ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラムの開発 - ウェルカム ページの作成
WeChat ミニ プログラムの開発 - ウェルカム ページの作成
- 高洛峰オリジナル
- 2018-05-25 10:00:086277ブラウズ
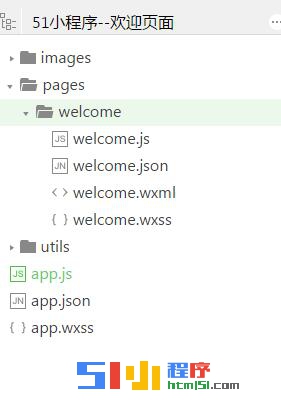
前回の記事では、WeChatアプレットの基本的なディレクトリ構造と各ファイルの役割を紹介しました。
この記事では、最初のページであるウェルカムページを作成します。
最終的なレンダリングを見てみましょう: 
まず、WeChat WEB 開発者ツールを開き、クイック スタート プロジェクトを作成し、簡単な変更を加えます。 ディレクトリ構造は次のとおりです。 
Index フォルダーの名前を welcome に変更します。
下部の hello world をボタンのようなスタイルに変更します。
-
上部の背景色を変更します。スタイル;
ボタンの実装:
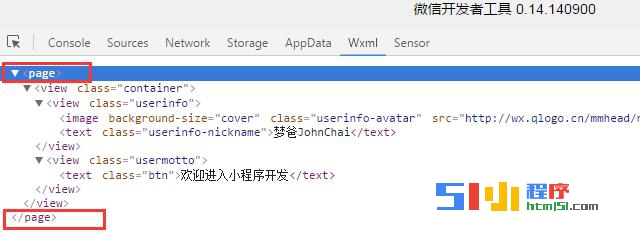
以下はウェルカム ページの WXML コードです:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="btn">欢迎进入小程序开发</text>
</view>
</view>以下はウェルカム ページの WXSS コードです:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.userinfo image{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
border: 1px solid #405f80;
width: 250rpx;
height: 80rpx;
text-align: center;
border-radius: 5px;
}
.btn{
font-size: 22rpx;
font-family: MicroSoft Yahei;
font-weight: bold;
line-height: 80rpx;
}
page{
height: 100%;
background: #ECF8EB;
} 背景色の設定:
注: 一番外側 ビューの幅と高さは 100% に設定されており、背景色の追加は無効です。 WeChat はデフォルトで外部のページのレイヤーを使用するためです。

そのため、次のように記述する必要があります:
page{
height: 100%;
background: #ECF8EB;
}トップ設定:
app.jason コードは次のとおりです:
{
"pages":[
"pages/welcome/welcome"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#ECF8EB",
"navigationBarTitleText": "欢迎",
"navigationBarTextStyle":"black"
}
}WeChat アプレット開発の詳細については、ウェルカム ページを作成してください 関連記事については、ご注意くださいPHP中国語サイトへ!
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

