ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラム: スタイル テンプレートの使用
WeChat ミニ プログラム: スタイル テンプレートの使用
- 高洛峰オリジナル
- 2017-03-01 11:06:293007ブラウズ
小規模なプログラムの開発プロセスでは、複数のページのレイアウト コードが同じである状況に遭遇する可能性がありますが、これらのスタイルのコードは毎回書き換える必要があります。他の開発と同様に、WeChat アプレットもスタイル テンプレートを使用するため、非常に面倒でリソースを無駄にします。今回紹介するのはスタイルテンプレートの使い方(インクルードとインポート)です。
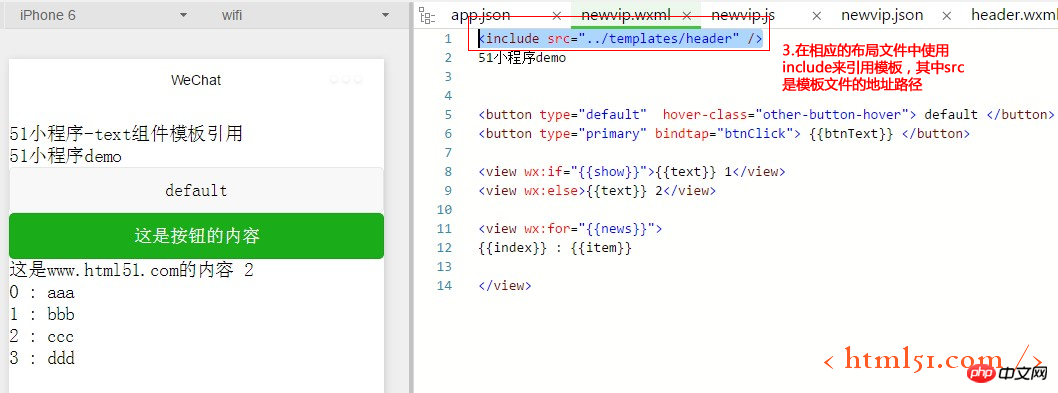
1. include を使用してテンプレート スタイルを含めます。例:


2 を参照することと同じです。
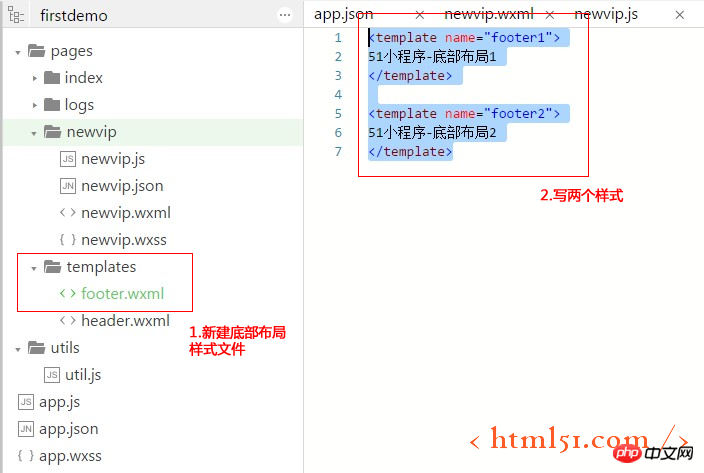
<!--模板样式的使用 底部样式--> <import src="../templates/footer" /> <template is="footer1" />同様に、テンプレートの下に footer.wxml を作成し、下部の 2 つのレイアウトを作成します。コードは次のとおりです
<template name="footer1"> 51小程序-底部布局1 </template> <template name="footer2"> 51小程序-底部布局2 </template>

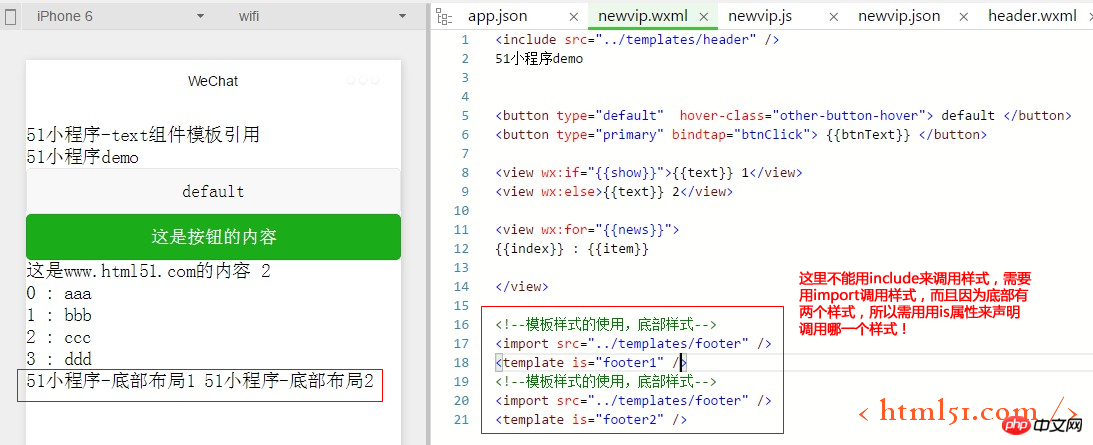
<!--模板样式的使用,底部样式--> <import src="../templates/footer" /> <template is="footer1" /> <!--模板样式的使用,底部样式--> <import src="../templates/footer" /> <template is="footer2" />デバッグと実行後の結果は次のとおりです:

1 と同等です。呼び出されたファイルにそれを置く すべての内容がコピーされます。
2.インポートで使用する必要があるのは、すべてをコピーするのではなく、どのスタイルを呼び出すかを宣言することです
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

