ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラム開発の詳しい説明
WeChatミニプログラム開発の詳しい説明
- 高洛峰オリジナル
- 2017-03-03 11:12:322408ブラウズ
このシリーズは、初心者がシリーズに従って段階的に見て学ぶのに適しています
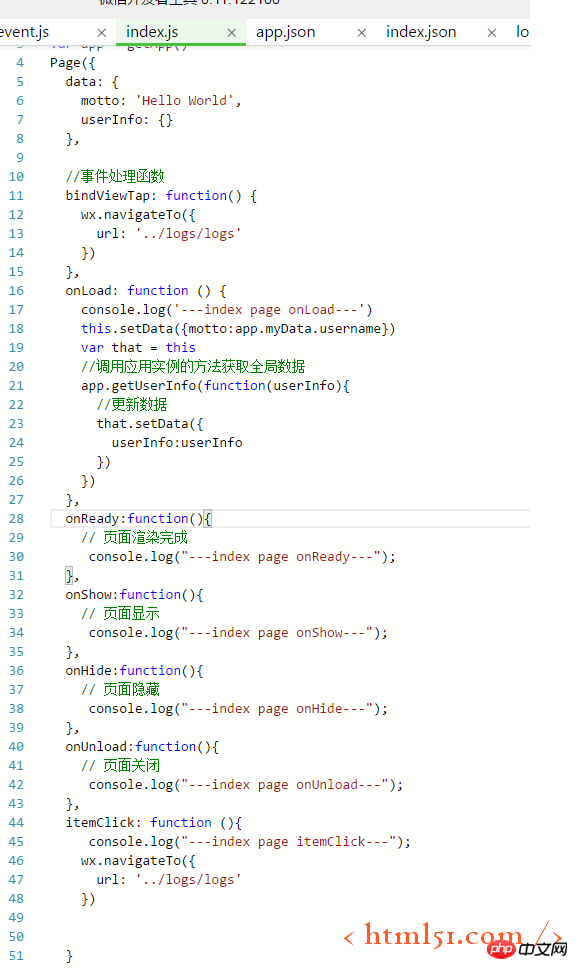
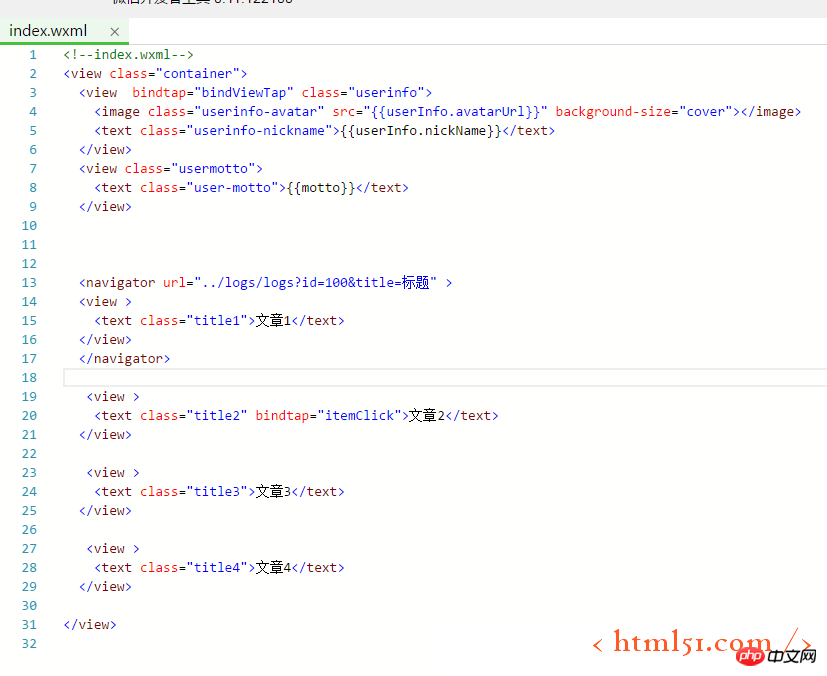
図 1 に示すコードを追加します。最初のページへ:index.js
 図 1
図 1
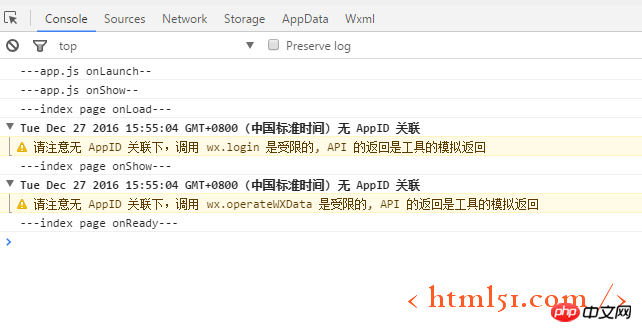
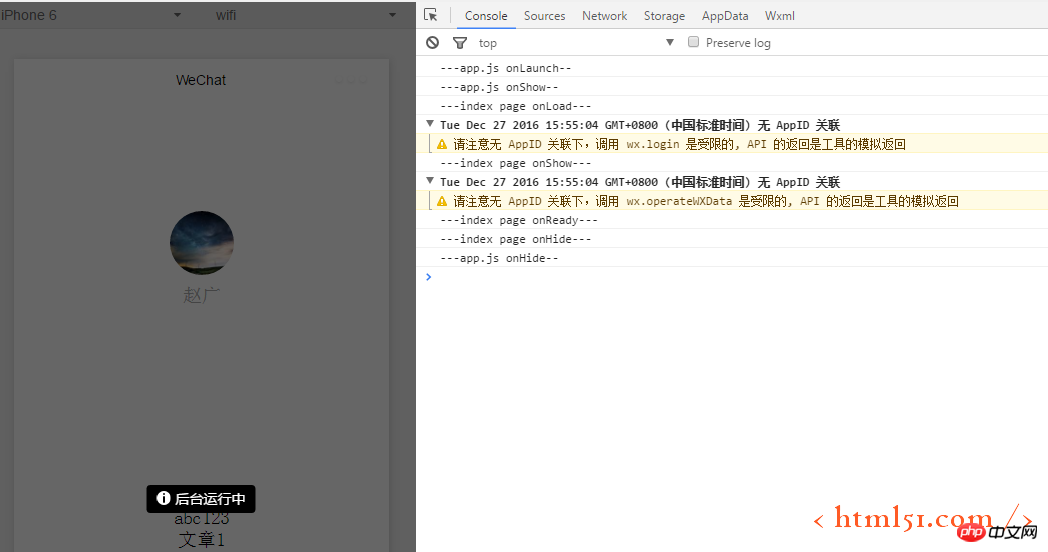
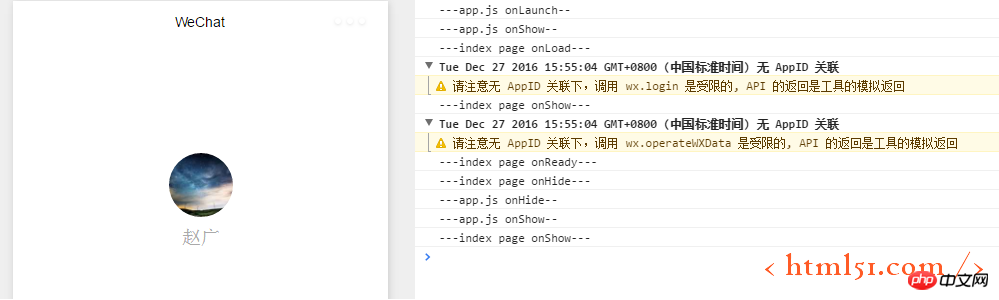
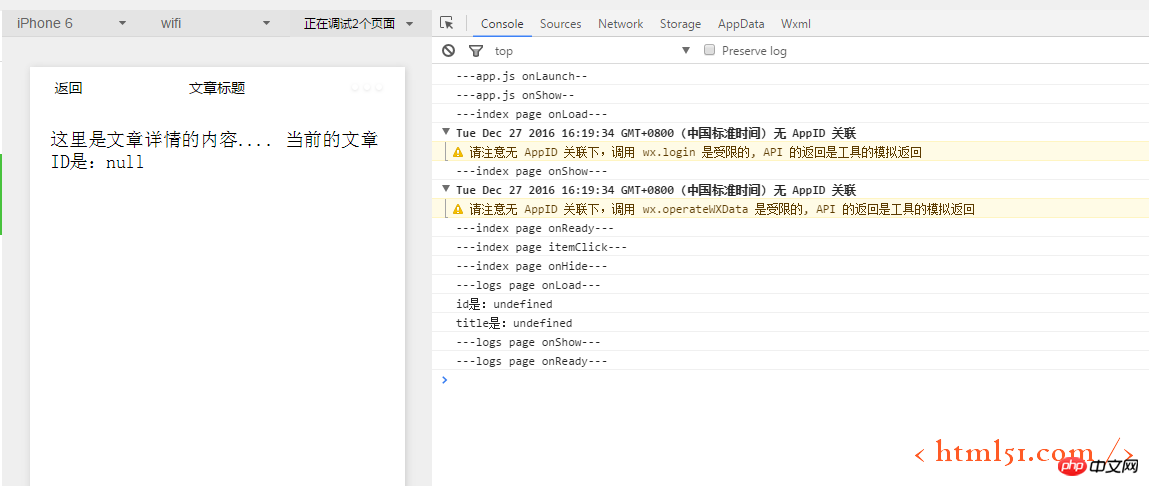
