ホームページ >ウェブフロントエンド >PS チュートリアル >PS Web デザイン チュートリアル - ヒント: PS でカウントダウン ナンバー ボードを作成する 5 つの手順
PS Web デザイン チュートリアル - ヒント: PS でカウントダウン ナンバー ボードを作成する 5 つの手順
- 高洛峰オリジナル
- 2017-02-14 09:47:582497ブラウズ
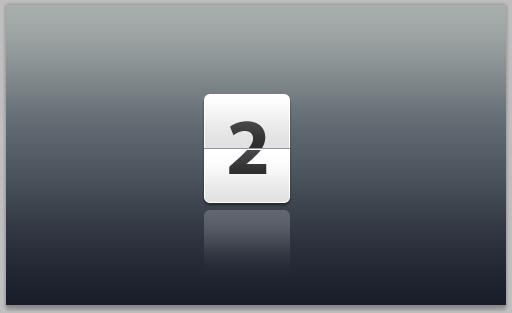
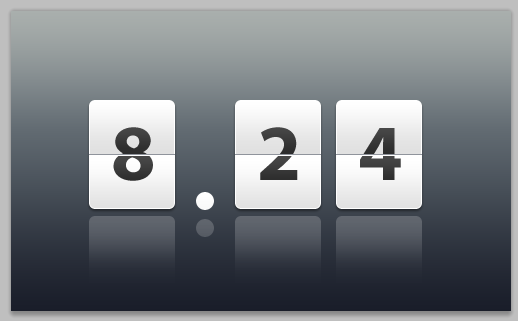
このチュートリアルでは、下の図に示すように、PS でカウントダウン デジタル カードをデザインする方法を示します

この種のデジタル カードは、特に現在人気のある Android 携帯電話システムで多くの機会に見ることができます。または 2 つ
1. Photoshop ファイルを設定します
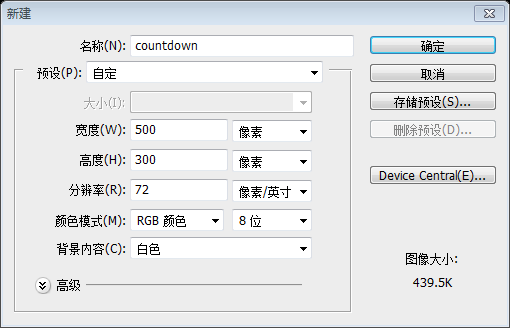
1.1. 新しいファイルを作成します (Ctrl + N)。幅と高さの単位をピクセルに設定します (まだ設定していない場合)。 前述のように、Web 用のグラフィック要素を作成しているため、解像度を 72 ピクセル/インチに設定します。 、カラーモードをRGBカラー、8ビットに、背景の内容を白にします。
1.1 新しいファイルを作成します(Ctrl+N)。新しいファイル ウィンドウで、幅と高さの単位をピクセルに設定します (ピクセルでない場合)。幅を500、高さを300に設定します。前述のように、Web ページで使用するイメージ要素を作成するには、解像度を 72 ピクセル/インチ、カラー モードを RGB カラー、8 ビットに設定します。背景のコンテンツは白です
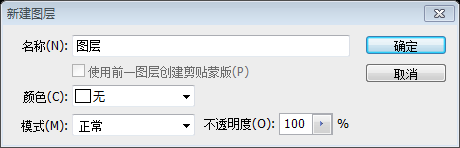
