ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用してすばやくレイアウトする方法 - 要素を詳細にレイアウトする
CSS を使用してすばやくレイアウトする方法 - 要素を詳細にレイアウトする
- 高洛峰オリジナル
- 2017-02-20 11:24:281167ブラウズ
Web ページのレイアウトをすばやく実行するには、細部で常に間違いを犯さないように、レイアウトの要素を明確に理解する必要があります。この記事ではまず、レイアウトの基礎となるブロックレベル要素とインライン要素、ボックスモデル、正確な配置、要素の配置、スタイルの継承など、レイアウトに関わる要素について詳しく説明します。次の記事では、簡単なレイアウトのアイデアを説明することに焦点を当てます。
1. ブロックレベル要素とインライン要素とは何ですか?
1. ブロックレベル要素:
一般的に、ブロックにはブロックレベル要素とインライン要素を含めることができます。
例外:
P要素にはインライン要素のみを含めることができ、ブロックレベル要素は含めることができません。
「form」ブロック要素は、他のブロック要素を収容するためにのみ使用できます。
2. インライン要素:
display:inline は改行を表示せず、インライン要素のみを含めることができます。
「span」のようなインライン要素は、他のブロックレベルの要素に依存するため、インライン要素に高さ、幅、内マージン、外マージンなどの属性を設定することは無効です。 実際、知っておく必要があるインライン要素は、スパンと
3. フローティング要素は自動的に「ブロック」要素に設定されます
ブロックであってもインラインであっても、フロートを定義した後、高さと幅。
通常、高さは定義できません。幅は定義できますが、テキスト部分のみがマウスに反応します
float:leftを追加すると、ブロック全体がマウスに反応しますが、横メニューになります
を設定します。属性 display:inline; 有名な IE の二重浮動境界線の問題を修正できます。 ↓(この問題はIE6のみにあるようです?)
http://www.zzzszy.com/a/2016/0927/896160.html
| block要素(ブロック要素) | インライン要素 |
|
* address - アドレス * blockquote - ブロック引用符 * center - 中央揃えブロック * dir - ディレクトリリスト * p - 共通ブロック レベルは簡単ですが、 CSS レイアウトのメインタグでもあります * dl - 定義リスト * フィールドセット - フォームコントロールグループ * フォーム - インタラクティブフォーム * h1 - 見出し * h2 - サブタイトル * h3 - レベル 3 の見出し * h4 - レベル 4 の見出し * h5 - レベル 5 の見出し * h6 - レベル 6 の見出し * hr - 水平分割線 * isindex - 