ホームページ >ウェブフロントエンド >htmlチュートリアル >フレームセットタグを使用してページをデザインする方法の紹介
フレームセットタグを使用してページをデザインする方法の紹介
- 高洛峰オリジナル
- 2017-03-15 09:31:241567ブラウズ
重要: set> タグを 内に置くことはできません。そして、HTML5 は、frameset タグの使用をサポートしなくなりました。 ! !
1. Frameset 要素は、複数のウィンドウ (フレーム) を整理するために使用される frame セットを定義できます。各フレームワークには個別のドキュメントがあります。 フレームを使用すると、ページを分割して部分的に更新できます。合理的に使用すると、ユーザーに非常に優れたエクスペリエンスがもたらされます。
2. フレームセット のいくつかの 属性:
①、cols: は、フレームセット内の列の数とサイズを定義します。画面を垂直に切り取り (左右 2 つの画面に分割するなど)、整数値とパーセンテージを受け入れます。* は残りのスペースを占有することを意味します。値の数は分割ウィンドウの数を表し、カンマで区切られます。たとえば、COLS="30,*,50%" は 3 つのウィンドウに分割できます。最初のウィンドウは 30 ピクセルの幅を持ち、2 番目のウィンドウは 1 番目と 3 番目のウィンドウが割り当てられた後に残るものです。下のスペース、3 番目のウィンドウはウィンドウ画面全体の 50% を占め、幅は相対的に分割されます。数値は自分で調整できます。
②、rows:フレームセット内の行の数とサイズを定義します。画面の上下を区切る水平カットです。値の設定は上記と同じです。 Netacape ではこのタイプのフレームを表示できない場合があるため、COLS パラメータと ROWS パラメータを同じタグに配置しないようにしてください。そのため、複数の分割を使用するようにしてください。
③、frameborder: フレームの境界線を設定します。その値は0と1のみです。0は境界線なしを意味し、1は境界線を表示することを意味します。
④、枠線:枠の枠線の太さを設定します。
⑤、bordercolor: 枠の枠線の色を設定します。
⑥、framespacing: はフレーム間の距離とフレーム間に残されたスペースを表します。
3. フレームタグの属性:①、name:フレーム名を設定します。このプロパティは設定する必要があります。
②,src: このフレームに表示するWebページの名前またはパスを設定します。このプロパティは設定する必要があります。
③、スクロール:スクロールバーを表示するかどうかを設定します。設定値はauto、yes、noです。
④、bordercolor: 枠の枠線の色を設定します。
⑤、frameborder: フレーム枠を表示するかどうかを設定します。設定値は 0 と 1 のみで、0 は境界線なし、1 は境界線を表示することを意味します。
⑥、noresize: フレームサイズを手動で調整できるかどうかを設定します。
⑦、marginwidth: フレーム枠とその内側のコンテンツの間の幅を設定します。
⑧、marginhight: フレームの境界とその中のコンテンツの間の高さを設定します。
⑨、幅: フレームの幅を設定します。
⑩、高さ: フレームの高さを設定します。

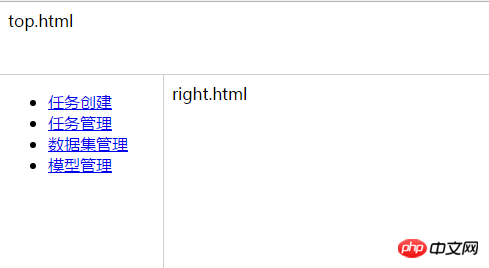
ハイパーリンク をクリックすると、右側のフレーム ページがそれに応じて変更されます。
ページ全体:main.html
<frameset rows="11%,*" border="1px" framespacing="0">
<frame src="top.html" name="top" frameborder="0" />
<frameset cols="12%,*" framespacing="0" framespacing="0">
<frame src="left.html" name="left" scrolling="auto"/>
<frame src="right.html" name="right" scrolling="auto"/>
</frameset>
</frameset>top.html、right.html は空のページ、left.html は次のとおりです: <!-- 左边菜单栏显示-->
<div >
<ul >
<li ><a href="taskCreate.html" target="right" id="taskCreat">任务创建</a></li>
<li ><a href="taskManage.html" target="right">任务管理</a></li>
<li ><a href="#" target="right" >数据集管理</a></li>
<li ><a href="#" target="right" >模型管理</a></li>
</ul>
</div> ページの階層表示は、主に列と行を使用します。 Frameset タグと、フレーム タグのネストを組み合わせます。左側のメニュー バーをクリックすると、それに応じて右側のフレームが変化する場合は、リンクされたドキュメントを開く場所を規定する属性 target: を知っておく必要があります。ブラウザは、このタグの href 属性で名前が付けられ、名前がこのターゲットと一致するフレームまたはウィンドウにドキュメントをロードして表示します。つまり、main.html では、、ここでの name 属性の値は何ですか、そして left.html では、 でなければなりません。平等であること。
5. 親ページが子ページにあるフレームセット内の他のフレームの要素を取得するにはどうすればよいですか?
つまり、right.htmlのleft.htmlのタグの属性値を取得する方法です。
$(parent.parent.mainFrame.document).contents ().find( "body").html(); //manFrame は表示したいフレームの ID を指します
例えば、上記の left.html ページでは、タスク作成の ID は taskCreat です。次に、次のように取得して、その class 属性を変更します。
$(parent.parent.left.document).contents().find("#taskCreat").attr("class","list-group-item");
6. フレームセットの利点欠点
現在の HTML5 標準はフレームセットをサポートしなくなっていることがわかっています。reload ページを使用する場合、ページ全体を再ロードする必要はありませんが、ページ内の 1 つのフレーム ページのみを再ロードする必要があります (データ送信、速度の削減)。 Web ページのダウンロード速度が向上します)。しかし、ブラウザの戻る ボタン が役に立たない、コードが複雑で 検索 エンジンによる検索が困難であるなど、多くの欠点もあります。小型モバイル デバイスの数が不完全であると、複数のフレームを含むページの数が増加し、サーバーの http リクエストなどが増加します。したがって、フレームセットの使用には注意する必要がありますが、現在の p+CSS を使用してこの機能を実装することもできます。
以上がフレームセットタグを使用してページをデザインする方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

