ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラム: WeChat 支払いの落とし穴プロセス
WeChat ミニ プログラム: WeChat 支払いの落とし穴プロセス
- 高洛峰オリジナル
- 2017-03-01 10:58:472448ブラウズ
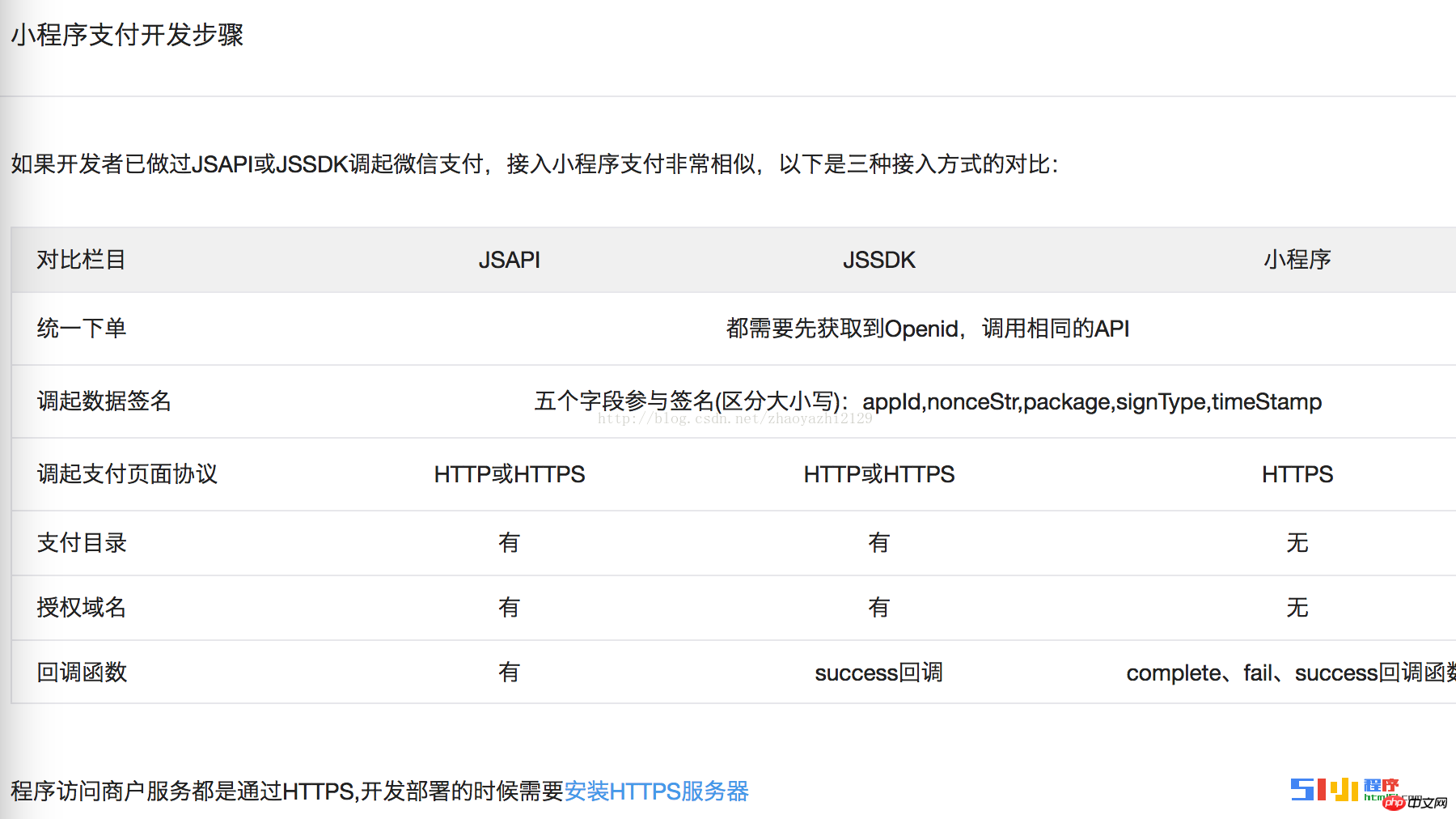
最初にミニプログラムの開発手順を見てみましょう

wx.login はインターフェースを呼び出して、ユーザーの一意の ID (openid) と引き換えにログイン認証情報 (コード)
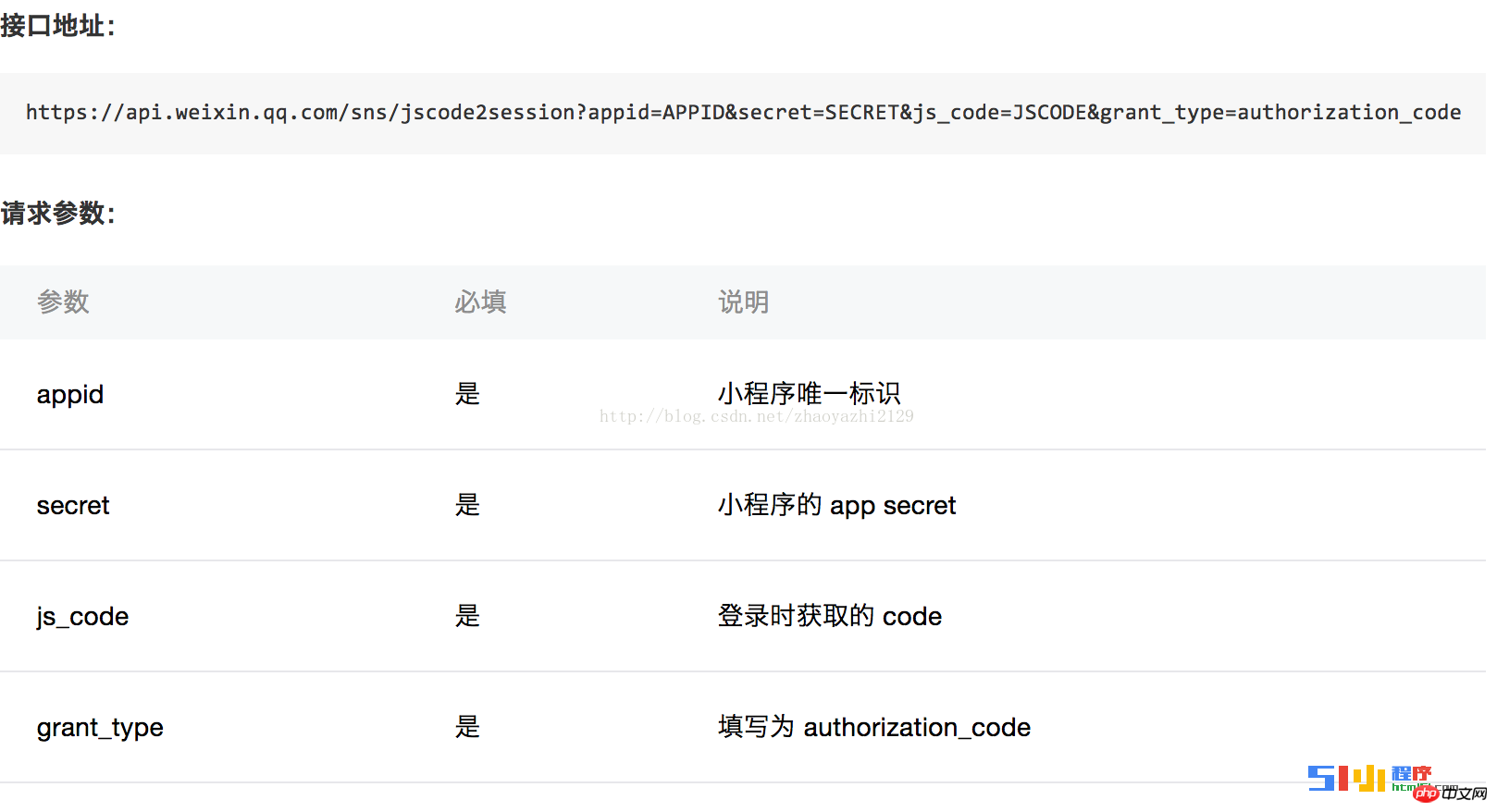
コードを取得します
https:// api.weixin.qq.com/sns /jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code

統一順序
URLアドレス:https://api.mch.weixin.qq.com/pay/ unifiedorder
post
パラメータはXMLです
チャイピット
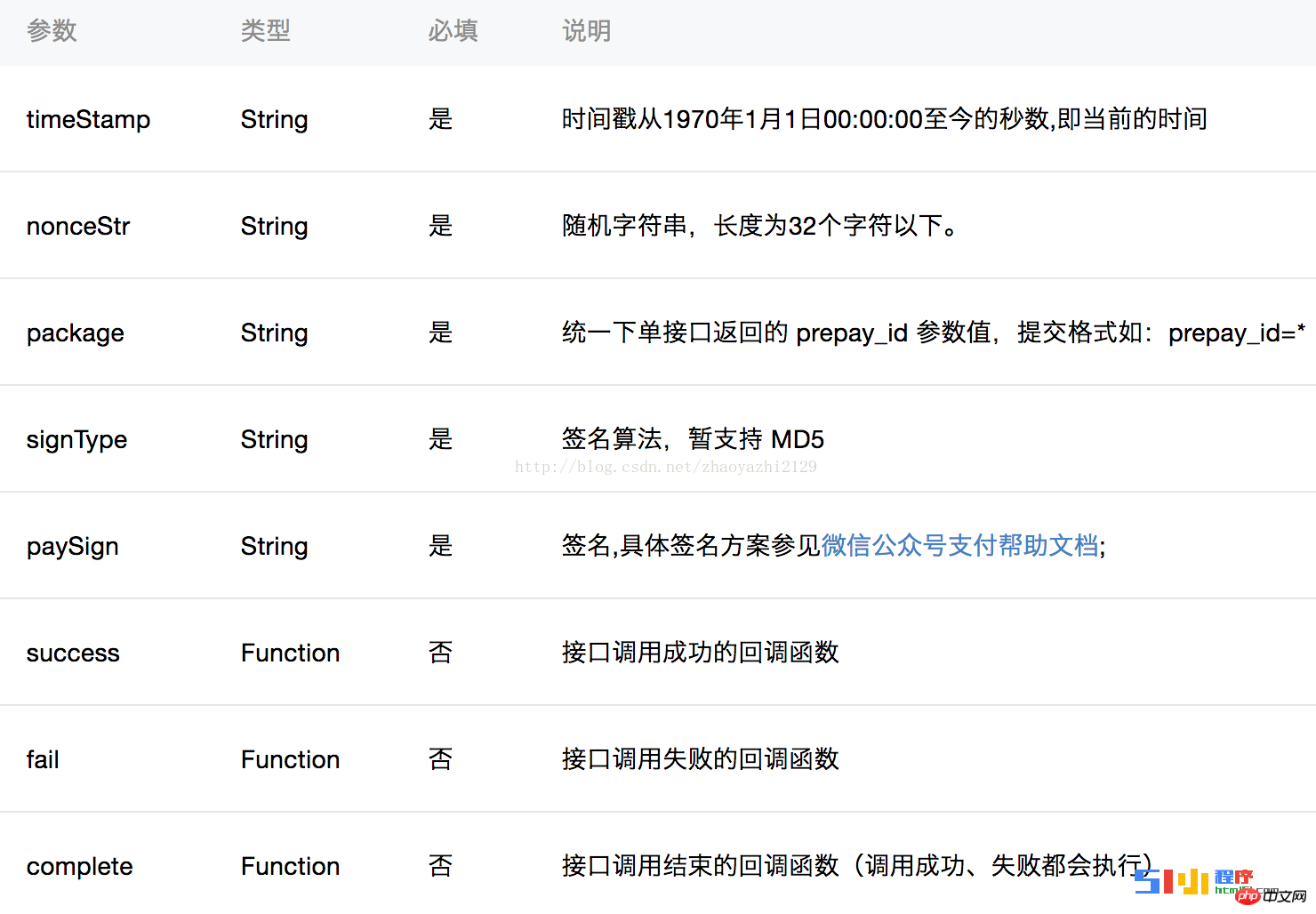
署名ルールに関する注意事項 (必須)
◆ パラメータ名の ASCII コードを小さいものから大きいものへ (辞書編集順) に並べ替えます。
統一された注文署名appid、wx.requestPayment署名appId(大文字と小文字を区別する必要があります、本当に目がくらむチタン合金の犬の目 - - )
total_fee はポイントに分割され、int です乱数とタイムスタンプを生成するときは、署名がアップロード パラメーターのケースと一致していることを必ず確認してください。 。 WeChat アプレット trade_type=JSAPI、openid パラメーターを渡す必要があることに注意してくださいwx.requestPayment は appId を使用して署名を生成しますが、リクエスト時に appId はありません
それでは、コードを次に示します (コードは非常にオリジナルであり、カプセル化されていません)
/* 微信支付 */
wxpay: function () {
var that = this
//登陆获取code
wx.login({
success: function (res) {
console.log(res.code)
//获取openid
that.getOpenId(res.code)
}
});
},
/* 获取openId */
getOpenId: function (code) {
var that = this
wx.request({
