ホームページ >WeChat アプレット >WeChatの開発 >WeChat パブリック アカウント インターフェイス開発の C# 開発の詳細な紹介
WeChat パブリック アカウント インターフェイス開発の C# 開発の詳細な紹介
- 高洛峰オリジナル
- 2017-03-20 13:57:202840ブラウズ
この記事では、C# WeChat パブリック アカウント インターフェイスの開発、Web 認証の柔軟な使用、パラメータ付きの QR コード、および個人 WeChat へのユーザー バインドを完了し、必要な友人が参照できる確認コードを取得するためのユーザー エクスペリエンスを向上させるテンプレート メッセージを主に紹介します。以下
具体的な実装方法については詳しく説明しませんので、以下をお読みください
1. はじめに
現在、WeChat 公開アカウントはどの企業にもほぼ必須となっていますが、ほとんどの WeChat 公開アカウントはユーザー エクスペリエンスが劣っています, 特にユーザーバインドなどに関しては、ユーザーがWebサイトにバインドするために複雑な操作を行う必要があるか、直接バインドせずに毎回ユーザーにアカウントとパスワードの入力を求める企業も多くあります。 WeChat インターフェイス開発者として、Web 認証が安全なログインのための WeChat Web ページとして使用できること、パラメータ付きの QR コードがユーザー ソースの記録に使用されること、テンプレート メッセージがショッピングや消費などの通知として使用されることを知っていますが、それはこれらの高度なインターフェイスを包括的に利用して、より優れたエクスペリエンスを備えたパブリック アカウントを作成することによって、ユーザー バインディングと検証コードを開発した経験をいくつか共有したいと思います。必要なインターフェースには、基本応答、Web ページ認証、パラメーター付きの QR コード、およびテンプレート メッセージが含まれます。 したがって、ここで話しているのは認証サービス アカウントのことです (Tencent インターフェイスの制限が私たち開発者にとって本当に難しいわけはありません)。
2. 要件
1. PC ウェブサイトで個人 WeChat アカウントをバインドする 2. PC ウェブサイトで認証コードを取得する (ユーザー登録はバインド、パスワード取得などを意味します)
3. 実装プロセスと従来の方法との比較
1. 個人の WeChat アカウントを PC ウェブサイトにバインドします:
従来の方法 - アカウントとパスワードを入力し、次回からログインする必要がなくなります
。 WeChat インターフェースを使用します -- 方法 1. Web ページ認証 PC 上で Web ページ認証用の QR コードを生成します: url+id=32132312 ここで、id はユーザーの一意の識別子です WeChat を使用して ID と openid をスキャンして保存します。対応するユーザーテーブルに登録するとバインディングが成功します
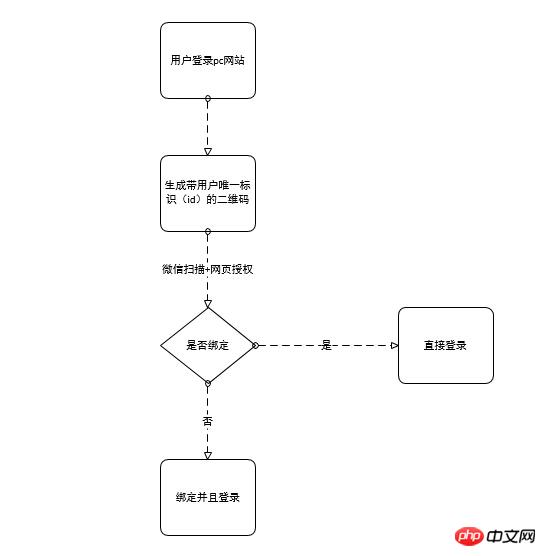
方法2.パラメータ付きQRコード+ウェブページ認証を申請
パラメータ付き一時QRコードを申請し、WeChatインターフェースを通じてPCウェブページに表示します。パラメータは、ログインしているユーザーに基づいて生成される数値の一意の識別子文字列です。WeChat によって返されるパラメータは、この数値文字列と openid をデータベース内の対応するユーザー テーブルに保存するだけです。 。
注: ここでは 2 番目の方法を使用することをお勧めします。1 番目の方法は Web ページに直接バインドすることであり、ユーザーは公開アカウントをフォローすることはできません。2 番目の方法は、ユーザーがフォローしていない場合に最初にフォローするよう求めます。完了後、自動的にバインドされ、フォローすると、公開アカウントに直接ジャンプします
4. ユーザーバインドのフローチャート1. :
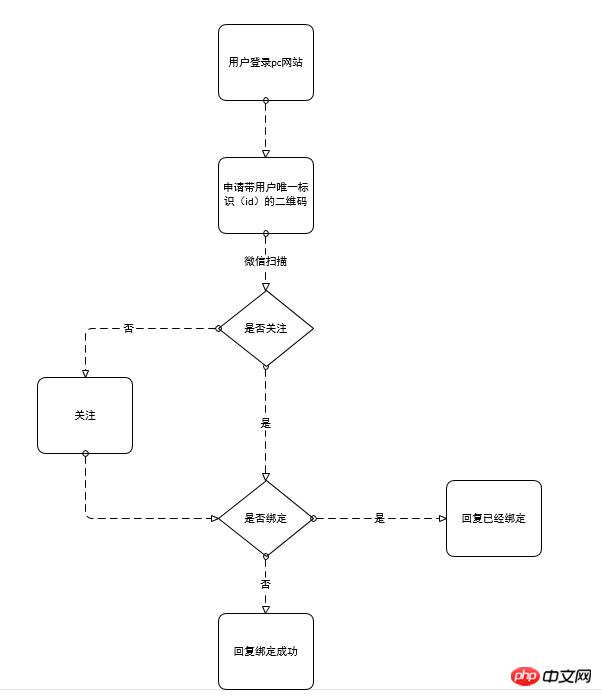
 2 .パラメータによるQRコードバインディング
2 .パラメータによるQRコードバインディング

ここでは例として2番目のバインディングメソッドを取り上げます
1. まず、ユーザーはログを記録しますPC Web サイトに入力して一意の識別子を取得することもできます。また、一意の識別子を即座に生成し、その一意の識別子をパラメータとして使用して、WeChat サーバーからパラメータ付きの QR コードを申請することもできます。詳細については、以前の記事「C#」を参照してください。 WeChat 公式アカウント インターフェイスの開発例 - 高度なインターフェイス - パラメーターを使用して QR コードを申請します
メイン コードはチケットを取得することであり、scene_id はユーザーの一意の ID QR コード リンク https://mp.weixin.qq.com/ cgi-bin/showqrcode?ticket=TICKET で、Web ページに埋め込むことができます
/// <summary>
/// 调用微信接口获取带参数临时二维码的ticket
/// 使用方法:https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
/// </summary>
/// <param>二维码带的参数
/// <returns>json:ticket:换取二维码的凭证,expire_seconds:凭证有效时间,url:二维码解析后的地址。此处返回ticket 否则返回错误码</returns>
