ホームページ >ウェブフロントエンド >jsチュートリアル >Vue.js 開発環境を迅速に構築する方法の詳細な図解説明
Vue.js 開発環境を迅速に構築する方法の詳細な図解説明
- 高洛峰オリジナル
- 2017-03-25 11:18:232401ブラウズ
この記事では主に Vue.js 開発環境を素早くセットアップするためのチュートリアルを詳しく紹介します。興味のある方は参考にしてください。
Vue.js はバックエンド、フロントエンド、WeChat、モバイルで利用できるようになりました。現在、Web は非常に人気があります。
の簡単なインストールをシミュレートします。npm は node.js
のパッケージ管理ツールです。 //docs.npmjs.com/cli /installダウンロードとインストールには Taobao NPM ミラーを使用できます: https://npm.taovao.org/##安装npm##
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
 2。 Vue をインストールします
2。 Vue をインストールします
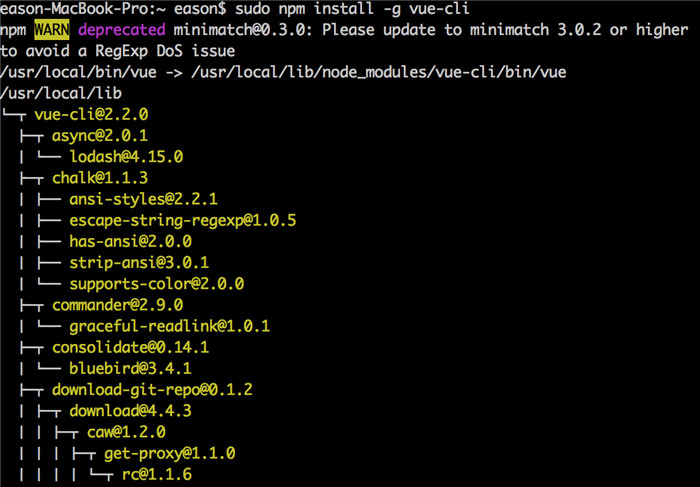
## 全局安装 vue-cli## sudo npm install -g vue-cli
 3. Vue テンプレートを作成します
3. Vue テンプレートを作成します
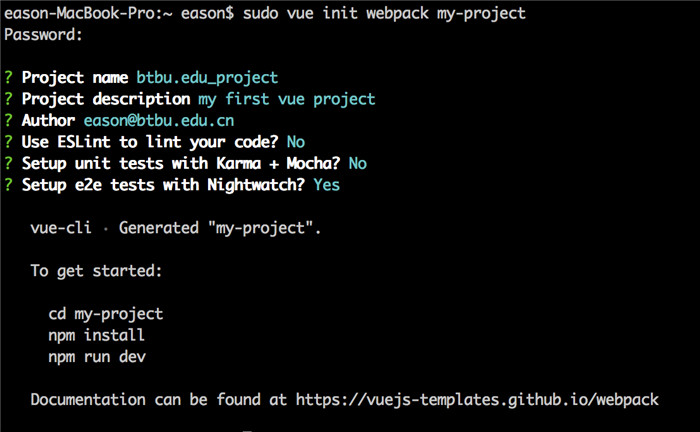
## 创建一个基于 "webpack" 模板的新项目 sudo vue init webpack my-project ? Project name 项目名 ? Project description 项目名描述 ? Author 作者邮箱 ? Use ESLint to lint your code? 是否需要ESlist语法检查 ? Setup unit tests with Karma + Mocha? 是否需要单元测试 ? Setup e2e tests with Nightwatch? Yes是否需要e2e测试
4. Vue の依存関係をインストールします
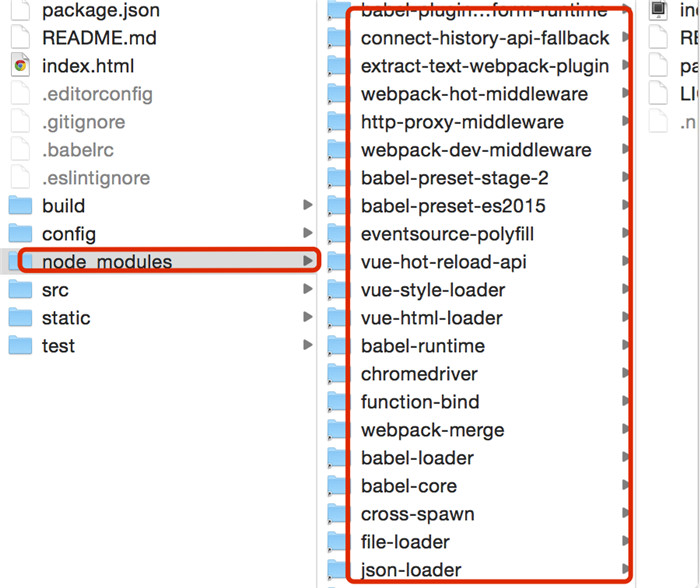
##下载依赖## sduo npm install
プロジェクトパス内...
5. プロジェクトを実行します
##运行vue## sudo npm run dev
このコマンドは、プロジェクトの下の package.
json
にあります...
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"e2e": "node test/e2e/runner.js",
"test": "npm run e2e"
}, Vue 公式 Web サイトにもあります。 ... http://vuejs.org.cn/guide/installation.html#
コマンド ライン ツール
my-project eason$ sudo npm run dev Password: > btbu.edu_project@1.0.0 dev /Users/eason/my-project > node build/dev-server.js Listening at http://localhost:8080 webpack built afe85d235050b4bfe7d7 in 3096ms Hash: afe85d235050b4bfe7d7 Version: webpack 1.13.2 Time: 3096ms Asset Size Chunks Chunk Names app.js 1.06 MB 0 [emitted] app index.html 249 bytes [emitted] Child html-webpack-plugin for "index.html": Asset Size Chunks Chunk Names index.html 21.5 kB 0 webpack: bundle is now VALID.
注:
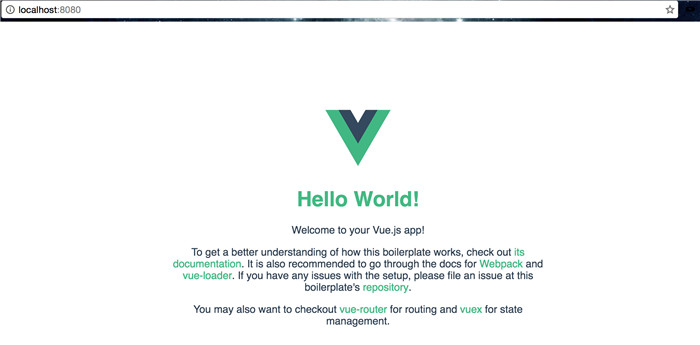
を実行すると、次の結果が表示される場合があります。その理由は、npm であるためです。インストールの依存関係が完全にインストールされていないため、sudo npm install を再度実行する必要があります。 http://localhost:8080 最後のブラウザ入力http://localhost:8080/
次のインターフェイスが表示されると、インストールが完了していることがわかります。成功しました
vue プラグインをサポートするために 2 種類の Sublime Text を追加します
1.Package Control のインストール https://packagecontrol.io/installation#st32. Prettify を使用します Sublime Text で Ctrl+ を押しますShift+P を押してコマンド パネルを表示します。
pretty と入力し、リストで HTML-CSS-JS Prettify を選択して Enter を押してインストールします
数分で説明します Vue.js コンポーネント
以上がVue.js 開発環境を迅速に構築する方法の詳細な図解説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

