ホームページ >ウェブフロントエンド >htmlチュートリアル >type='file' の入力ボックスのスタイル変更の概要
type='file' の入力ボックスのスタイル変更の概要
- 高洛峰オリジナル
- 2017-02-25 14:18:261418ブラウズ
フォーム内の input type="file" はフロントエンド開発でよく使用されますが、残念ながら、input type="file" のパフォーマンスはさまざまなブラウザーで均一ではなく、スタイルが動作しにくいため、どうすればよいですか。この質問については、これが今日の議論の主な内容です type="file" の入力は何ですか?
これが何か言う必要はないと思いますが、とにかく誰でも知っていますし、さまざまな携帯電話の時代では、直接写真を撮ってアップロードすることもでき、以前よりもはるかに楽しいです。
以前は 1 つのファイルしかアップロードできませんでしたが、今では multiple 属性を追加することで複数のファイルをアップロードできるようになり、多くのファイル形式がサポートされています。詳しくは、http://www. .org/html/ig/zh/wiki/HTML5/number-state#.E6.96.87.E4.BB.B6.E4.B8.8A.E4.BC.A0.E7.8A.B6.E6.80.81
アップロードボタンのスタイル調整
CSS を使ったことのある友人は、HTML 要素の中で、フォーム コントロール要素のスタイルの変更が最も面倒であることを知っています。必要に応じて、多くのコントロールのスタイルが変更されます。変更したい場合は、特に IE ブラウザーでシミュレートすることしかできません。
アップロードボタンtype="file"については、一部の方がシミュレーション方式を使用していましたが、いわゆるセキュリティ上の問題が発生する可能性があるとのことで、これはAs用です。ページ野郎の私には、画像の切り抜きのことはわかりませんし、わかったとしてもどう対処すればいいのかわかりません。それなら、シミュレートしないでください...
しかし、シミュレートしない場合、どうやってスタイルを変更できるでしょうか?
画像位置オーバーレイ ソリューション
以前、私が知っていた、そして実際誰もが知っている方法は、アップロード ボタン type="file" を透明にして、それを画像に重ねて表示できるようにすることでした。クリックして画像をアップロードするだけで完了するので、ネイティブのアップロード ボタンを見る必要はありません。
<input type="file" id="upfile" ><span ></span>.up_icon,.up_input {position: absolute;top: 10px;left: 10px;width: 64px;height: 64px;z-index: 2}.up_icon {overflow: hidden;font-size: 0;line-height: 99em;background: url(http://www.php.cn/) no-repeat 0 0;z-index: 1;}デモをご覧ください: http://jsbin.com/qacijusihivi/1/
このデモでは、アップロード ボタンを画像の上に配置することが非常に明確であることがわかります。画像を空のラベルの背景画像として配置し、アップロード ボタンの不透明度透明度を0に設定すると、ボタンは表示されなくなりますが、実際には存在します。 ..その後...これ以上はなくなり、効果は次のようになります...
Webkit のソリューション
Webkit カーネルのこのソリューションは実際には少しナンセンスで、実用性はほとんどありません。 Webkit カーネルの場合、-webkit- プレフィックスを使用した記述方法をサポートしていない場合は、機能しません。読者の皆様は、面白半分に読んでください。
<input type="file" id="upfile">input[type="file"]::-webkit-file-upload-button {position: absolute;top: 10px;left: 10px;width: 64px;height: 64px;overflow: hidden;line-height: 99em;background:url(http://www.php.cn/) no-repeat 0 0;border: 0 none;z-index: 2;}まずデモを見てください: http://jsbin.com/wicihihabifi/1/
このデモの HTML 構造は非常にシンプルで、[input タグ] が 1 つだけあり、ここで説明したメソッドよりもはるかに単純です。以前はありましたが、携帯電話での互換性ははるかに悪いです。現在、ほとんどの携帯電話では Webkit ベースのブラウザが使用されています。それは忘れて、エンターテイメントとして見て楽しみましょう。 ~
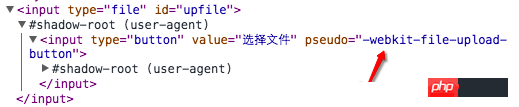
単純な HTML 構造の変更スタイルは、::-webkit-file-upload-button 疑似要素に完全に依存しています。これは通常のボタン要素であるため、この疑似要素のスタイルに対応する変更を加えるだけです。それだけです。 Shadow DOM を表示してこのボタン要素を表示すると、より明確になります。

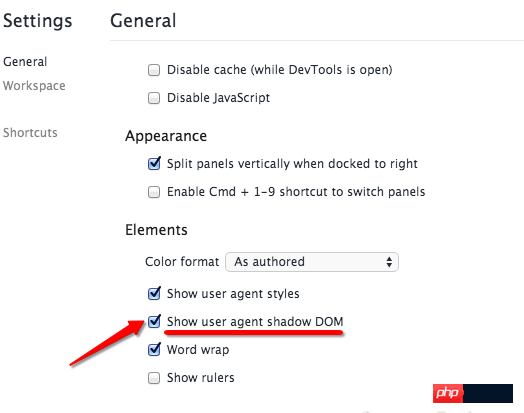
これは Chrome 開発者ツールで見られる DOM ツリーです。一般的に、Shadow DOM ビューをオンにしないと、type="file" も表示されません。とてもたくさんの内容です。オンにする方法は非常に簡単で、開発者ツールの右上隅にある歯車 をクリックし、ポップアップ レイヤーでこのボックスにチェックを入れます。 
 これで、読者は他の
これで、読者は他の
タグを自分で確認できるようになり、Shadow DOM がある場合は確実に拡張できます。そして、HTML5 にはいくつかの新しいタグがあります...最後に
type="file"のinputタグについては、現時点ではスタイルを変更する方法がこの2つしかわかっておらず、webkitの解決策も非常に限られていますが、携帯電話の場合は問題ないはずです。他のブラウザではどうすればいいの? という人もいるかもしれません。はい、どうすればいいのかわかりません。
Firefoxブラウザでは、forms.cssにセレクターinput type="file" > button[type="button"]が存在しますが、理由はわかりません。 my own style このセレクターを追加しても効果が見られなかったので、プレイするのをやめました。
追記: form.css ファイルについては、Firefox ブラウザーのファンであれば、パス resource://gre-resources/forms.css の存在を知っている必要があります。 ああ、ここにもOperaブラウザがあります。Macで再生したところ、接頭辞-webkit-のスタイルが直接継承されました...
More type="file "の関連記事入力ボックスのスタイル変更の概要は、PHP の中国語 Web サイトに注意してください。
