ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラムイベント
WeChatミニプログラムイベント
- 高洛峰オリジナル
- 2017-03-01 11:43:151619ブラウズ
この記事ではWeChatミニプログラムイベントの使い方を紹介します。
1: イベントバブリング
WeChat アプレット開発ツールで、新しいイベント フォルダーを作成し、新しいファイルを作成し、event.wxml に次のコードを入力します。
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">
这里是view 1
<view class="view2" bindtap="view2click" id="view2">
这里是view 2
<view class="view3" bindtap="view3click" id="view3">
这里是view 3
</view>
</view>
</view>
次のコードを入力します。 event.wxss :
.view1{
height: 500rpx;
width: 100%;
background-color:beige;
}.view2{
height: 400rpx;
width: 80%;
background-color: red;
}.view3{
height: 300rpx;
width: 60%;
background-color:aqua;
}event.js に次のコードを追加します:
//事件处理函数
view1click : function(event){
console.log("view1click")
},
view2click : function(){
console.log("view2click")
},
view3click : function(event){
console.log("view3click")
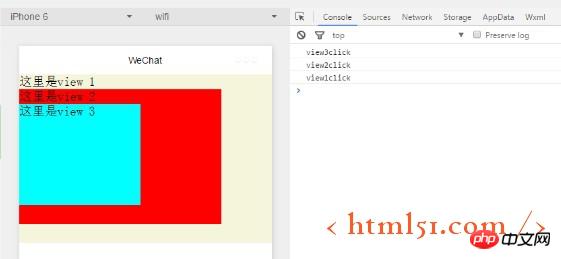
},コンパイルして実行し、シミュレーターの view3 領域をクリックします。結果が図 1 に示されています。 view3 に加えて、 view2 と view1 のクリック イベント すべてが応答しました。これはクリック イベント バブリングです

2: イベント バブリングを停止します
<view class="view3" bindtap="view3click" id="view3">
を
<view class="view3" catchtap="view3click" id="view3">
に変更します --- つまり、次のように変更します: catchtap
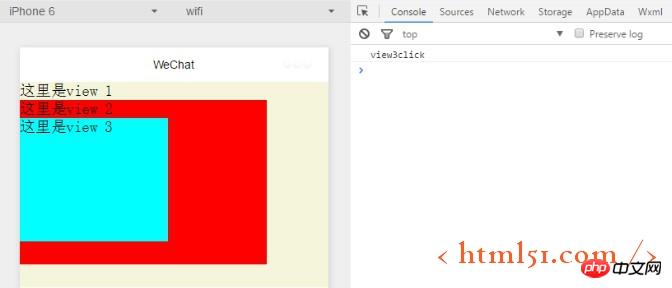
その他のコード変更せずにコンパイルして実行します。または、図 2 に示すように、view3 領域をクリックしてログ情報を表示します。イベントはバブルアップしなくなりました

3: イベント情報が渡されます
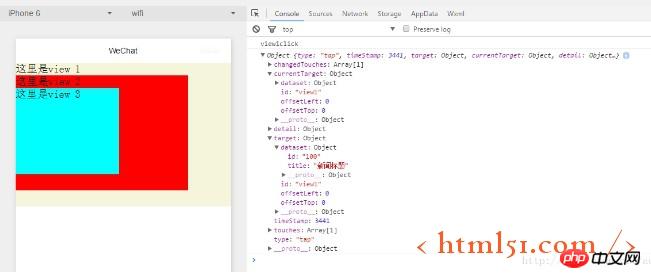
上記のコードでは: view1click: function(event) は受信イベントの印刷を追加します。 イベント情報コードは次のとおりです。 図 3 に示すようにコンパイルして実行します。
view1click : function(event){
console.log("view1click")
console.log(event)
}
データセットにはカスタム属性が含まれています。ID: 100、タイトル: "ニュース タイトル"、このカスタム属性は次のコードで設定されます:
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">
WeChat ミニ プログラム イベントに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:WeChat アプレットの構成次の記事:WeChat アプレットの構成

