ホームページ >WeChat アプレット >WeChatの開発 >.NET WeChat を使用して、PC 側 WeChat コード スキャン登録およびログイン機能の実装コードを開発する
.NET WeChat を使用して、PC 側 WeChat コード スキャン登録およびログイン機能の実装コードを開発する
- 高洛峰オリジナル
- 2017-03-20 14:02:552348ブラウズ
この記事は、.NET WeChat によって開発された PC 側の WeChat コード スキャン登録およびログイン機能の実装に関する関連情報を主に紹介します。これは非常に優れており、必要な友人は参考にすることができます。はじめに
最初に言っておきますが、この記事の焦点は実装のアイデアです。プロジェクトにコードの効率性に関する厳しい要件がある場合は、それをコピーしないでください。
WeChat の開発を行ったことがある人なら誰でも多くの承認を行ったことがあると思いますが、一般的に言えば、モバイル Web サイトではより多くの承認を行っています。正確に言うと、これは WeChat の下で行われる承認です。今日私が遭遇した問題の 1 つは、このプロジェクトが WeChat と PC をサポートしており、登録が受付中であることです。 PC側またはWeChat側で登録後、相手側でログインできる必要があります。つまり、PCでもWeChatでも、「あなたはあなた」(何らかの形で関連性がある)。
2. 解決策を見つける
従来の方法で考えると、WeChat は認証を通じて完全に登録できますが、PC 側では、従来の方法は携帯電話番号を入力するか、
メールなどを入力するだけです。 。この方法で登録すると、次のような問題が発生します1. まずWeChat側で登録を承認し、その後PC側にログインしたい場合は、やはり登録する必要があります。
この問題の解決策は次のとおりです。WeChat が登録を承認した後、ユーザーに携帯電話番号や電子メールなどの基本情報の入力を要求することが「必須」になります。このようにして、ユーザーのニックネームをアカウント番号として使用したり、携帯電話番号をパスワードとして使用したりするなど、何らかの方法でユーザーが PC にログインするためのアカウントとパスワードを生成できます。
短所: ユーザーエクスペリエンスは良くなく、セキュリティリスクがあります。結局のところ、WeChat のニックネーム、電子メール、または携帯電話番号はすべて公開されます。
2. 最初に PC 側で登録した場合、WeChat を認証するときにモバイル側に接続するにはどうすればよいですか? もちろん、すべての問題には常に解決策があります。アイデアは次のとおりです:
オプション 1: ユーザーが PC 側で登録した後、ユーザーは WeChat ニックネームを入力することが「強制」されます。 WeChatを認証する際の関連付け条件として使用します。しかし、残念ながら、WeChat のニックネームは変更できるので、それが唯一のものではない場合、どのように関連付けに使用できるのでしょうか。計画は一挙に頓挫した。
オプション 2: WeChat 側での認証と PC 側での登録後、ユーザーはリンクとして携帯電話番号を入力することが「強制」されます。これにより問題が発生します。ユーザーの携帯電話が本物であることを確認する必要があります。これは、携帯電話の
