ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS クリア プロパティを使用してフロートをクリアする方法の詳細な紹介
CSS クリア プロパティを使用してフロートをクリアする方法の詳細な紹介
- 高洛峰オリジナル
- 2017-03-07 15:33:553312ブラウズ
CSSクリアフロートとは何ですか?
インターネット上でよく言われることわざ: IE 以外のブラウザ (Firefox など) で、コンテナの高さ (height) が自動で、コンテンツ内にフローティング (フロートは左または右) 要素がある場合この場合、コンテナの高さをコンテンツの高さに合わせて自動的に拡張することができないため、コンテンツがコンテナの外にオーバーフローし、レイアウトに影響を与えます (または破壊することもあります)。この現象をfloatオーバーフローといい、これを防ぐために行われるCSSの処理をCSSクリアフロートといいます。
クリアスタイルを使用してクリアします
例:
.clear-float {clear:both;}
clear属性は、フローティング要素をクリアするためにCSS 1で提供されるスタイルです。clear属性が設定されている要素では、上枠の位置がマージン近くになります。フローティング要素の -bottom は、margin-top の設定を無視して境界位置でレンダリングされます。このように、親コンテナの高さが設定されていない場合 (値が auto の場合)、定義されたクリーンアップ フローティング スタイル要素はフローティング要素の下に位置するため、計算されるコンテナの実際の高さにはフローティング要素が含まれます。
