ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラムにおけるwx.showToast(OBJECT)の解釈と使用例
WeChatミニプログラムにおけるwx.showToast(OBJECT)の解釈と使用例
- 高洛峰オリジナル
- 2017-02-24 14:51:476497ブラウズ
wx.showToast(OBJECT) WeChatが提供するAPIで、メッセージプロンプトボックスを表示する機能です。
以下は公式ドキュメントの説明です:

注: アイコンは「成功」と「読み込み中」のみをサポートします
アイコンの種類は 2 種類しかありませんが、多くのシナリオで使用できます。すべて成功を示す必要があります。失敗またはその他 テキストの説明には「成功」アイコンを使用できますが、ユーザーに待ちの姿勢を与える必要がある場合は、「読み込み中」アイコンを使用する必要があります。
以下は公式のサンプルコードです:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
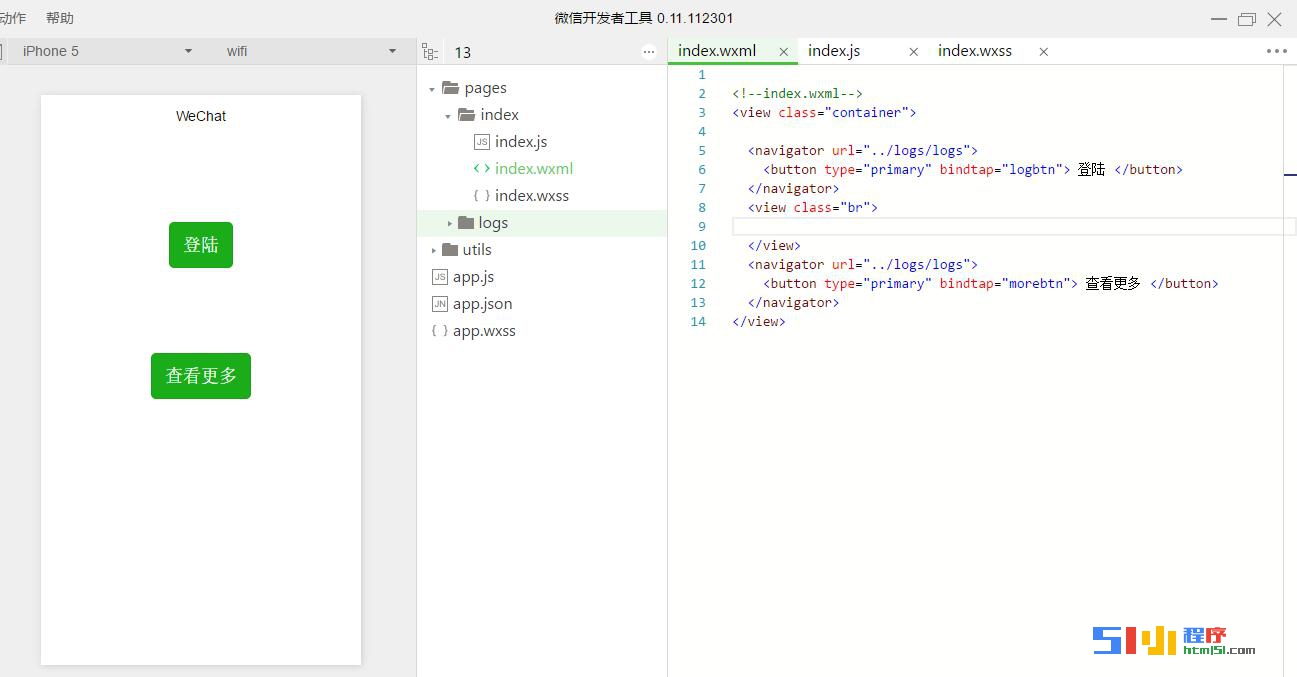
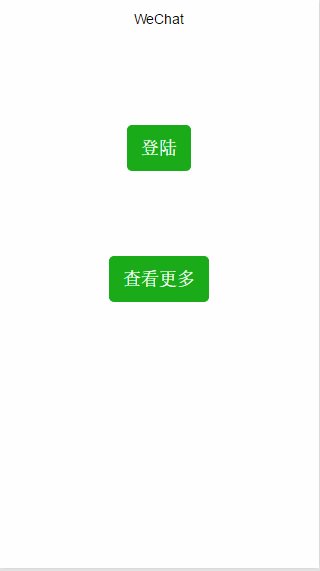
})以下は、この API の使用方法を示しています。まず WeChat WEB 開発者ツールを開き、新しいクイック プロジェクトを作成し、ホームページ上の不要なコンテンツを削除して、それを保持します。下の図。