認証コードを使用して行うことができます (電子メールについても同様です)。ただし、次の状況を想定します。携帯電話番号が 2 つある場合、PC で登録するときに 1 つを入力し、WeChat で登録するときにもう 1 つを入力します。関連していますか?答えは残念ながらです。なお、PC側で登録した後は入力せず(ダブルクォーテーションを強制した理由)、WeChat側で認証してログインしました。この時点では、2 つのデータがあり、それらを関連付ける方法を見つけるのを待っています。これは、自分で穴を掘る典型的な開発者です。このアプローチはある程度は機能しますが、その厳密さは開発者にとって受け入れられません。
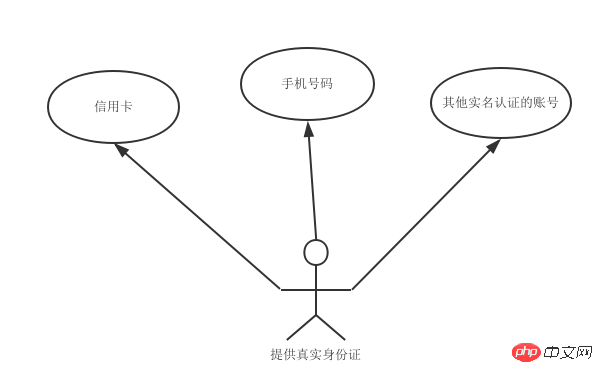
3. 原点回帰の解決策 分析: 上記の解決策には問題があるので、最初に脇に置きます。考えを整理するために、問題の根源に立ち返ってみましょう。関連する質問には一意の識別子が必要です。固有の識別子は、私たちがクレジットカードを申し込む際に必要となるIDカード番号と同じで、実名制でナンバーカードを購入する場合にもIDカードが必要となります。私たちがシステム管理者であると仮定すると、ID 番号から間違いなくあなたの携帯電話番号と銀行カード番号を知ることができます。
上記のアイデアを持ったら、後は関連付けとして一意の識別子を見つけるだけです。WeChat openid には重要な役割があります。 WeChat アカウントは、特定の公開アカウントを一意に識別するために、前述した ID カード番号と同じ機能を持ちます。
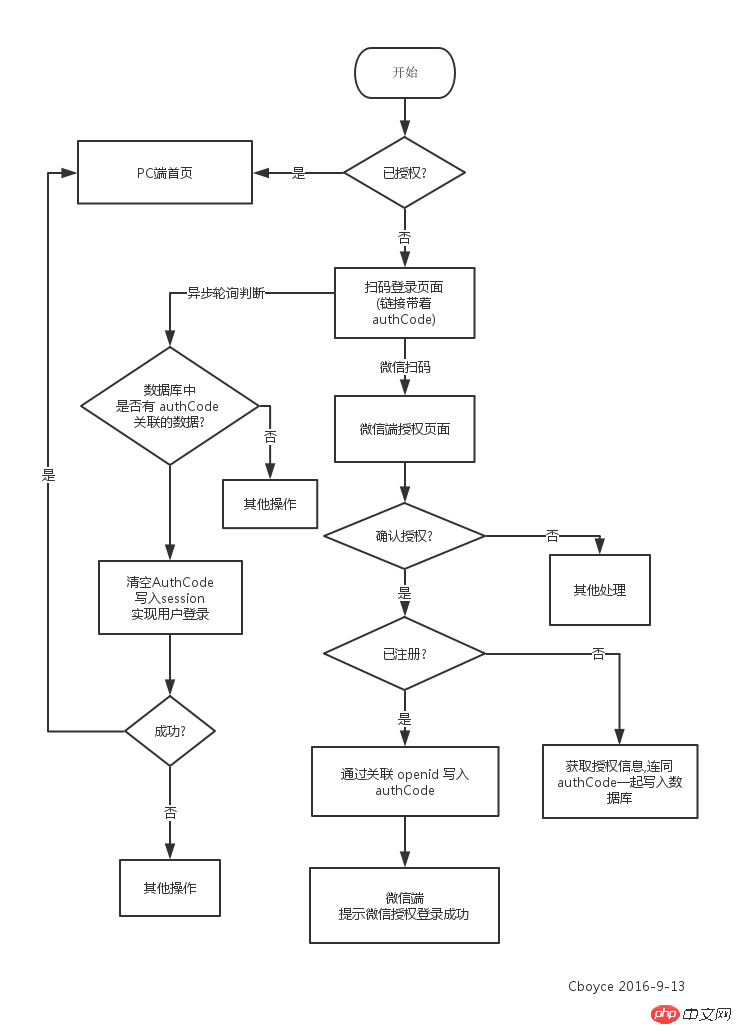
WeChat 開発を行ったことがある人であれば、openid から WeChat の承認を問題なく取得できるはずです。問題は、登録またはログイン時にopenidを取得するためにPC側をどのように実装するかです。筆者の実装アイデアは以下の通り。 PC で登録するか、ログインすると QR コードが表示され、WeChat を使用してコードをスキャンして認証ページに移動するように誘導されます。このステップには最も重要な点が 1 つあります。QR コードに固有の認証コード (authCode) を指定してください。ユーザーが許可すると、openid と authCode をデータベースに書き込むことができると想像してください。その後、PC 側で特定の API を介して authCode に関連付けられた openid を取得できます。こうすると、現在誰が QR コードをスキャンして PC に登録またはログインしているかを知ることができます (未登録の場合は登録、登録済みの場合は直接ログイン)。 テキストが少し抽象的だと思われた方は、下の図をご覧ください
PC WeChat スキャン コード ログイン プロセス

コア コード
アイデアは理解できました。開発のアイデアは共通なので、誰もが言語開発で才能を発揮する必要があります。
注: 次のコードは、MVC + EF を使用して、例として C# 言語を使用しています (注: uuid は上記の authCode と同等です)
コード ログイン ページの背景コード
