ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニプログラム開発の詳細な紹介
WeChat ミニプログラム開発の詳細な紹介
- 高洛峰オリジナル
- 2017-03-03 11:01:481618ブラウズ
1: フレックス レイアウト
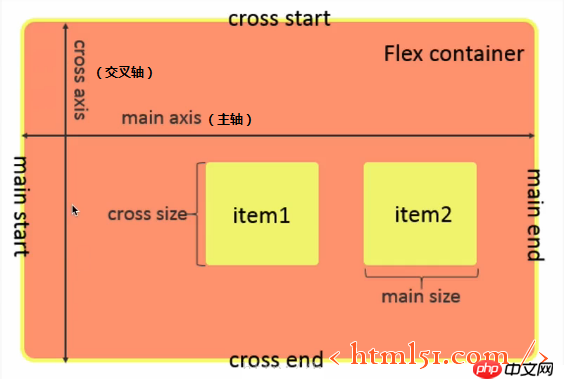
フレックス レイアウトを図 1 に示します
図 1

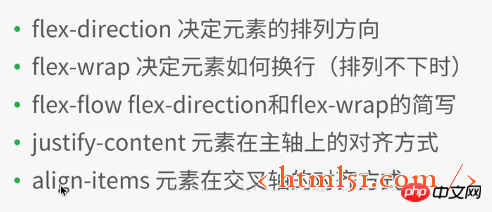
1.1フレックスコンテナのプロパティ

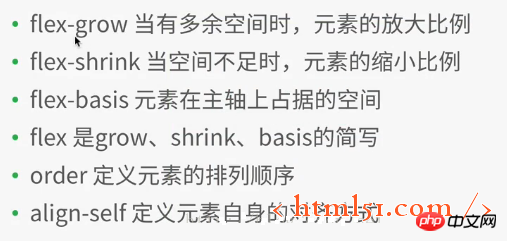
1.2 フレックスコンテナ要素のプロパティ

align 定義されている場合、コンテナ属性の justify-content と align-items で設定された属性を上書きします
WeChat アプレット開発プロジェクトで、新しいファイル レイアウトを作成し、次に、各ファイル (レイアウトにちなんだ名前) を作成します。
次のコードをlayout.wxmlに追加します。
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
次のコードをlayout.wxssに追加します。
.container1{
height: 100%;
width:100%;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
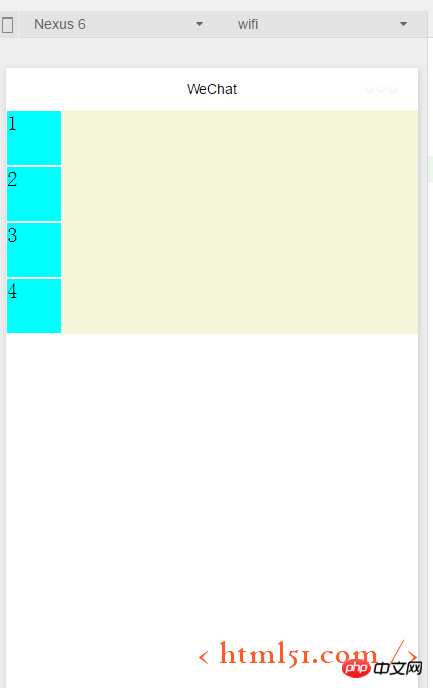
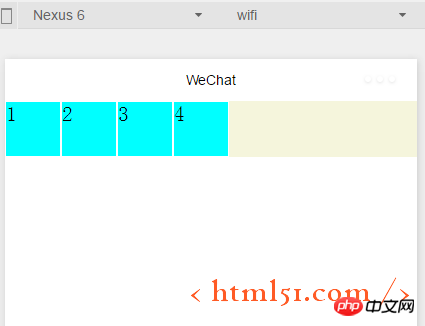
}としてコンパイルして実行します。図 2 に示す

注: 上記のコードでは、4 つのサブ要素ビュー (item1) がコンテナー 1 コンテナーに追加されます。 item1 のスタイル ファイルでは、各 item1 の幅と高さが設定されます。固定値: 100rpx、rpx は画面サイズと同じです。各項目 1 の辺は 1px、実線 (solid)、白 (#fff) です。
.container1 を次のように変更します: (display: flex; を追加) 図 3 に示すようにコンパイルして実行します: flex レイアウトが要素のデフォルトの水平配置であることがわかります
.container1{
height: 100%;
width:100%;
display:flex;
} 1.1. コンテナー 1 個 属性: flex-direction
次のコードを .container1 に追加します。これは、フレックス レイアウトを次のように設定することを意味します。図 2 に示すように、要素を垂直方向 (交差軸として左から右、主軸として上から下) に配置します。 (行: フレックス レイアウトは要素を水平方向に配置します --- 主軸として左から右へ、交差軸として上から下へ)
flex-direction:column
1.1.2 コンテナ属性: flex-wrap
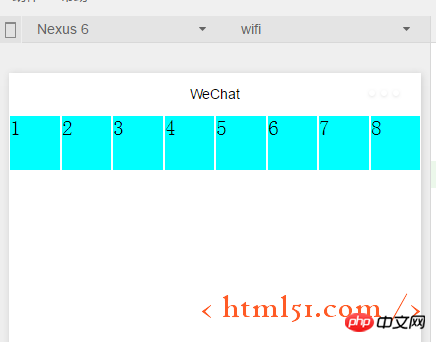
.container1 に次のコードを追加します。同時に、layout.wxml の要素コードを 8 つの要素ビューにコピーし、コンパイルして実行します。効果は図 4 の表示に示すとおりです。元の高さと幅が 100rpx で、正方形のビューが長方形に変換されていることがわかります。
flex-wrap:nowrap

