ホームページ >ウェブフロントエンド >CSSチュートリアル >css3はjqクリックイベントをシミュレートします
css3はjqクリックイベントをシミュレートします
- 高洛峰オリジナル
- 2018-05-15 17:00:541678ブラウズ
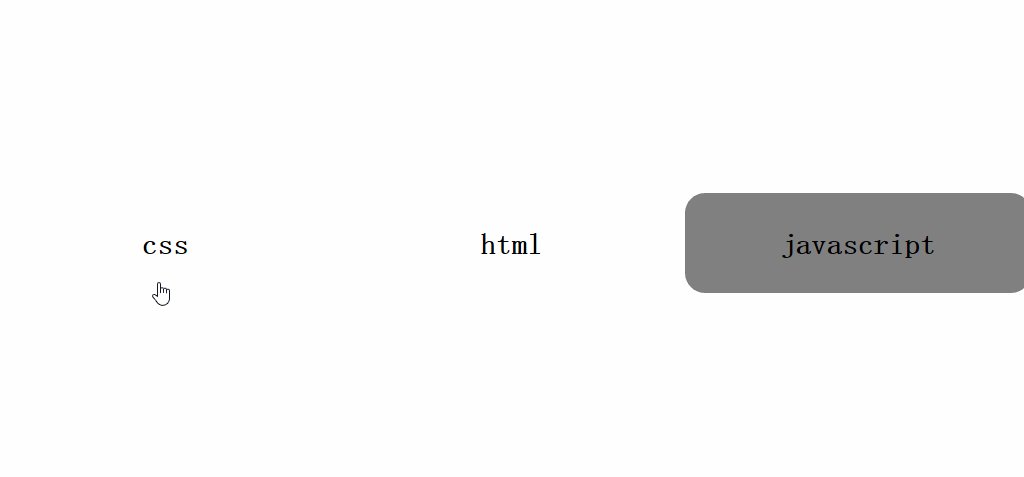
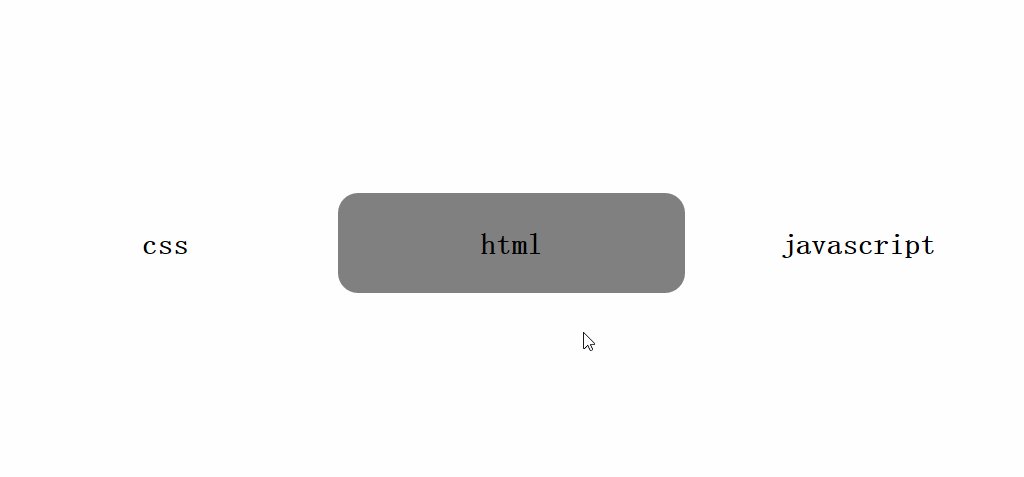
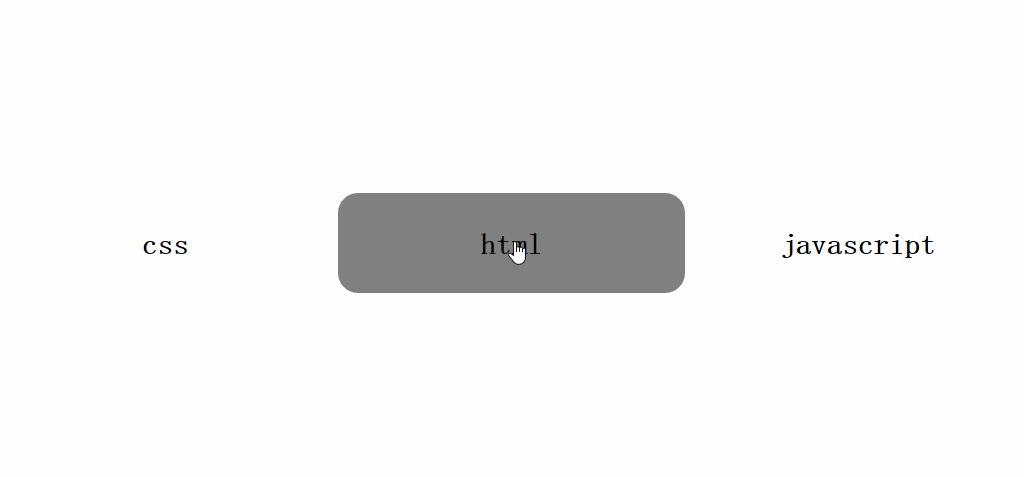
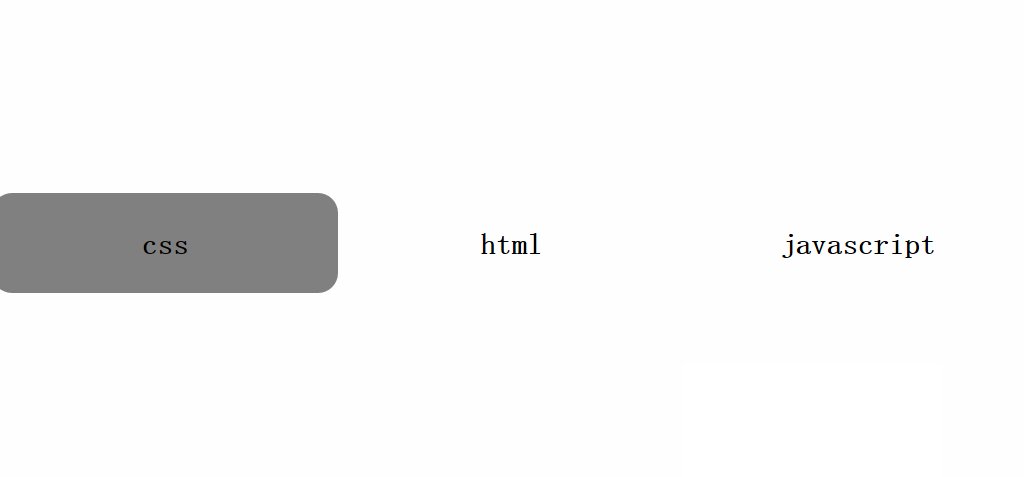
今日は、css3 でシミュレートされた jq のクリック イベントです。css3 には js に似たクリック イベントがないことがわかったので、
jq の効果を模倣して、それに似たものを作成できますか?主に入力でラジオのラジオ ボタンを使用し、その後に a タグを付けてラジオでカバーできるようにします。では、ラジオの上に a を置くだけではどうでしょうか。セレクター + が適切な選択であるため、ラジオの機能を使用してボタンのスタイルを変更し、ここで不透明度を使用してラジオを非表示にします
これが主な原則です。
ビューに移動

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.fd{
width: 100%;
height: 100px;
margin-top: 200px;
position: fixed;
}
input,a{
width: 33.33%;
height: 100px;
position: absolute;
font-size: 30px;
font-weight: 700;
cursor:pointer;
}
a{
display: block;
color: #000;
text-align: center;
line-height: 100px;
z-index: 10;/*要覆盖嘛,当然需要层级关系*/
border-radius: 20px;
}
input{
z-index: 100;/*要覆盖嘛,当然需要层级关系*/
opacity:0;
}
input:checked + a{
background: rgba(0,0,0,0.5);
}
#a1,#a1+a{
left: 0%;
}
#a2,#a2+a{
left: 33.33%;
}
#a3,#a3+a{
left: 66.66%;
}
</style>
</head>
<body>
<!--单选按钮的时候,name要统一
原理就是,把input覆盖在a上,然后再把input透明度为0隐藏;
然后,按钮的样式由a标签来控制。input上,a下,是因为;
选择器 + 容易选到。
-->
<p class="fd">
<input type="radio" name="单选" id="a1" />
<a href="#">css</a>
<input type="radio" name="单选" id="a2" />
<a href="#">html</a>
<input type="radio" name="单选" id="a3" />
<a href="#">javascript</a>
</p>
</body>
</html> CSS3でシミュレートされたJQクリックイベント関連の記事の詳細については、PHP中国語Webサイトに注目してください。