入力プロンプト * menu - メニューリスト * noframes - フレームのオプションのコンテンツ (このブロックのコンテンツはフレームをサポートしていないブラウザーに表示されます) * noscript - ) オプションのスクリプトのコンテンツ (このコンテンツはスクリプトをサポートしていないブラウザーに表示されます) * ol - 並べ替えフォーム * p - 段落 * 事前にフォーマットされたテキスト * table - 表 * ul - 未分類のリスト |
* a - アンカー * abbr - 略語 * 頭字語 - 最初の単語 * b - 太字(非推奨) * bdo - 双方向オーバーライド * big - 大きなフォント * br - 改行 * cite - quote * code - コンピュータコード(引用する場合に必要)ソースコード) * dfn - 定義フィールド * em - 強調 * font - フォント設定 (非推奨) * i - イタリック * img - 画像 * input - 入力ボックス * kbd - キーボードテキストを定義します * label - テーブルラベル * q - 短い引用符 * s - アンダースコア (推奨されません) * samp - サンプルコンピュータコードを定義します * select - 項目の選択 * small - 小さいフォントのテキスト * scan - 一般的に使用されるインラインコンテナ、テキスト内のブロックを定義します * 取り消し線 - 下線 * 強 - 太字の強調 * sub - 下付き文字 * sup - 上付き文字 * textarea - 複数行のテキスト入力ボックス * tt - テレックステキスト * u - 下線 * var - 変数を定義 |
4. 変数要素
変数要素は、コンテキストに基づいて要素がブロック要素であるかインライン要素であるかを決定します。
* アプレット - Java アプレット
* ボタン - ボタン
* del - テキストの削除
* iframe - インラインフレーム
* ins - 挿入されたテキスト
* マップ - 画像ブロック (マップ)
* オブジェクト - オブジェクトオブジェクト
* スクリプト - クライアント スクリプト
5、表示: inline-block;
幅と高さを設定するためにブロックレベルの要素を維持しますが、インライン要素などの他のインライン要素と組み合わせることができますライン。
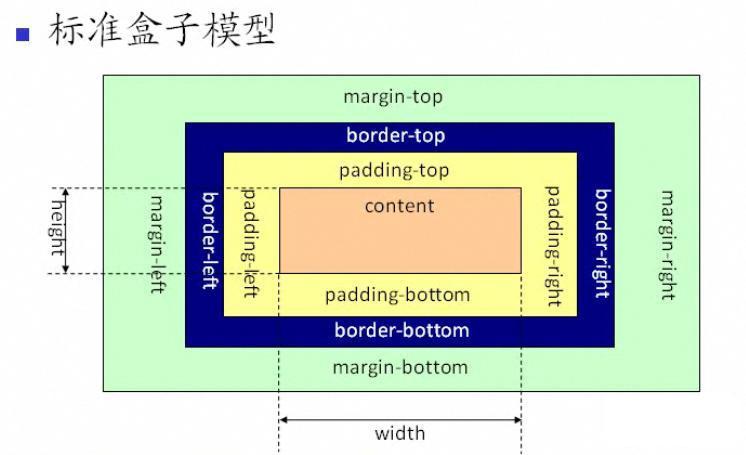
2. ボックスモデル

3. 配置方法 - 相対配置、絶対配置、フローティング
相対配置: は、文書要素のフロー位置。
static (デフォルト値): デフォルト値を使用すると、CSS の要素に対して定義された top、left、right、bottom.z-index は有効になりません。
relative: 要素自体に対して相対的に移動します。