例
コードにp4を追加し、幅と高さを300px、灰色の背景色に設定します。コードは次のとおりです
HTMLコード:
<p class="p4">
p4
</p>
CSSコード:
.p4 {
width: 300px;
height: 300px;
background-color: darkgray;
}
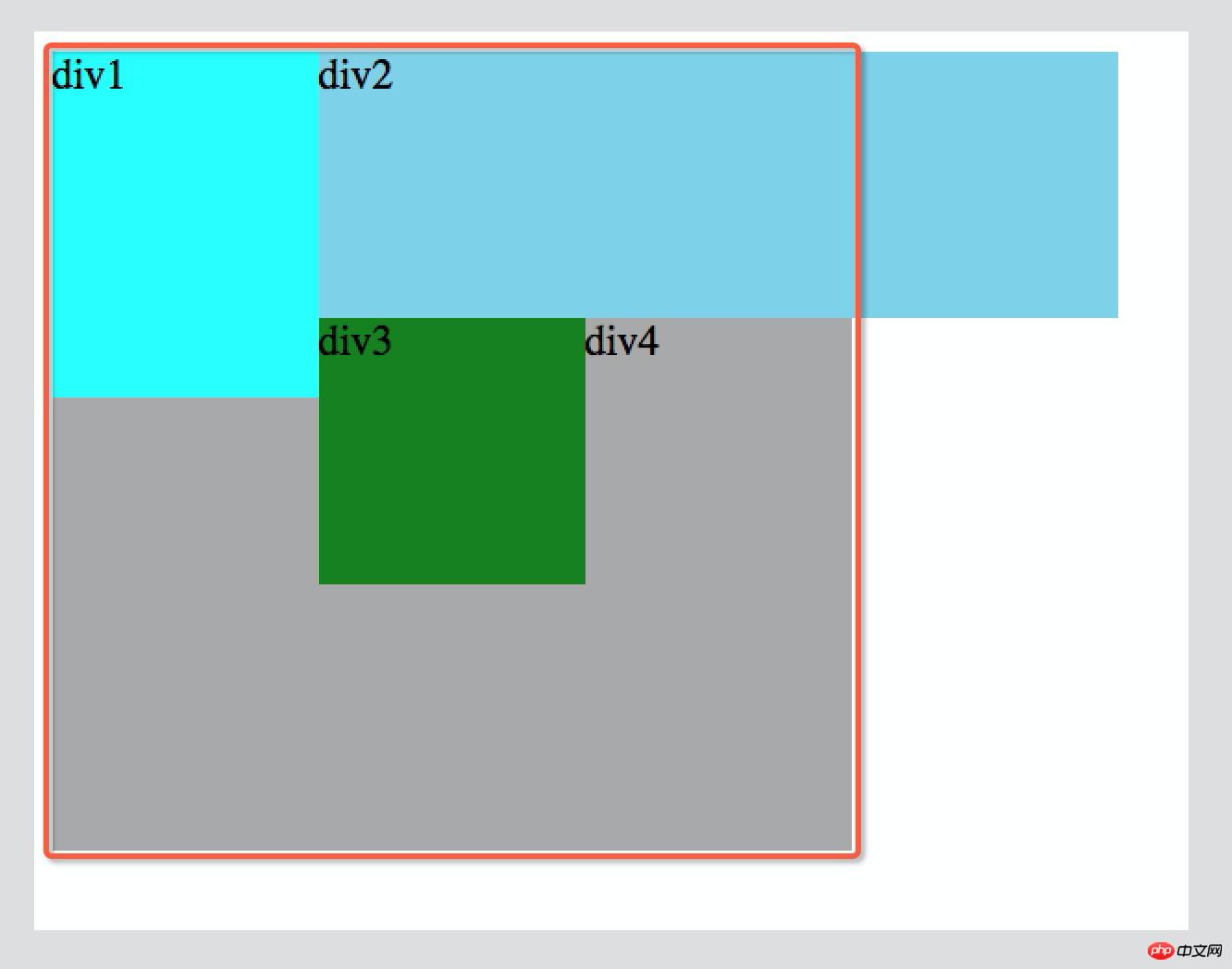
効果
1. 赤線で囲んだ部分は p4 ですが、p4 は左上隅の点から配置されていますが、テキストが左上隅にありません。 . 浮き上がりによる問題です。
2. p4 が p2 の下で p3 の右側に付加される効果を実現したい場合は、p4 の float: left 属性の説明も設定する必要があります
ただし、この効果は必要ありませんが、p4 は必要です。 p1、p2、p3 でフローティングの代わりに再配置します。このとき、フロートをクリアするには
.p4 {
width: 300px;
height: 300px;
background-color: darkgray;
clear: both;
}
属性を追加するだけです。
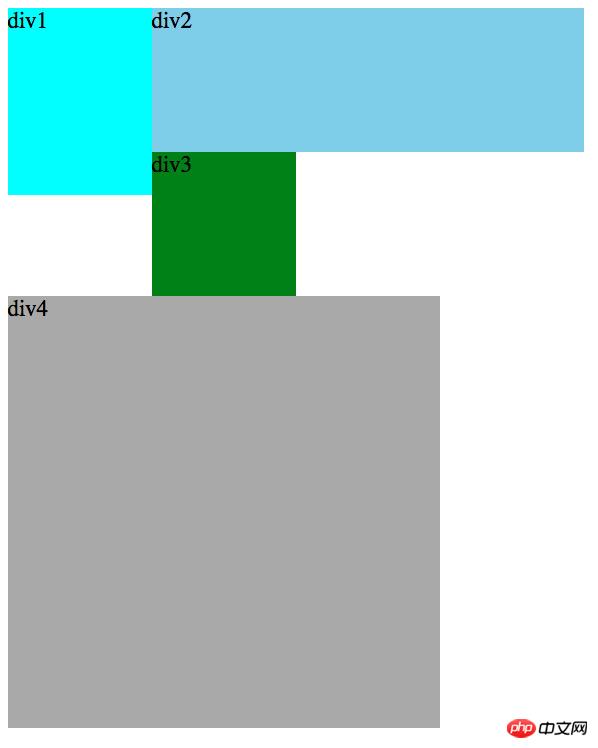
効果は以下の通りです: 
フロートをクリアした後、p4を下から配置できるようになり、上記psのフロートに参加しなくなります。これをフロートのクリアといいます。
フロートをクリアするための CSS クリア属性の使用方法の詳細については、PHP 中国語 Web サイトの関連記事に注目してください。

