ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラムの開発: 特急問い合わせ
WeChat ミニ プログラムの開発: 特急問い合わせ
- 高洛峰オリジナル
- 2017-02-24 14:45:593265ブラウズ
私たちの一連の段階的なチュートリアルに従っている友人は、ミニ プログラムの基本的な内容をある程度理解しているはずです。今日は、速達の問い合わせという包括的な事例を実際に学習します。プロジェクトの要件:
1. WeChat アプレットに速達問い合わせ用のページが表示されます。
2. 速達注文番号を入力して注文プロセスを表示します。
コードの実装:
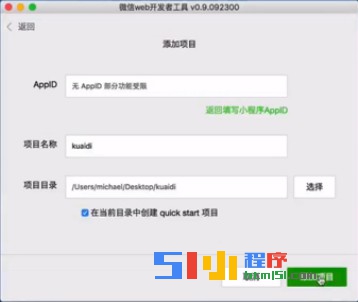
1. 以下に示すように、高速クエリ用の小さなプログラム プロジェクトを作成します:

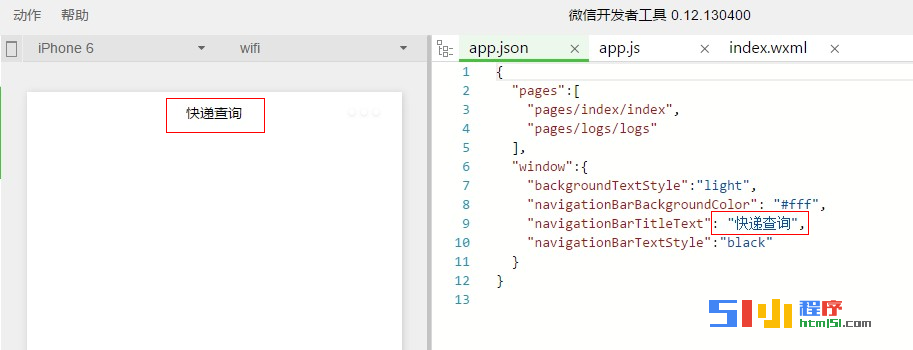
2. app.json ページのナビゲーション バーのタイトルを次のように変更し、インデックスに移動します。 .wxml 以下の図に示すように、ページはすべての個人情報を削除し、外部ビュー コンポーネントのみを保持します。

index.wxml のコードは次のとおりです:
<!--index.wxml--> <view class="container"> </view>
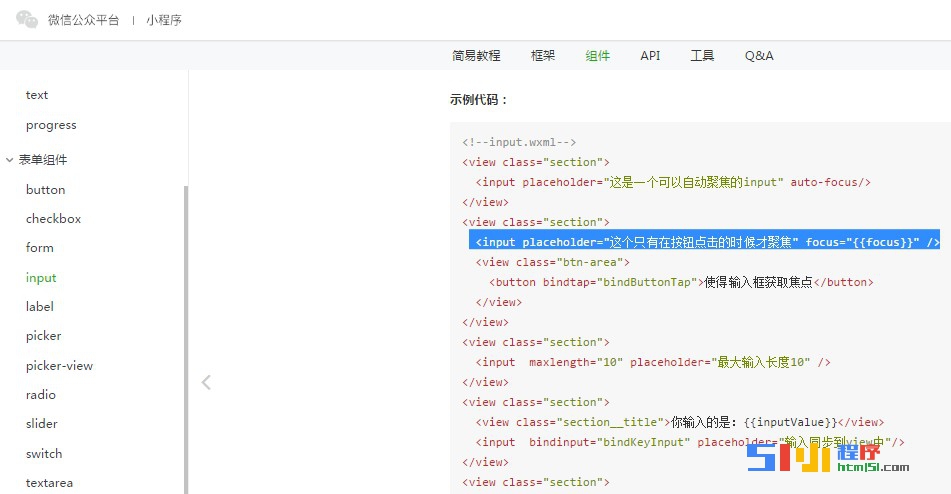
3. ホームに入力ボックスを追加します。ページ。入力ボックスを追加するにはどうすればよいですか? WeChat の公式 API にアクセスし、ミニ プログラム開発ドキュメント ---コンポーネント --フォーム コンポーネント --入力ボックス (入力) を見つけることができます。下の図に示すように:

