最初のページのレイアウトを first.wxml に記述できます。たとえば、図 1 では、「1234567890abcdefg」という文字列を記述します。この文字の下に、WeChat アプレットのコンテンツが表示されます。 is "default", type="default"---これは、ボタンがデフォルトの表示効果を持つことを意味します。図 1 の左側のシミュレータでは、左側に枠のない丸い明るい灰色のボタンとして表示されます。そして右側。

注: 多くのネチズンは、WeChat ミニ プログラム開発ツールでコードを記述し、WeChat ミニ プログラム開発ツールの左下にある [コンパイル] ボタンをクリックしても、実際、これはシミュレータです。コードを書いた後、キーボードの Ctrl+S を押してコードを保存し、[コンパイル] をクリックすると、対応するコードの効果がシミュレータに表示されます。
1: ボタンの表示コンテンツとクリックイベントのバインド:
以下の関数を実装します: ボタンをクリックした後、ボタンのコンテンツは新しいコンテンツに置き換えられます
1) 次のコードを first.wxml に追加します。ここで、bindtap="btnClick" はボタンのクリック時間にバインドされたメソッドです: btnClick()、{{btnText}} はボタンによって表示されるコンテンツにバインドされた変数です: btnText
{{btnText}}
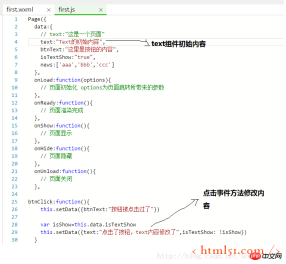
2) 図 2 に示すように、メソッド: btnClick () と変数: btnText を first.js に実装する必要があります

3) ボタンをクリックする前後のシミュレーターの表示効果は、図 3 に示すようになります:

5 : テキストコンポーネントの予備使用:
以下の機能を実装します。ボタンをクリックした後、テキストコンポーネントの初期コンテンツを変更し、再度ボタンをクリックすると、テキストコンポーネントのコンテンツが消え、クリックします。ボタンをもう一度押すと、テキスト コンポーネントのコンテンツが表示されます。 。 。 。 。 。等々。
1) 次のコードを first.wxml に追加します。
<text wx:if="{{isTextShow}}">{{text}}</text>図 4 に示すコードを first.js に追加します

6: コンテンツリスト
first.wxml に次のコードを追加します:
<view wx:for="{{news}}" wx:for-item="newsItem">
{{index}}: {{newsItem}}
</view>first.js
data:{ }
:
news:['Line 1 information', 'Line 2 information', 'Line 3 information']
結果を図 5 に示します。

7: ページにヘッダーとフッターを追加します
新しいフォルダー テンプレートを作成し、フォルダーの下に新しいファイルを作成します: footer.wxml と header.wxml
ファイル内図 6 に示すコードを追加します

シミュレーターは図 7 に示す結果を表示します

WeChat アプレット開発コンポーネントに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。





