ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット ネットワーク リクエスト (GET リクエスト) の詳細な説明
WeChat アプレット ネットワーク リクエスト (GET リクエスト) の詳細な説明
- 高洛峰オリジナル
- 2017-03-13 11:27:383226ブラウズ
この記事は主にWeChatミニプログラムネットワークリクエスト(GETリクエスト)の詳細な説明に関する関連情報を紹介します
WeChatミニプログラムネットワークリクエストGET
ネットワークリクエストは、WeChatミニプログラムネットワークリクエスト(GETリクエスト)の詳細な説明に関連する情報を主に紹介します。 WeChat ミニ プログラム、今日は最も単純なリクエストについて説明します。後でアップロード、ダウンロード、およびソケットを試します
1. WeChat アプレットは同時に 5 つのネットワーク リクエストしか接続できません。
このルールは、ユーザーエクスペリエンスを確保するために WeChat によって策定される必要があります。結局のところ、これはミニプログラムです。

GETリクエストのコードは次のとおりです: <span style="font-size:18px;">//rate.js
//获取应用实例
var app = getApp()
Page( {
data: {
code: 'USD',
currencyF_Name: '',
currencyT_Name: '',
currencyF: '',
currencyT: '',
currencyFD: 1,
exchange: 0,
result: 0,
updateTime: '',
},
onLoad: function( options ) {
var that = this;
//获取汇率
wx.request( {
url: "http://op.juhe.cn/onebox/exchange/currency?key=我的appkey&from=CNY&to="+code,
success: function( res ) {
that.setData( {
currencyF_Name: res.data.result[0].currencyF_Name,
currencyT_Name: res.data.result[0].currencyT_Name,
currencyF: res.data.result[0].currencyF,
currencyT: res.data.result[0].currencyT,
currencyFD: res.data.result[0].currencyFD,
exchange: res.data.result[0].exchange,
result: res.data.result[0].result,
updateTime: res.data.result[0].updateTime,
})
}
})
}
})</span> 上記のコードでは、onLoad
関数
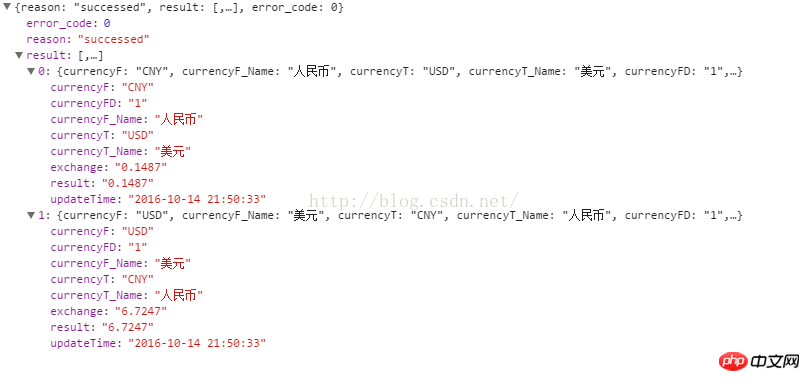
wx.request({}) 成功時の res.data
はバックグラウンドから取得されるデータであることに注意してください。JSON の解析を自分で行う必要はありません。私はそれを実行しました。
AndroidJSON を解析するには、gson または fastjson を使用する必要があります。
以上がWeChat アプレット ネットワーク リクエスト (GET リクエスト) の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