[コンパイル] をクリックした後、この小さなプログラムを実行します: ログは図 2 に示されています: 初期ページのindex.js の起動はライフサイクル メソッドから開始されますアプリ内で js を呼び出します: onLaunch---onShow、そして開始します。index.js ページでライフサイクル メソッドを呼び出します: onLoad---onShow---onReady 「Background」をクリックすると、index.js ページが表示されます。このとき、図 3 に示すように、ライフ サイクル メソッド onHide がコールバックされます。ページをフォアグラウンドに戻すには、もう一度 [フォアグラウンド] をクリックすると、ページ ライフ サイクル メソッドがコールバックされます。図 4 に示すように、onShow (現時点では onLoad がコールバックされなくなっていることに注意してください)
 図 2
図 2
 図 3
図 3
 図 4
図 4
2: ページジャンプ
図 5 に示すように、index.wxml コードを記述します。テキスト コンポーネントがイベント itemClick にバインドされていることがわかります。 itemClick メソッドの実装の詳細については、図 1:
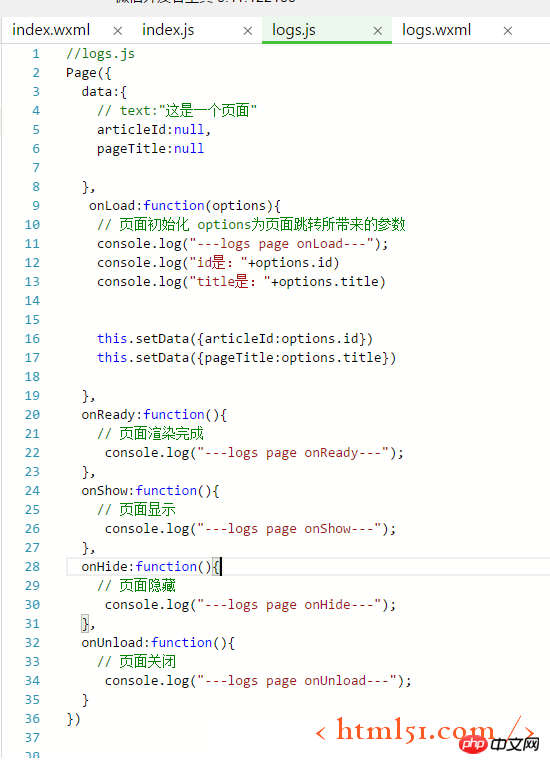
itemClick: function (){
console.log("---index page itemClick---");
wx.navigateTo({
url: '../logs/logs'
})を参照してください。 : wx.navigateTo は、index.js ページから pages/logs/logs ページへのジャンプを表します。 注: navigateTo は、ログ ページへのジャンプを表します。ログ ページの下では、インデックス ページに戻ることができます。 wx.redirectTo の場合は、インデックス ページが破棄され、ログ ページからインデックス ページに戻ることはできません。ここでは例として wx.navigateTo のみを取り上げます。
図 5
図 6
図 7
