ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラム開発 - 基本ディレクトリの作成
WeChat ミニ プログラム開発 - 基本ディレクトリの作成
- 高洛峰オリジナル
- 2017-02-24 14:16:512324ブラウズ
今日は、WeChat ミニ プログラム開発の基本的な内容について説明します:
ディレクトリ構造から始めます:
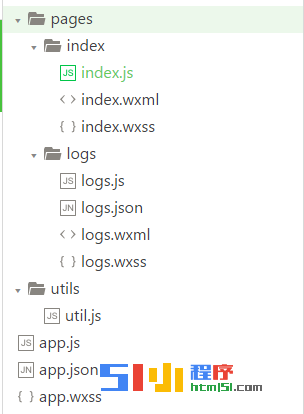
1. ディレクトリ構造の説明:

この投稿は、2017 年 2 月にプログラマー Daxia によって最後に公開されました。 23 14:51 編集者
今日は、WeChat ミニ プログラム開発の基本的な内容を説明します:
ディレクトリ構造から始めます:
1. ディレクトリ構造の説明:
WeChat ミニ プログラムには 4 つのファイル タイプがあります:
*.wxml
*.wxss
*.js
*.json
wxml: Web ページの HTML ページに似ています。
wxss: Web ページの CSS スタイルに似ています。ファイル、関数、メソッドなどの定義に使用されます。
json: タイトル バーなどのページ属性を設定します。 上の図の
app.js app.json app.wxss のファイル名は固定です。これら3つのファイルもファイル名を変更する際には必須となります。
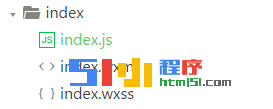
2. 注:
ページ フォルダー内の wxml、wxss、js、および json ファイルのファイル名は、図に示すように、フォルダー内のファイル名と同じである必要はありません。写真

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