1.2。現在「背景」というタイトルのレイヤーのロックを解除するには、レイヤーをダブルクリックし、タイトルがレイヤー 0 として表示されるダイアログ ウィンドウの表示で [OK] を押します。このレイヤーのロックを解除します。現在のタイトルは「背景」です。レイヤーをダブルクリックすると、表示されるダイアログ ウィンドウに表示されるタイトルが「レイヤー」に変更されます。OK を押します
2背景 (レイヤー)
2. 背景色 (レイヤー) を追加します
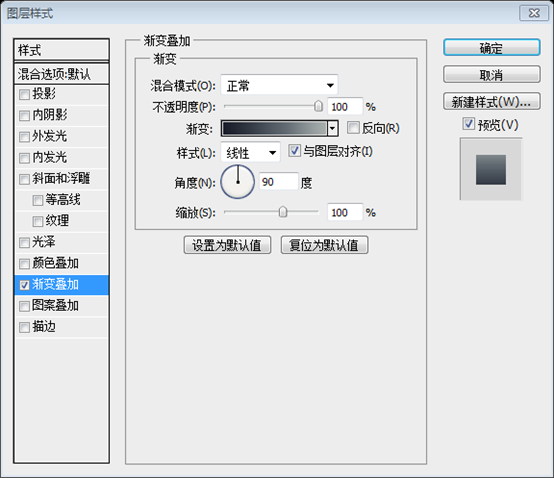
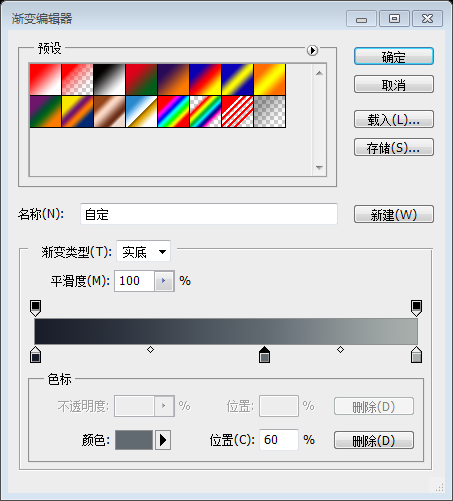
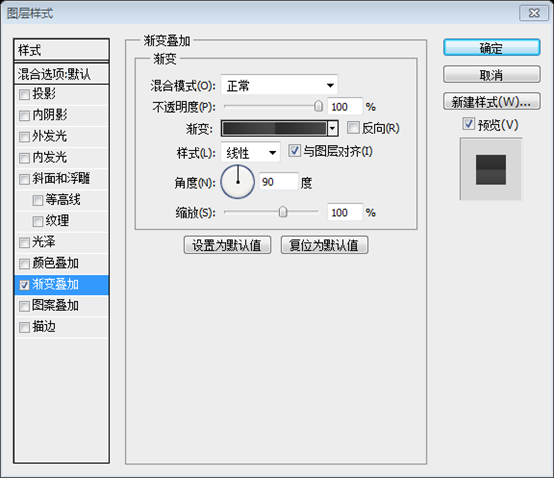
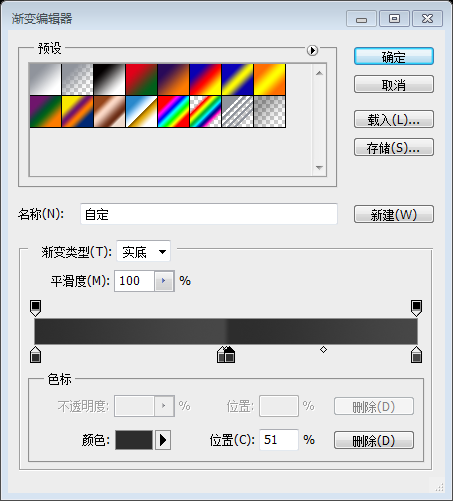
2.2. 不透明度が 100%、スタイルが線形、角度が 90 度であることを確認します。グラデーションをクリックして、グラデーション エディターで、次の順序でカラー ストップを追加します: 0% の位置に #191d29、60% の位置に #616a71、100% の位置に #a9afab。
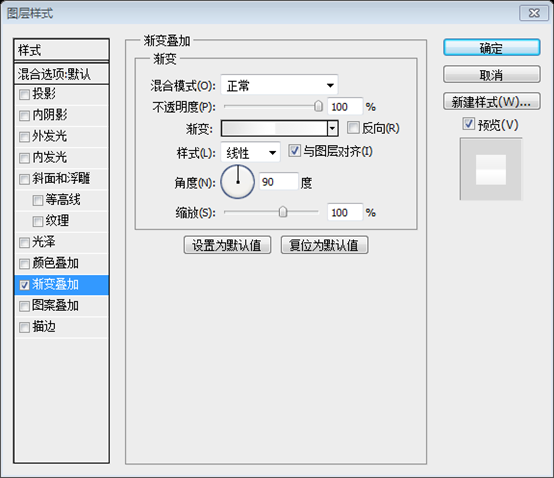
2.2 以下に示すようにレイヤー スタイルを設定し、不透明度 100%、スタイル選択 Linear、角度を90度に設定。グラデーションをクリックし、グラデーション エディター ウィンドウで色を順番に設定します: #191d29 が 0%、#616a71 が 60%、#a9afab が 100% です
3.白いボックス
3. 白いボックスを追加します
 3.1. 長方形ツールをクリックして押し続けて (放さずに)、角丸長方形ツールを選択します。角丸長方形ツール
3.1. 長方形ツールをクリックして押し続けて (放さずに)、角丸長方形ツールを選択します。角丸長方形ツール
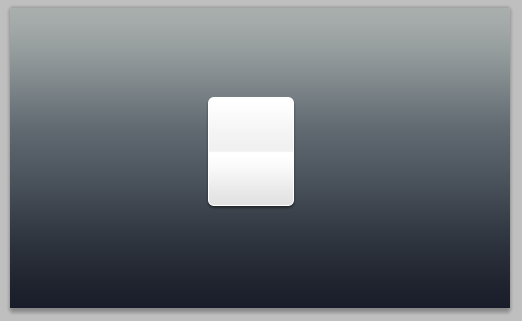
(198, 89, 86, 109) 以下に示すように、名前を「白い正方形」に変更し、シェイプをダブルクリックします 1 つのレイヤーの後