さらに 2 つのボタンを追加し、それぞれのクリック イベントを追加します。
ボタンにナビゲーターナビゲーションを追加し、デフォルトのログページへのリンクを追加します。
以下のインデックス ページの WXML コードに示すように
<navigator url="../logs/logs"> <button type="primary" bindtap="logbtn"> 登陆 </button> </navigator> <view class="br"> </view> <navigator url="../logs/logs"> <button type="primary" bindtap="morebtn"> 查看更多 </button> </navigator>
インデックス ページの JS コードは次のとおりです:
logbtn: function () {
wx.showToast({
title: '登陆成功',
icon: 'success',
duration: 1200
})
},
morebtn: function () {
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 1200
})
},2 つのボタンは近すぎるため、間にスペースを増やすために中央に View タグを挿入します。以下に示すように、ボタン コードを示します:
<view class="br"> </view>
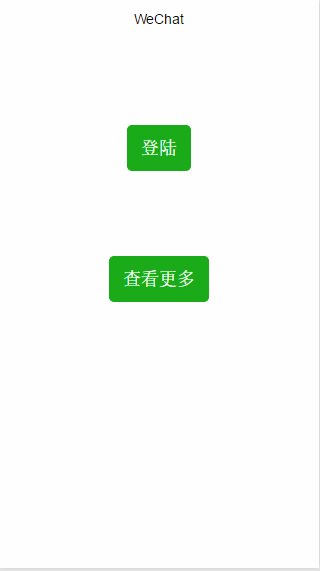
ページのレンダリング スタイルは次のとおりです:

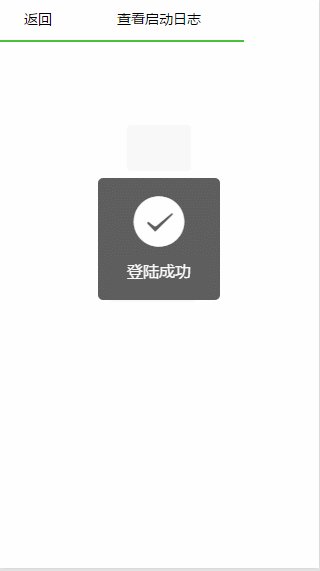
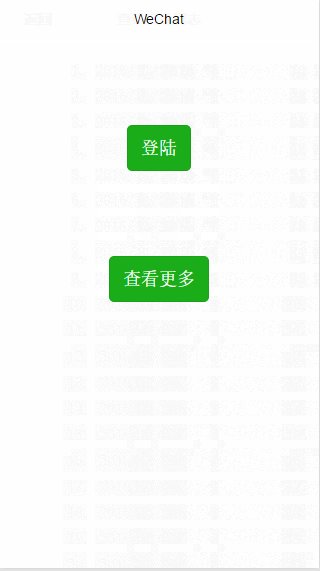
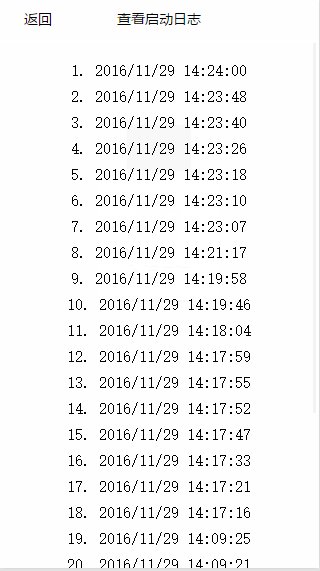
以下は、クリックしてログインした後の動的画像です:

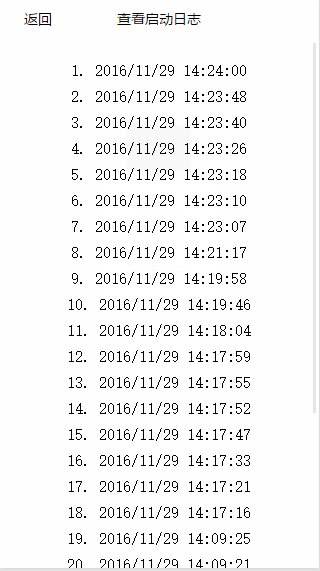
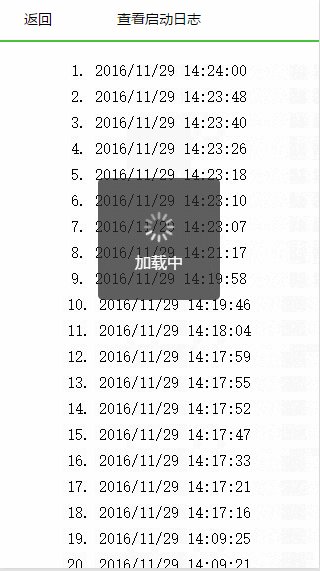
以下は動的ですクリックして詳細を表示した後の画像:

上記のデモを通じて、この API の効果とそれが使用できるシナリオを知ることができ、必要に応じて公式 API を直接呼び出すことも簡単になります。 、より良い効果があります。
WeChat アプレットの wx.showToast(OBJECT) の解釈と使用例に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