絶対配置: 通常の文書の流れから切り離され、スペースを占有しなくなります。
absolute: 静的ではない親要素を基準とした絶対配置 親要素の位置が指定されていない場合、絶対配置は HTML ドキュメント全体を基準とした絶対配置になります。通常のドキュメントフロー配置要素およびフロート要素では最初に表示されます。
修正: ブラウザ ウィンドウを基準にして配置され、Web ページがどのようにスクロールされても、要素は常に画面上の特定の位置に留まります。
Float: float
ドキュメントフローの外 - 親要素のサイズを基準にして位置を調整します。親要素の幅がそれぞれ 100、2 つの子要素の幅が 200 の場合でも、左右ではなく上下の階層として表示されます。
外側のボックス - 通常のドキュメント フローの配置要素で最初に表示されます。インナーボックス - ブロックレベル要素より弱く、インライン要素より強い
キーポイント! 配置要素とドキュメント フローの表示関係
1. 通常のドキュメント フロー間の内部ボックスと外部ボックスの表示関係:
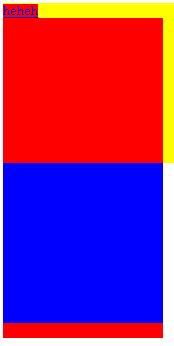
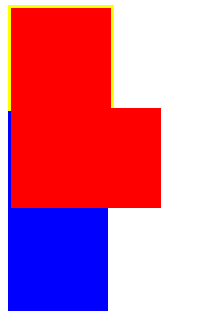
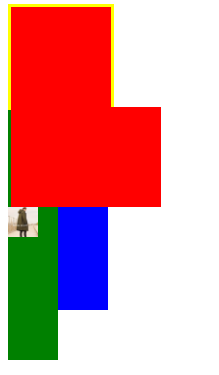
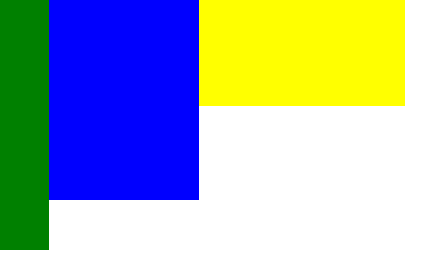
代码结构如下(粗略展示)<p>黄色块正方形 <p>红色块</p> <p>红色块</p></p><p>蓝色块正方形</p>
黄色と青が外部ドキュメント フロー、赤色が外部ドキュメント フローです。 2 つの黄色のブロックです。内部文書フローです。


 外側のボックスは外部ドキュメントフローであり、内側のボックスには独自のドキュメントフローがあり互いに干渉しませんが、外部ドキュメントフロー(独自の親要素ではありません)内部文書フロー上に最初に表示されます。
外側のボックスは外部ドキュメントフローであり、内側のボックスには独自のドキュメントフローがあり互いに干渉しませんが、外部ドキュメントフロー(独自の親要素ではありません)内部文書フロー上に最初に表示されます。
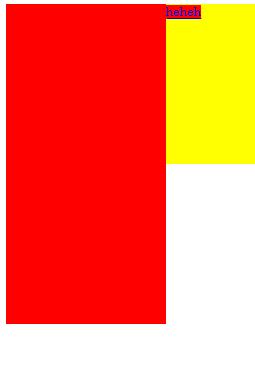
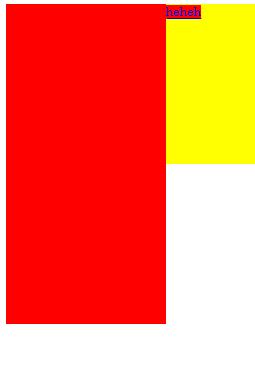
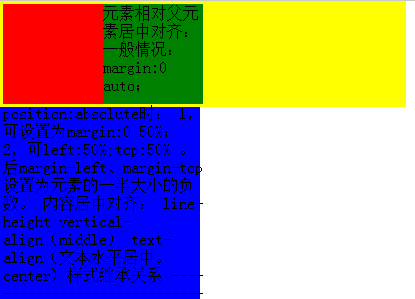
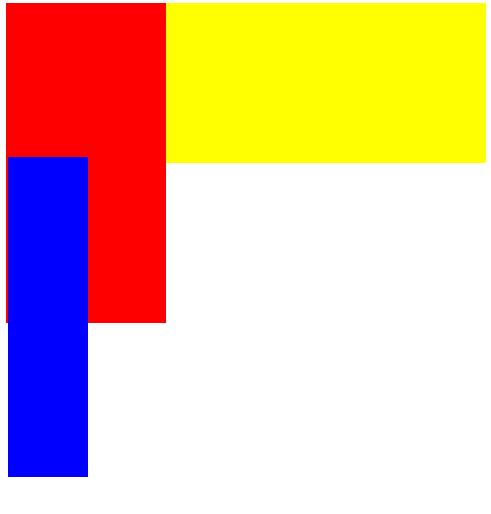
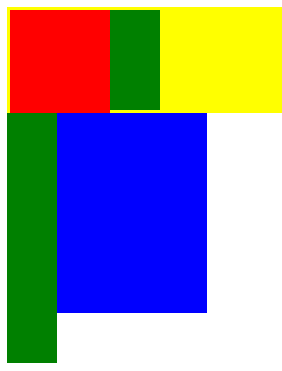
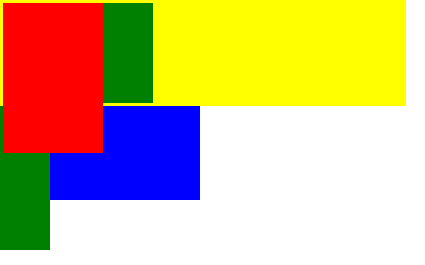
2. 内部ボックスのフローティング要素と内部ドキュメント フロー要素の関係:
インライン要素とフローティング要素の優先順位:
通常のドキュメント フローでは、インライン要素とブロックレベル要素はそれぞれ 1 行を占めます。