アイコンに表示されているコードをページにコピーします。 コードは次のとおりです:
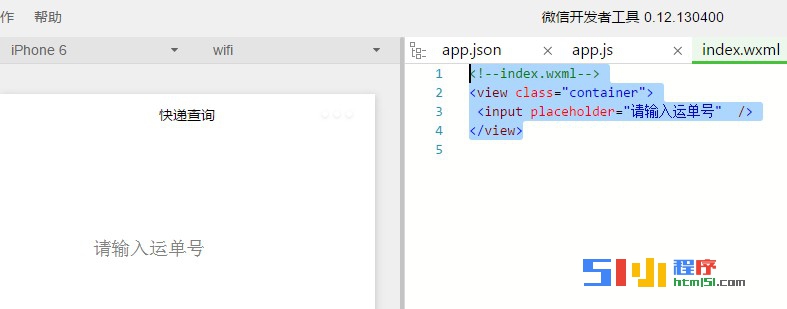
<!--index.wxml--> <view class="container"> <input placeholder="请输入运单号" /> </view>
実行後、ホームページに特定の入力ボックスがすでに存在していることがわかります。 、下の図に示すように。

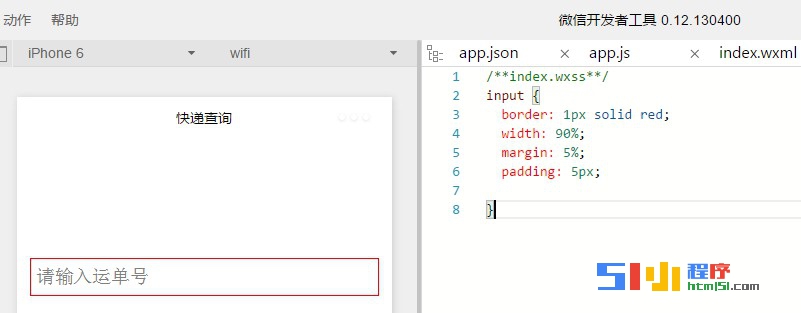
この入力ボックスの色は非表示であることがわかります。そのため、この入力ボックスにスタイルを追加します。 Index.wxss のスタイル コードは次のとおりです。
input {
border: 1px solid red;
width: 90%;
margin: 5%;
padding: 5px;
}
[注]: 入力スタイルを定義するとき、一部の生徒は入力の前にピリオドを追加する場合があります。その場合、そのスタイルが呼び出されないことがわかります。全然。これは、 . がクラス スタイルの定義に使用されており、入力を追加する必要がないためです。
次に、ホームページにクエリボタンを追加する必要があります。クエリボタンを追加するにはどうすればよいですか?ミニプログラム開発ドキュメント---コンポーネント--フォームコンポーネント---ボタン(ボタン)、公式の例を参照して、wxmlページにコードを追加します
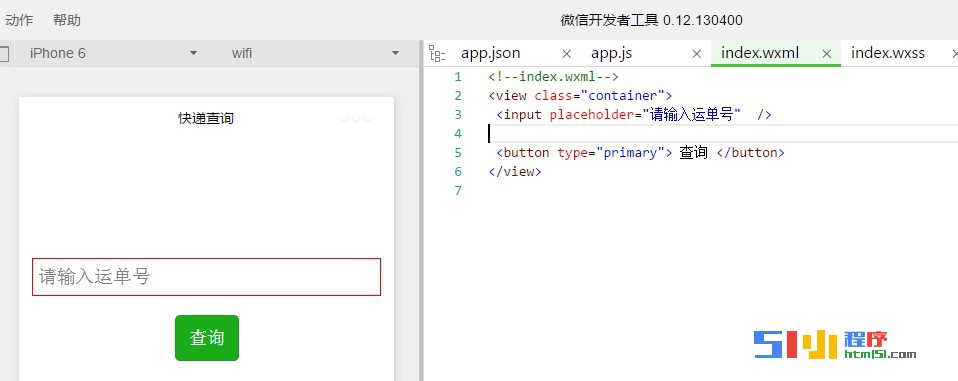
<!--index.wxml--> <view class="container"> <input placeholder="请输入运单号" /> <button type="primary"> 查询 </button> </view>
デバッグされたページを次のように保存します:

次に、このコードを使用して、運送状番号を入力して [クエリ] をクリックすると、運送状の詳細情報を表示できるようにする必要があります。
WeChat の公式 API を通じてネットワーク リクエストを開始します
その他の WeChat アプレット開発: 速達クエリ関連記事については、PHP 中国語 Web サイトに注目してください。