public ActionResult Login()
{
//如果已登录,直接跳转到首页
if (User.Identity.IsAuthenticated)
return RedirectToAction("Index", "Home");
string url = Request.Url.Host;
string uuid = Guid.NewGuid().ToString();
ViewBag.url = "http://" + url + "/home/loginfor?uuid=" + uuid;//构造授权链接
ViewBag.uuid = uuid;//保存 uuid
return View();
}
をスキャンして生成しますQR コード jquery.qrcode.js について詳しく知りたい場合は、Github にアクセスしてください。 ここで注意すべき点は、プラグインでは QR コードの生成方法、canvas または table を指定できることです。IE をサポートする必要がある場合は、テーブル生成を使用するように指定してください
コードは次のとおりです:
jQuery('#qrcode').qrcode({
render : "table",
text : "http://baidu.com"
});
戻るトピックに、ログイン ページのメイン コードは次のとおりです
<!--生成二维码的容器 p-->
<p>
</p>
<script></script>
<script></script>
<script>
jQuery(function () {
//生成二维码
jQuery('#qrcode-container').qrcode("@ViewBag.url");
//轮询判断用户是否授权
var interval = setInterval(function () {
$.post("@Url.Action("UserLogin","Home")", { "uuid": "@ViewBag.uuid" }, function (data, status) {
if ("success" == status) {
//用户成功授权=>跳转
if ("success" == data) {
window.location.href = '@Url.Action("Index", "Home")';
clearInterval(interval);
}
}
});
}, 200);
})
</script>
ユーザーが API コードを承認するかどうかを決定するためのポーリング
public string UserLogin(string uuid)
{
//验证参数是否合法
if (string.IsNullOrEmpty(uuid))
return "param_error";
WX_UserRecord user = db.WX_UserRecord.Where(u => u.uuId == uuid).FirstOrDefault();
if (user == null)
return "not_authcode";
//写入cookie
FormsAuthentication.SetAuthCookie(user.OpenId, false);
//清空uuid
user.uuId = null;
db.SaveChanges();