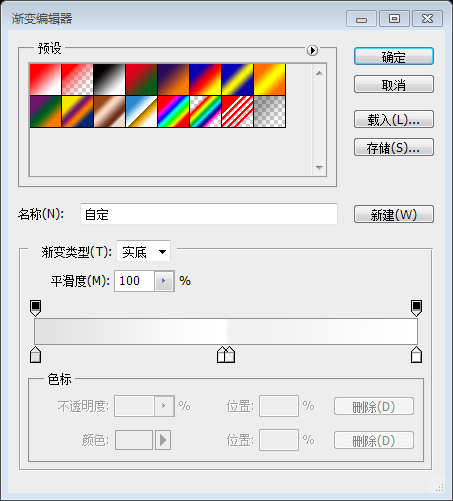
3.3. 白いボックスを選択し、グラデーション オーバーレイに移動します (ステップ 2.1 で説明したように) 不透明度が 100%、スタイルが線形、角度が 90 度であることを確認し、グラデーション エディターでクリックします。カラーストップをこの順序で追加します: 0% の位置に #e1e1e1、49% の位置に #ffffff、51% の位置に #e1e1e1、そして最後に、100% の位置に #ffffff を追加します。
3.3 白い正方形が選択されたら、グラデーション オーバーレイを設定します。 (前のステップ 2.1 と同様)。再度、不透明度を 100%、スタイルを線形、角度を 90 度に設定します。グラデーションをクリックし、グラデーション エディタ ウィンドウで色を順番に設定します: #e1e1e1 が 0%、#ffffff が 49%、#e1e1e1 が 51%、#e1e1e1 が 100% #ffffff に設定します。


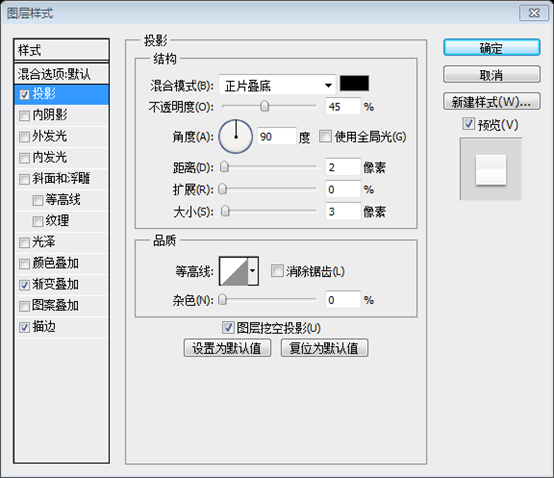
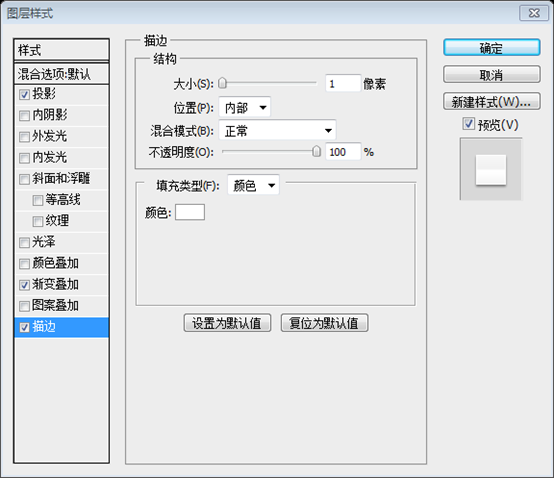
3.4 グラデーション オーバーレイ ウィンドウで、ドロップ シャドウとストロークを見つけます。以下に示すのと同じ設定です。ドロップシャドウ設定: 不透明度 45%、距離 2px、拡張子 0、サイズ 3px。ストローク設定: サイズ 1px、位置内部、色 #ffffff。


 4.1 角丸長方形ツールをクリックして押し続けて、線ツールを選択します
4.1 角丸長方形ツールをクリックして押し続けて、線ツールを選択します
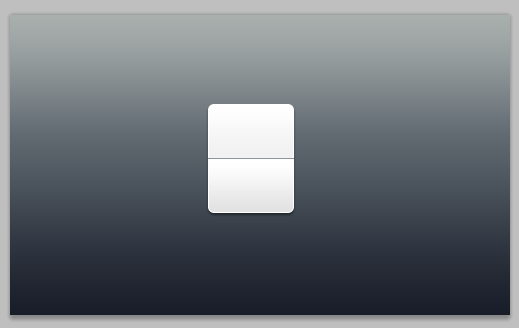
4.2. ウェイトを 1 ピクセル、カラー #90949c で、下の写真に示すように、白いボックスの中央に横方向の端に触れる程度の線を描きます。
