ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラム実践開発ビュー レイヤー WXML: イベント
WeChat ミニ プログラム実践開発ビュー レイヤー WXML: イベント
- 高洛峰オリジナル
- 2017-03-02 14:37:353525ブラウズ
前回の記事では、データバインディング、テンプレート、ロジックなどについて説明しました。主な機能は、ビューにデータを表示することと、その表示方法です。しかし、プレゼンテーションだけでは十分ではなく、インタラクションが必要です。たとえば、HTML ページにはテキストや画像を表示できますが、リンクやボタンなどの操作も必要です。
インタラクションは実際にはイベントです。たとえば、HTML のボタンの onClick は、クリックされたときにトリガーされるアクションと、開発者の対応するビジネス ロジック処理です。
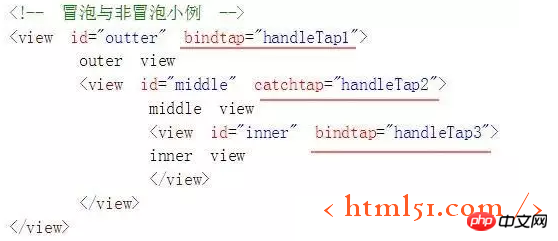
1. イベントの例:bindtap
イベントは、ビュー層からロジック層への通信メソッドです。ユーザーの行動をロジック層にフィードバックして処理します。通常、コンポーネントにバインドされており、トリガーされると処理関数を実行し、パラメーターを運ぶことができます。
ページにジャンプするボタンを作成します。
index.wxml:
ビューレイヤー WXML:Event
index.js:
toEvent : function(){
// 偶数にジャンプt.wxmlページ
wx.navigateTo({
url: '/pages/wxml/event'
})
}
エフェクトアニメーション

2 . イベント分類: バブリング、非バブリング
バブリング イベント:
コンポーネント上のイベントがトリガーされると、イベントは親ノードに渡されます。
非バブルイベント:
コンポーネント上のイベントがトリガーされると、イベントは親ノードに配信されません。
以下はバブリングイベントです。他のコンポーネントイベントは、特別な宣言のない非バブリングイベントです
| タイプ | トリガーイベント |
||||||||||||||||||||||||||||||
タッチスタート |
指タッチ動作が開始します |
||||||||||||||||||||||||||||||
touchmove |
タッチ後に指が動きます |
||||||||||||||||||||||||||||||
touchcancel |
着信リマインダー、ポップアップウィンドウなど、指タッチ動作が中断されます | ||||||||||||||||||||||||||||||
タッチエンド |
指タッチアクション終了 |
||||||||||||||||||||||||||||||
| タップ350ミリ秒を超えたら終了 | |||||||||||||||||||||||||||||||
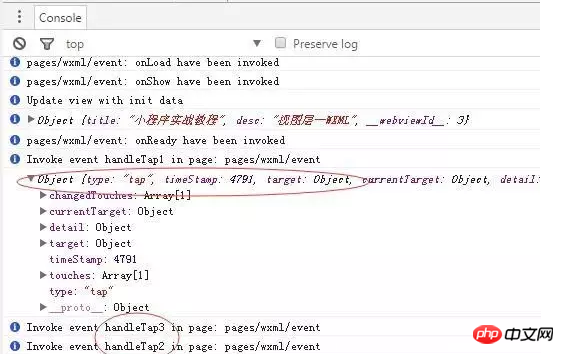
BaseEvent | ||
type |
String |
イベントタイプ |
タイムスタンプ |
整数 | イベントが生成されたときのタイムスタンプ |
target |
Object |
イベントをトリガーしたコンポーネントのいくつかのプロパティ値のコレクション |
currentTarget |
Object |
コンポーネントの一部の属性値の現在のコレクション |
CustomEventカスタムイベント(BaseEventを継承) | ||
detail |
Object |
追加情報 |
TouchEvent タッチイベント (BaseEvent から継承) | ||
touches |
Array |
現在画面上にあるタッチポイント情報の配列 |
変更されたタッチ | Array |
変更中のタッチポイント情報の現在の配列 |
イベントの詳細については公式ドキュメントを参照してください。
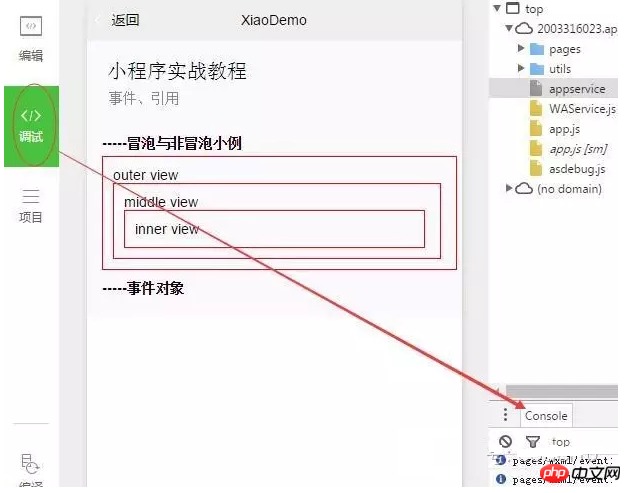
target と currentTarget
target と currentTarget は上記の例を参照できます。内部ビューがクリックされると、handleTap3 によって受信されるイベント オブジェクト target と currentTarget は両方とも内部になります。 handleTap2 が受信したターゲットは内側、currentTarget は中央です。
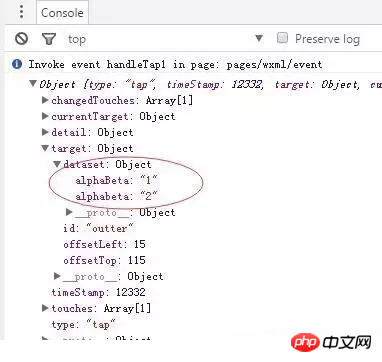
target および currentTarget のデータセット属性
はコンポーネント内のデータを定義でき、これらのデータはイベントを通じて SERVICE に渡されます。
書き方:データから始まり、複数の単語はハイフンで結ばれ、大文字はすべて自動的に小文字に変換され、ハイフンはキャメルケースに変換されます
例:

touches は Touch オブジェクトの配列です
その他 WeChat ミニ プログラムの実用的な開発のためのビュー レイヤー WXML: イベント関連の記事については、PHP 中国語 Web サイトにご注意ください。