public string GetQrcode(string appid, string appsecret, Int32 scene_id)
{
string QrcodeUrl = "https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token={0}";//WxQrcodeAPI接口
string AccessToken = getTokenSession(appid, appsecret);//拉取全局的AccessToken11 QrcodeUrl = string.Format(QrcodeUrl, AccessToken);
string PostJson = "{\"expire_seconds\": 1800, \"action_name\": \"QR_SCENE\", \"action_info\": {\"scene\": {\"scene_id\": " + scene_id + "}}}";
string ReText = WebRequestPostOrGet(QrcodeUrl, PostJson);//post提交
Dictionary<string> reDic = (Dictionary<string>)Jss.DeserializeObject(ReText);
if (reDic.ContainsKey("ticket"))
return reDic["ticket"].ToString();//成功
}
else
{
return reDic["errcode"].ToString();//返回错误码
}
}</string></string>
2. ユーザーがパラメータを指定して QR コードをスキャンすると (ここでは一時的な QR コードです)、フォローしていないユーザーはフォローするように求められます。原則として、パラメータを使用して QR コードをスキャンし、メッセージを XML 形式で解析して scene_id を取得します。また、ユーザー情報 openid も保持します。 scene_id と openid をユーザー テーブルに保存して、次のようにメイン コードを完成させます。
switch (WxXmlModel.Event)
{
case "subscribe":
if (string.IsNullOrEmpty(WxXmlModel.EventKey))
{
XML = sohovan.com.wxapi.ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName,"关注成功");
}
else
{
XML = sohovan.com.wxapi.ResponseMessage.SubScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);
//扫描带参数二维码先关注后推送事件11 }
break;
case "SCAN":
XML = sohovan.com.wxapi.ResponseMessage.ScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);
//扫描带参数二维码已关注 直接推送事件
break;
}
スキャンは 2 つのタイプに分かれており、最初にフォローしてから公式アカウント ( Event== ) を入力します。もう 1 つの方法は、公式アカウント (Event="SCAN") を直接入力することです。FromUserName はユーザーの openid WeChat の一意の識別子です。このとき、openid と scene_id を対応するユーザー テーブルに保存します。
EventKey に注意してください。フォーカス スキャン内の qrscene_ と ID が 321312 の場合、EventKey="qrscene_321312" となり、すでに続いている EventKey="321312" になります。
6. テンプレートメッセージから認証コードを取得する実装方法 前のステップで、PC Web サイトと WeChat がバインドされているため、パスワードを忘れた場合、従来の方法はテキストメッセージを通じて取得することになります。携帯電話番号を頻繁に変更するユーザーの場合、ほとんどの若者は携帯電話番号を 10 個変更したとしても、QQ または WeChat ID を変更しないと思います。 WeChat を通じてパスワードを取得するには WeChat内で修正するなど実装方法はたくさんありますが、面倒です(公開アカウントを探したり、対応するボタンを見つけたりする必要があります) ここでは取得するパラメータを含むQRコードを使用できます。上記の方法と同様に、ユーザーが PC の Web サイトをスキャンすることで、WeChat テンプレート メッセージを使用すると、エクスペリエンスがより便利になります。 認証コードを取得するためのフローチャート: このプロセスはテキストメッセージングに似ていますが、量が多ければ毎月さまざまなことを検証できるため、経済的およびマーケティングの観点から多くの利点があると思います。 10,000 メッセージ相当の Web サイトのテキスト メッセージにかかる費用を大幅に節約でき、同時に WeChat へのトラフィックを集めることができます。 
以上がWeChat パブリック アカウント インターフェイス開発の C# 開発の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

