この記事では主に、vue 環境を迅速に構築するのに役立つ超簡単な Vue.js 環境構築チュートリアルを紹介します。興味のある方は、この新しいツール
を参照してください。実際に効率を向上させることができます。 vue の使い方: (前提条件はすべてネットワーク接続上にあります)
1. vue を使用してフロントエンド フレームワーク を開発するには、まず環境を用意する必要があります。この環境はノードに依存する必要があります。最初にノードをインストールし、ノードで npm を使用して必要な依存関係などをインストールします。
ここにヒント: npmを使用していくつかのツールをcmdに直接インストールすると速度が遅くなるため、タオバオのnpmイメージを使用します:
「npm install -g cnpm –registry=https :/」と入力します。 /registry.npm.taabao.org では、npm イメージをインストールできます。今後 npm を使用する場合は、代わりに cnpm を使用してください。
npm イメージをインストールした後、グローバル vue-cli スキャフォールディングのインストールを開始します。vue-cli を使用する理由は、このツールが必要なテンプレート フレームワークの構築に役立つためであり、これは比較的簡単です。方法: cnpm install -g vue-cli、Enter キーを押し、インストールが成功したかどうかを確認し、コマンド ラインに vue と入力すると、vue 情報が表示されます---インストール成功
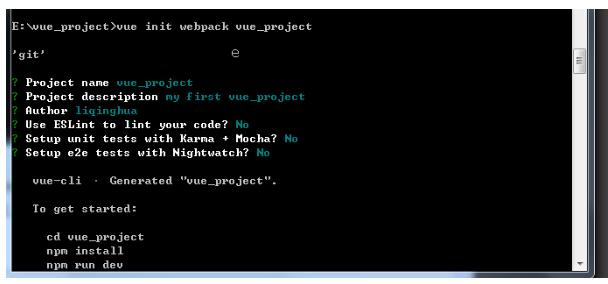
2. スキャフォールディングをインストールしたら、作成を開始します。新しいプロジェクト: コマンド vue init webpack vue_project (最後のものは私が作成したプロジェクト フォルダーの名前です)
プロセス中に表示されます

3 cd vue_project
依存関係をインストールし、node_module ディレクトリを生成します(依存関係のコード ライブラリをインストールします)
npm install=> はこのフォルダー node_modules を生成します (注: vue-cli スキャフォールディングで構築された vue プロジェクトを他の場所にコピーするときは、node_modules ディレクトリを削除する必要があります。そうしないと、他の場所では cnpm run dev を実行できません。パスに問題があります。削除後、再度 cnpm install する必要があります)
npm run dev 準備が完了したら、プロジェクト内のデフォルトの app.vue モジュールが実行できるかどうかをテストします。最初にサーバー環境をインストールする必要があります。コマンドラインで、または「npm run dev」と入力すると、「npm run build」を実行すると、build/dev-server.js ファイルが実行されます。 execute release ) は build/build.js ファイルです。コードの読み取りと分析は、これら 2 つのファイルから開始できます。
Devdeendency は、コンパイル プロセスのいくつかの依存関係を表します。 Readme ファイル: プロジェクト説明ファイル 各コンポーネントは、テンプレート、ロジック、スタイルの 3 つの部分に分かれていますcnpm dev を実行して Enter を押すと、ブラウザが開きますhttp://localhost:8080
アプリケーション シナリオ:
複雑な対話ロジックを備えたフロントエンド アプリケーションを対象としています。基本的なアーキテクチャの抽象化を提供できます。 AJAX データの永続性を通じてフロントエンドのユーザー エクスペリエンスを確保できます。利点:
フロントエンドがデータに対して何らかの操作を行う場合、AJAX リクエストを通じてバックエンドでデータの永続化を行うことができます。ページ全体を更新する必要はなく、データの一部のみを更新する必要があります。 DOM で変更する必要があります。変更する必要があります。特にモバイル アプリケーションのシナリオでは、ページの更新にコストがかかりすぎ、多くのリソースがリロードされますが、一部はキャッシュされますが、ページの DOM、JS、CSS はページによって再解析されるため、モバイル ページでは通常、 SPA シングルページアプリケーション。Vue.js の特徴: MVVM フレームワーク、データ駆動型、コンポーネント化、軽量、簡潔、効率的、高速、モジュールフレンドリー。
関連記事:純粋な Vue.js によるブートストラップ コンポーネントの構築
以上がVue.js環境構築入門チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

Dreamweaver Mac版
ビジュアル Web 開発ツール

メモ帳++7.3.1
使いやすく無料のコードエディター