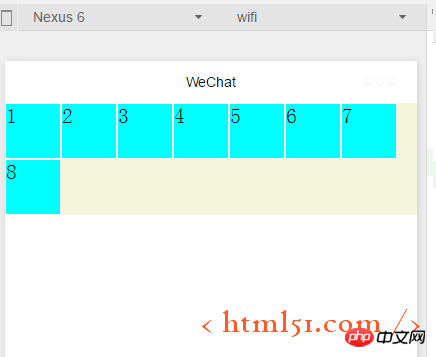
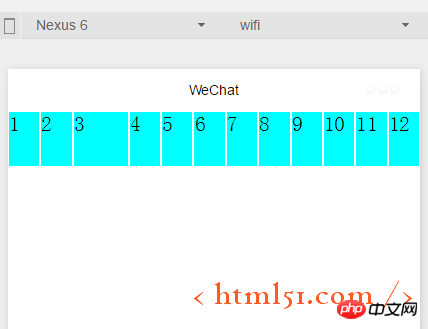
次のコードに変更した場合: 図 5 に示すようにコンパイルして実行します: 各サブビューが正方形であることを確認してから、収まりません 8 番目のサブビューは次の行に配置されます
flex-wrap:wrap

1.1.3 コンテナのプロパティ: flex-flow
flex-flow: 行のラップ、 コンパイルと実行の結果: 図 5 に示すように、flex-flow は 2 つの属性 flex-direction と flex-wrap の組み合わせと同等です
1.1。 4 コンテナー属性: justify-content
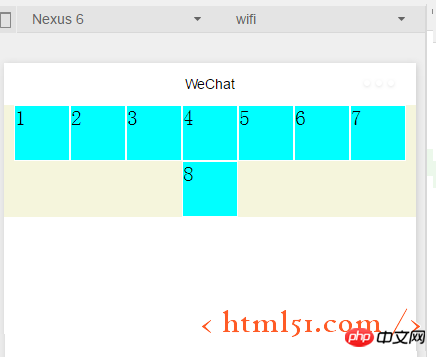
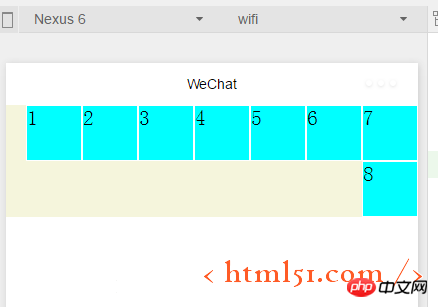
次のコードを .container1 に追加します。 図 6 に示すようにコンパイルして実行します。上記コードではflex-flow:wrap row---を設定しているため、主軸が左から右にあることと等価なので、1つでは表示できない8番目の要素になります。行は次の行の中央に表示され、最初の 7 行は行の中央に表示され、左右の余白は空白になります
justify-content:center

justify-content:flex -end (主軸が左から右の場合: 右揃え)
コンパイルと実行の効果を図 7 に示します。 :

justify-content:flex-start (主軸が左から右の場合:左揃え)
は例には示されていません
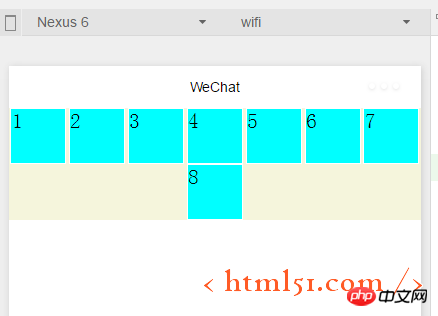
justify-content:space-around---その効果を図 8 に示します。各サブビューには左右に余白があります

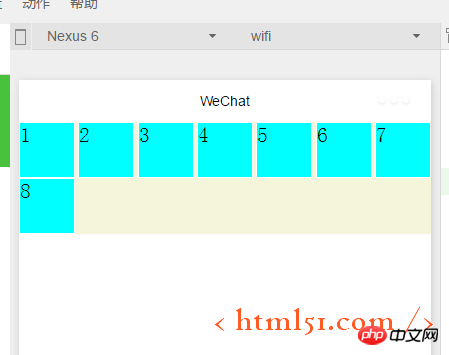
justify-content:space-between---その効果を図 9 に示します。各サブビューには左右の端に余白がありますが、最初と最後の 2 つのビューは端を残さずに左右に揃えられます。

1.1.5容器属性:align-items
上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。
1.2.1 容器内元素属性:flex-grow
layout.wxml中修改代码如下:增加i3
<view class="item1 i3"> 3 </view>
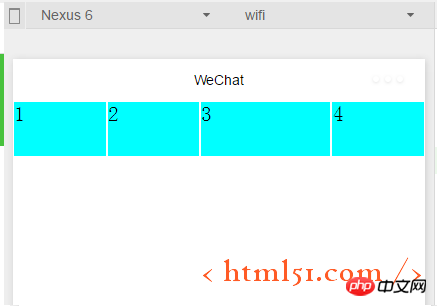
layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}

1.2.2容器内元素属性:flex-shrink
layout.wxml再增加4个子view
layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}
更多WeChat ミニプログラム開発の詳細な紹介相关文章请关注PHP中文网!