return "success";
}
WeChat 認証アクション
public ActionResult Loginfor(string uuid)
{
#region 获取基本信息 - snsapi_userinfo
/*
* 创建微信通用类 - 这里代码比较复杂不在这里贴出
* 迟点我会将整个 Demo 稍微整理放上 Github
*/
WechatUserContext wxcontext = new WechatUserContext(System.Web.HttpContext.Current, uuid);
//使用微信通用类获取用户基本信息
wxcontext.GetUserInfo();
if (!string.IsNullOrEmpty(wxcontext.openid))
{
uuid = Request["state"];
//判断数据库是否存在
WX_UserRecord user = db.WX_UserRecord.Where(u => u.OpenId == wxcontext.openid).FirstOrDefault();
if (null == user)
{
user = new WX_UserRecord();
user.OpenId = wxcontext.openid;
user.City = wxcontext.city;
user.Country = wxcontext.country;
user.CreateTime = DateTime.Now;
user.HeadImgUrl = wxcontext.headimgurl;
user.Nickname = wxcontext.nickname;
user.Province = wxcontext.province;
user.Sex = wxcontext.sex;
user.Unionid = wxcontext.unionid;
user.uuId = uuid;
db.WX_UserRecord.Add(user);
}
user.uuId = uuid;
db.SaveChanges();
}
#endregion
return View();
}
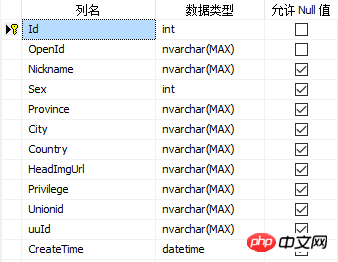
最後にデータベース テーブルのデザインが添付されます
特別なことは何もありません、WeChat によって返された各パラメーターにパラメーターを 1 つ追加してカスタマイズするだけです。uuId

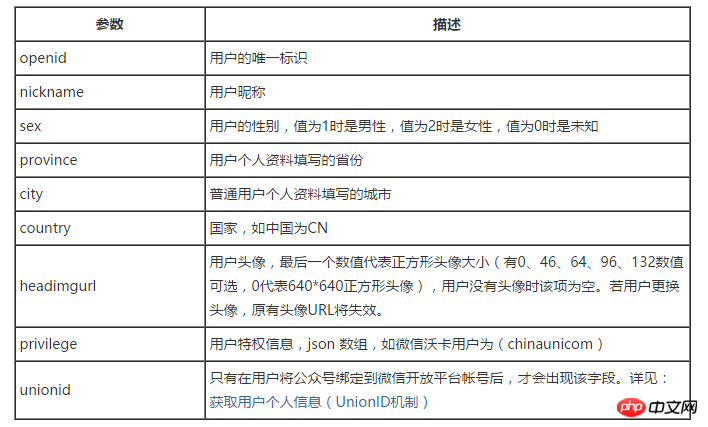
WeChat パラメーターの説明の詳細については、WeChat 開発者ドキュメントを参照してください
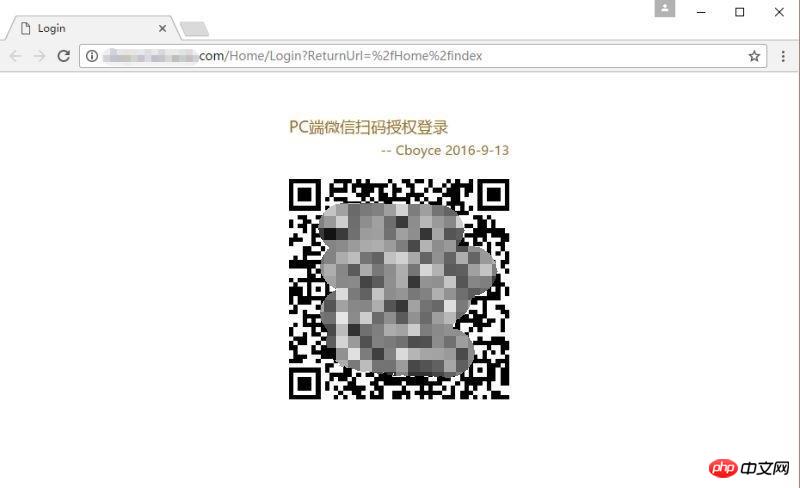
操作効果

1。ページにログインするための QR コード

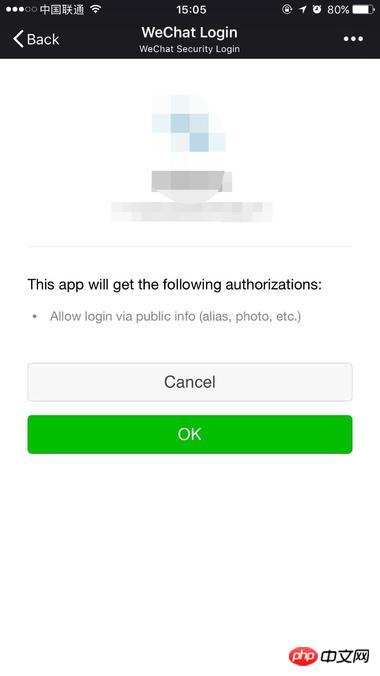
2. ユーザー認証を要求します

3. ユーザーが認証を確認します

以上が.NET WeChat を使用して、PC 側 WeChat コード スキャン登録およびログイン機能の実装コードを開発するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

