: 100x;
background: green;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}</style>
<p>
</p><p></p>
。
以上がCSS3 ページ レイアウトのブラウザ互換性とフロントエンドのパフォーマンス最適化方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

