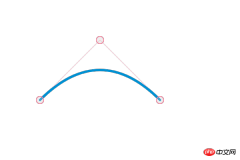
Canvas2次ベジェ曲線の操作例
3次ベジェ曲線生成ツールに切り替える

canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d")
ctx.lineWidth = 6;
ctx.strokeStyle = "#0090D2";
ctx.beginPath();
ctx.moveTo(100, 250);
ctx.quadraticCurveTo(250, 100, 400, 250);
ctx.stroke();以上がキャンバスのベジェ曲線効果を実装するコードのデモの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイドApr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイドApr 12, 2025 am 12:02 AMwebdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTMLの役割:Webコンテンツの構造Apr 11, 2025 am 12:12 AM
HTMLの役割:Webコンテンツの構造Apr 11, 2025 am 12:12 AMHTMLの役割は、タグと属性を使用してWebページの構造とコンテンツを定義することです。 1。HTMLは、読みやすく理解しやすいようなタグを介してコンテンツを整理します。 2。アクセシビリティとSEOを強化するには、セマンティックタグなどを使用します。 3. HTMLコードの最適化により、Webページの読み込み速度とユーザーエクスペリエンスが向上する可能性があります。
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツールApr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツールApr 09, 2025 am 12:12 AMHTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。
 HTML、CSS、およびJavaScriptの役割:コアの責任Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任Apr 08, 2025 pm 07:05 PMHTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLは初心者のために簡単に学ぶことができますか?Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?Apr 07, 2025 am 12:11 AMHTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTMLでの開始タグの例は何ですか?Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?Apr 06, 2025 am 12:04 AMAnexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 CSSのフレックスボックスレイアウトを使用して、メニューの点線のラインセグメンテーション効果のセンターアラインメントを実現する方法は?Apr 05, 2025 pm 01:24 PM
CSSのフレックスボックスレイアウトを使用して、メニューの点線のラインセグメンテーション効果のセンターアラインメントを実現する方法は?Apr 05, 2025 pm 01:24 PMメニューで点線のラインセグメンテーション効果を設計する方法は?メニューを設計するときは、通常、皿の名前と価格の間に左右に合わせることは難しくありませんが、真ん中の点線またはポイントはどうですか...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン







