ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットのビュー レイヤー WXML は、データ、テンプレート、ロジックをバインドします...
WeChat アプレットのビュー レイヤー WXML は、データ、テンプレート、ロジックをバインドします...
- 高洛峰オリジナル
- 2017-03-02 14:28:082447ブラウズ
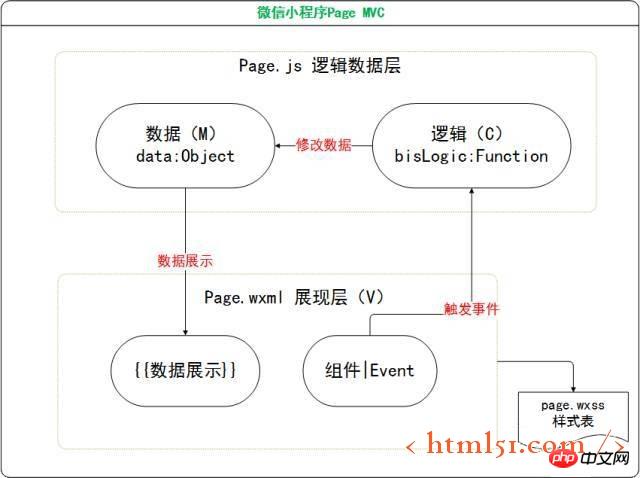
前の記事では、ミニ プログラムの MVC 構造を紹介しました。
page.js は、ビジネス ロジック層とも呼ばれる制御層 (C) です。
page.js のデータ属性は、データ モデル層 (M) です。 ;
page.wxml はプレゼンテーション層 (V) です。
page.wxss はプレゼンテーション層の効果を強化する CSS です。
ビジネスロジック層(C)を介してデータ属性(M)を変更し、プレゼンテーション層(V)に表示します。
それが MVC デザインパターンです。
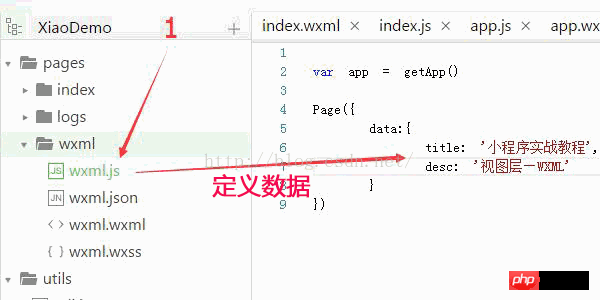
1. データバインディング
まず、PageページのMVCプロセス構造図を見てください

次のアニメーションに示すように、ページ {{title}} を渡すと効果が表示されます。

content と同じ
true: ブール型の true、真の値を表します。
false: ブール型の false。偽の値を表します。
2.5、三項演算
2.6、算術演算
2.7、文字列操作
2.8、データパス操作
オブジェクト型の場合は、object.keyを通じて値を取得できます
配列型の場合は、添字インデックスを通じて値を取得できます。インデックス 0 から始まります
コードとレンダリング:


3. 論理レンダリング構文
3.1、論理判断 wx:if
or
ブロックwx:if
<ブロックwx:if="{{ true}}">
3.2、wx:for
デフォルト配列の現在の項目の添字変数名はデフォルトで Index になり、配列の現在の項目の変数名はデフォルトで item になります。 wx:for-index および wx:for-item を通じて指定することもできます。
{{index}}: {{item.message}}
指定
< ; wx:for="{{array}}" wx:for-index="idx"wx:for-item="itemName">
{{idx}}: {{itemName.message}}
< を表示します。 /view>
block wx:for
3.3、wx:key
リスト内の項目の位置が動的に変更する場合、または新しい項目がリストに追加されたときに、リスト内の項目が独自の特性とステータス ( の入力内容、
wx:key の値は 2 つの形式で提供されます
1) for ループの配列内の項目のプロパティを表す文字列。プロパティの値はリスト内の唯一の文字列または数値である必要があります。 、動的変更はできません。
2) 予約されたキーワード *this は、for ループ内の項目自体を表します。この表現では、項目自体が一意の文字列または数値である必要があります
データの変更により、レンダリング レイヤが再レンダリングされます。キーを使用してコンポーネントを修正すると、フレームワークは、コンポーネントが独自の状態を維持し、リストのレンダリングの効率を向上させるために、コンポーネントが再作成されるのではなく順序が変更されることを保証します。


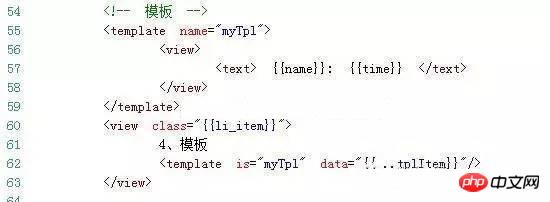
4. テンプレート
WXML は、さまざまな場所で呼び出されるテンプレート (テンプレート) を提供します。再利用の効果を実現します。
タグを使用してテンプレートを定義します:
テンプレートの名前として name 属性を使用します。次に、 内にコード スニペットを定義します。
テンプレートを使用する
is 属性を使用して、使用する必要があるテンプレートを宣言し、テンプレートに必要なデータを渡します。
コードは次のとおりです:
テンプレートを定義します
テンプレートを使用する (オブジェクトを...で展開)
注:
1) is 属性は、Mustache 構文を使用して、どのテンプレートをレンダリングする必要があるかを動的に決定できます2) テンプレートには独自のスコープがあり、データ入力データを使用して渡されます。

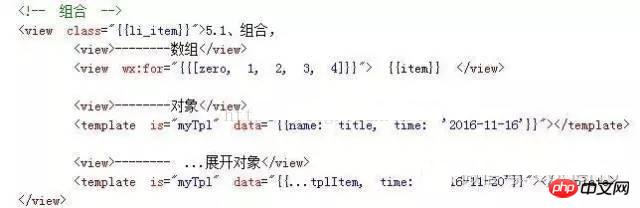
5. データの組み合わせ
を Mustache で直接結合して、新しいオブジェクトまたは配列を形成することもできます。
data:{
tplItem: { using using ' using 's ' using through using ' through using using out off out out out out out out out out out out of いつ ----、
配列
スプレッド演算子... オブジェクトを展開します。
は拡張属性です。新しく追加された属性 (time:2016-11-20 など) は tplItem の時間を上書きします。


WeChat アプレット ビュー レイヤー WXML バインディング データ、テンプレート、ロジックの詳細については... 関連記事については、PHP 中国語 Web サイトに注目してください。

