ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラム ネットワーク リクエストの詳細な説明
WeChat ミニ プログラム ネットワーク リクエストの詳細な説明
- 高洛峰オリジナル
- 2017-03-13 11:35:532982ブラウズ
この記事では主にWeChatアプレットのネットワークリクエストの詳しい手順を紹介します。編集者はこれがとても良いと思ったので、皆さんの参考として共有したいと思います。エディターをフォローして見てみましょう
先ほど設定について話したときに、小さなプログラムを開発する場合、APPID を使用するか使用しないかを選択できると言いました。
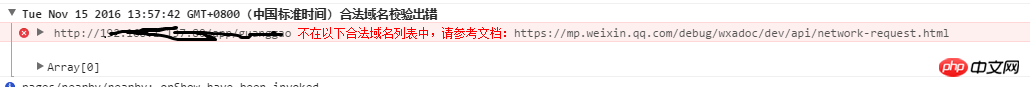
1. APPIDがある場合、ネットワーク通信は指定されたドメイン名とのみ通信できます。設定がない場合、コンパイル中に次のエラーが報告されます:

設定方法:
ドメイン名を設定します
WeChatパブリックのミニプログラムでドメイン名を設定する必要がありますプラットホーム。 WeChat アプレットの設定インターフェースで設定オプションを確認できます:

開発設定を選択します:

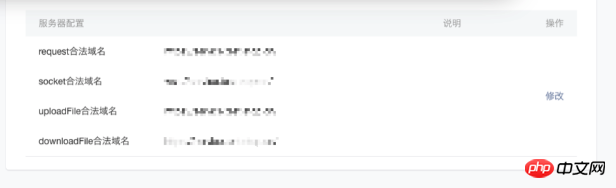
サーバー設定を確認できます:

ここで、ドメイン名を設定できます。アクセスできるAPP IDは、各種類最大2つまで設定できます。 (ここで使用できるのは https ドメイン名のみであることに注意してください。この申請プロセスにはある程度の時間がかかります)
2. APPID がない場合は、ドメイン名を制限せずに自由にネットワーク要求を行うことができ、非常に便利です。ただし、この場合、携帯電話での公開やプレビューはできません。小さなプログラムを正式に開発したい場合は、やはり https ドメイン名が必要ですが、学習するには http で十分です。
ミニプログラムでは、ネットワークリクエストは大きく4種類に分けられます。
通常のHTTPSリクエスト(wx.request)
ファイルのアップロード(wx.uploadFile)
ダウンロードファイル(wx.downloadFile)
WebSocket通信(wx.connectSocket)
ここでは主に wx.request について説明します。
wx.request を使用すると、WeChat アプレットは同時に 5 つのネットワーク リクエストのみを開始できます。同時ですのでご了承ください。
wx.request({
url: 'http://192.168.1.137:80/app/guanggao',
method: 'POST',
data: {
type: "1"
},
header: {
'Accept': 'application/json'
},
success: function (res) {
that.setData({
images: res.data.data.guanggao
})
}
fail:function(err){
console.log(err)
}
})上記のコードは http get リクエストを送信しますが、パラメーターは比較的理解しやすいものです。
url サーバーの URL アドレス
data 要求されたパラメーターは、String data: "xxx=xxx&xxx=xxx" または Object data:{"userId":1} の形式にすることができます。
header リクエストのヘッダーを設定します
メソッド http メソッド、デフォルトは GET request
success Interface Successful callback
fail インターフェース失敗コールバック
他にもありますパラメーターはありません コード内:
complete 呼び出しインターフェイスの終了後にコールバックすると、成功または失敗に関係なくインターフェイスが呼び出されます
タイムアウト設定
前の記事で説明したように、設定できますapp.js の networkTimeout 4 種類のネットワーク アクセスのタイムアウトを設定します:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}以上がWeChat ミニ プログラム ネットワーク リクエストの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