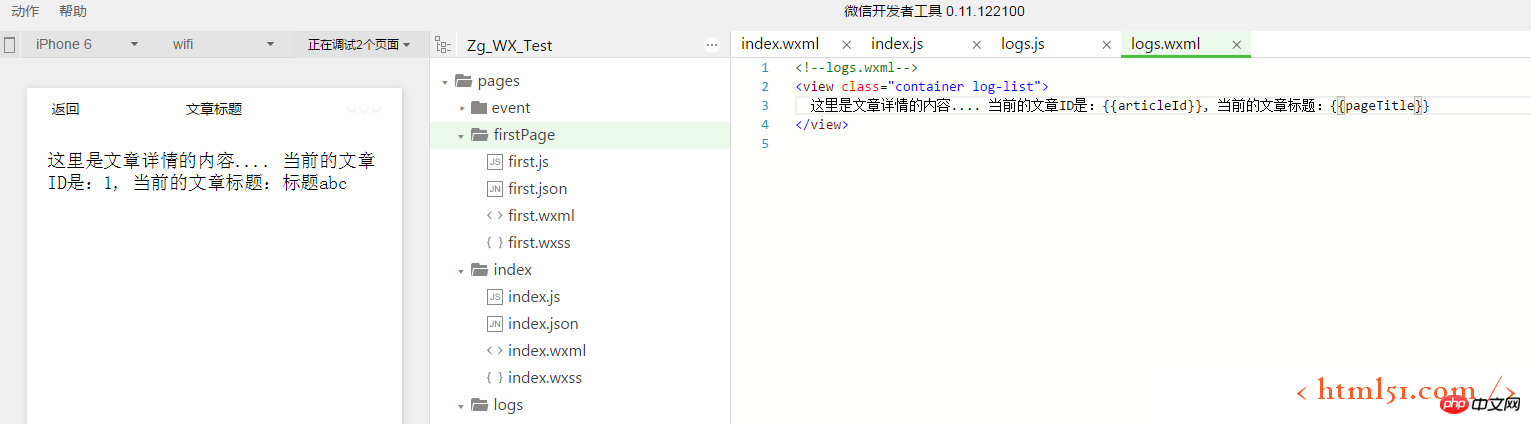
3: パラメーターページ間の転送
図 1 のindex.js コードを次のように変更します:
URL: "../logs/logs?id=1&title=title abc"
})
つまり:インデックス ページからログ ページにジャンプするとき、id=1 と title=title abc という 2 つのパラメーターが渡されます
図 8
図 8 のシミュレーターの結果が表示され、ログ ページが表示されます。インデックス ページから渡された 2 つのパラメーター: id=1 と title=title abc
注:図 5 のコードに示すように、ページ ジャンプは .wxml で構成することもできます。記事 1 コンポーネントに対応するテキストは、次のコード構成を通じてジャンプできます:
<navigator url="../logs/logs?id=100&title=标题" >
WeChat アプレット開発の詳細な説明と関連記事については、 PHP 中国語 Web サイトにご注意ください。

