ホームページ >ウェブフロントエンド >htmlチュートリアル >iframe は、効果のスクリーンショットとともに Web ページに天気を表示します
iframe は、効果のスクリーンショットとともに Web ページに天気を表示します
- 高洛峰オリジナル
- 2017-02-25 14:11:411357ブラウズ
この記事では、Web ページに天気を表示するための iframe の使用方法を主に紹介します。この機能は非常に実用的で、必要な方はぜひご覧ください。
css:
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
/* demo */
.demo{width:800px;margin:0 auto;}
.demo p{margin:40px 0 0 0;}
html:
<p class="demo"> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=2&num=5" width="650" height="70" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> </p> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=7" style="border:solid 1px red" width="225" height="90" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> </p> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=9" width="800" height="60" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> </p> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=11" width="500" height="15" frameborder="0"></iframe> </p> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=13" width="650" height="221" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> </p> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=19" width="800" height="120" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> </p> </p>
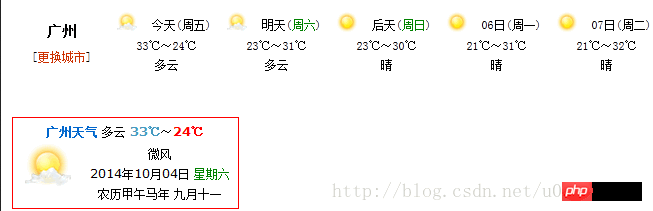
エフェクトの一部: 
プロジェクトで次のエフェクトを作成しました
エフェクトのスクリーンショットを含む Web ページに天気を表示するためのその他の iframe については、お支払いください。 PHP関連記事 中国サイトに注目!
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