url: "https://api.weixin.qq.com/sns/jscode2session?appid=wxbd5a8270399d41d9&secret=d8aac26a5a9c16266d1a23851ebb7d9b&js_code=" + code + "&grant_type=authorization_code",
method: 'GET',
success: function (res) {
//统一支付签名
var appid = '';//appid
var body = '';//商户名
var mch_id = '';//商户号
var nonce_str = that.randomString;//随机字符串,不长于32位。
var notify_url = '';//通知地址
var spbill_create_ip = '';//ip
// var total_fee = parseInt(that.data.wxPayMoney) * 100;
var total_fee = 100;
var trade_type = "JSAPI";
var key = '';
var unifiedPayment = 'appid=' + appid + '&body=' + body + '&mch_id=' + mch_id + '&nonce_str=' + nonce_str + '¬ify_url=' + notify_url + '&openid=' + res.data.openid + '&out_trade_no=' + that.data.paySn + '&spbill_create_ip=' + spbill_create_ip + '&total_fee=' + total_fee + '&trade_type=' + trade_type + '&key=' + key
var sign = MD5.MD5(unifiedPayment).toUpperCase()
console.log(sign)
//封装统一支付xml参数
var formData = ""
formData += "" + appid + ""
formData += "" + body + ""
formData += "" + mch_id + ""
formData += "" + nonce_str + ""
formData += "" + notify_url + ""
formData += "" + res.data.openid + ""
formData += "" + that.data.paySn + ""
formData += "" + spbill_create_ip + ""
formData += "" + total_fee + ""
formData += "[tr]" + trade_type + ""
formData += "" + sign + ""
formData += ""
//统一支付
wx.request({
