ホームページ >WeChat アプレット >ミニプログラム開発 >ミニ プログラム: リクエストの投稿
ミニ プログラム: リクエストの投稿
- 高洛峰オリジナル
- 2018-05-26 14:19:394141ブラウズ

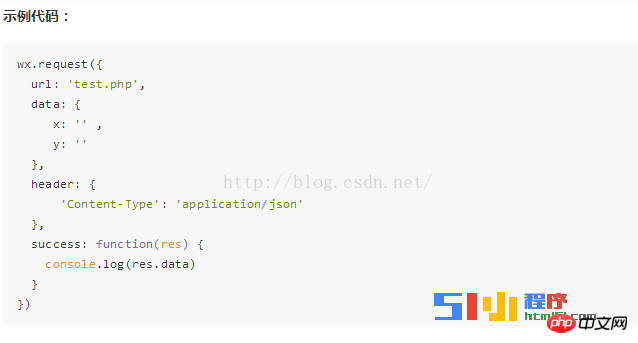
ドキュメントによると、次のように記述する必要があります。それでは、問題があります。
1. 'Content-Type': 'application/json'は、
POSTリクエストで使用できます。使い方は簡単ではありません: "Content-Type": "application/x-www-form-urlencoded"
2. メソッドを追加: "POST"
3.data: { cityname: "Shanghai", key : "1430ec127e097e1113259c5e1be1ba70" }json形式で記述した場合はデータをリクエストできません
以下のコードを直接投稿してください:
3.1
<span style="font-size:24px;">//index.js
//获取应用实例
var app = getApp()
Page( {
data: {
toastHidden: true,
city_name: '',
},
onLoad: function() {
that = this;
wx.request( {
url: "http://op.juhe.cn/onebox/weather/query",
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
method: "POST",
//data: { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" },
data: Util.json2Form( { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" }),
complete: function( res ) {
that.setData( {
toastHidden: false,
toastText: res.data.reason,
city_name: res.data.result.data.realtime.city_name,
date: res.data.result.data.realtime.date,
info: res.data.result.data.realtime.weather.info,
});
if( res == null || res.data == null ) {
console.error( '网络请求失败' );
return;
}
}
})
},
onToastChanged: function() {
that.setData( { toastHidden: true });
}
})
var that;
var Util = require( '../../utils/util.js' );</span>3.2
<span style="font-size:24px;"><!--index.wxml-->
<view class="container">
<toast hidden="{{toastHidden}}" bindchange="onToastChanged">
{{toastText}}
</toast>
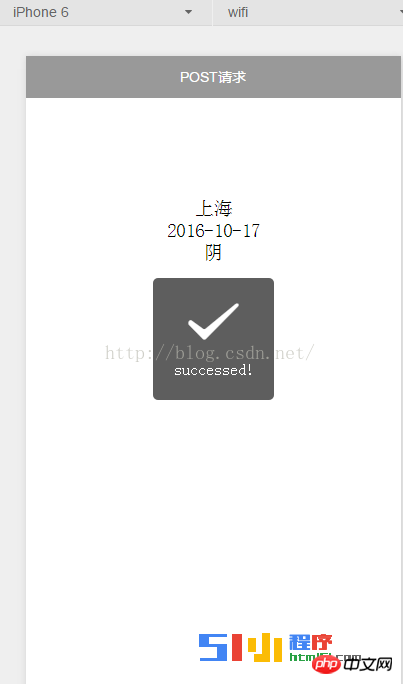
<view>{{city_name}}</view>
<view>{{date}}</view>
<view>{{info}}</view>
</view></span>3.3
<span style="font-size:24px;">//util.js
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
module.exports = {
json2Form:json2Form,
}</span>
コメントセクション:
いくつかのインターフェースを試してみましたが、そのうちのいくつかはデータを送信できますが、正式バージョンを待つしかありません
他の投稿リクエストを使用しました。しかし、これはデータを取得しました。試してみてください。インターフェイスアドレス: http://op.juhe.cn/onebox/weather/query 2 つのパラメータ、cityname、key.cityname に都市名を書き込むだけです。 、キーは私が申請したものです、key=1430ec127e097e1113259c5e1be1ba70 明日勉強します。他のものが No. である理由を見てください。
その他のミニ プログラム: 投稿リクエスト関連の記事については、PHP 中国語 Web サイトにご注意ください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