url: 'https://api.mch.weixin.qq.com/pay/unifiedorder',
method: 'POST',
head: 'application/x-www-form-urlencoded',
data: formData, // 设置请求的 header
success: function (res) {
console.log(res.data)
var result_code = that.getXMLNodeValue('result_code', res.data.toString("utf-8"))
var resultCode = result_code.split('[')[2].split(']')[0]
if (resultCode == 'FAIL') {
var err_code_des = that.getXMLNodeValue('err_code_des', res.data.toString("utf-8"))
var errDes = err_code_des.split('[')[2].split(']')[0]
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
wx.showToast({
title: errDes,
icon: 'success',
duration: 2000
})
},
})
} else {
//发起支付
var prepay_id = that.getXMLNodeValue('prepay_id', res.data.toString("utf-8"))
var tmp = prepay_id.split('[')
var tmp1 = tmp[2].split(']')
//签名
var key = '';
var appId = '';
var timeStamp = that.createTimeStamp();
var nonceStr = that.randomString();
var stringSignTemp = "appId=&nonceStr=" + nonceStr + "&package=prepay_id=" + tmp1[0] + "&signType=MD5&timeStamp=" + timeStamp + "&key="
var sign = MD5.MD5(stringSignTemp).toUpperCase()
console.log(sign)
var param = { "timeStamp": timeStamp, "package": 'prepay_id=' + tmp1[0], "paySign": sign, "signType": "MD5", "nonceStr": nonceStr }
that.pay(param)
}
},
})
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
/* 随机数 */
randomString: function () {
var chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'; /****默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/
var maxPos = chars.length;
var pwd = '';
for (var i = 0; i < 32; i++) {
pwd += chars.charAt(Math.floor(Math.random() * maxPos));
}
return pwd;
},
/* 获取prepay_id */
getXMLNodeValue: function (node_name, xml) {
var tmp = xml.split("<" + node_name + ">")
var _tmp = tmp[1].split("")
return _tmp[0]
},
/* 时间戳产生函数 */
createTimeStamp: function () {
return parseInt(new Date().getTime() / 1000) + ''
},
/* 支付 */
pay: function (param) {
wx.requestPayment({
timeStamp: param.timeStamp,
nonceStr: param.nonceStr,
package: param.package,
signType: param.signType,
paySign: param.paySign,
success: function (res) {
// success
console.log(res)
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
wx.showToast({
title: '支付成功',
icon: 'success',
duration: 2000
})
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
fail: function () {
// fail
console.log("支付失败")
},
complete: function () {
// complete
console.log("pay complete")
}
})
}その他の WeChat ミニ プログラムについて: WeChat 支払いの落とし穴プロセスに関連する記事については、PHP 中国語 Web サイトに注目してください。 声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