4.2 と名前を付けます。幅を1px、色を#90949cに設定し、白い四角形の中に水平の直線を描きます (198, 143, 86, 1)
, 下の図に示すように、白い長方形の両側をタッチするだけで、名前を付けます。 dark line"4.3. "dark-sep" レイヤーを右クリック (Mac では Ctrl を押しながらクリック) して複製を選択します。 "white -sep" という名前を付けます。 キーボードの V を押して移動ツールを選択し、 を押します下の矢印をクリックして、「white-sep」を 1 ピクセル下に移動し、色を #ffffff に変更します。4.3 「Deep Line」レイヤーを右クリックし、「レイヤーのコピー」を選択します。 「白線」という名前を付け、キーボードの V を押して移動ツールを選択し、矢印キーを押して「白線」レイヤーを 1px 下に移動し、色を #ffffff
5 に変更します。テキストを追加してカウントダウンを完成します

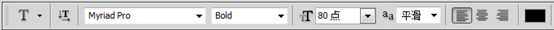
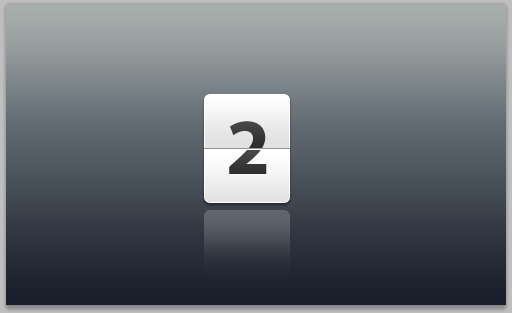
5.1 キーボードの T を押してテキスト ツールを選択します。 Myriad Pro ボールドのフォントと 80 pt のフォント サイズを選択するか、使いやすいフォントを選択してください。白い正方形のレイヤーを選択し、中央に数字またはテキストを入力します。ここでの入力は 2.


5.2 です。テキスト レイヤーを選択し、グラデーション オーバーレイに移動します (手順 2.1 で説明したとおり)。再度、不透明度が 100%、スタイルが線形、角度が設定されていることを確認します。は 90 度です。グラデーションをクリックし、グラデーション エディタで次の順序でカラー ストップを追加します: 0% の位置に #2d2d2d、49% の位置に #474747、51% の位置に #2d2d2d、最後に 100% の位置に #474747。
5.2 テキストレイヤーを選択し、グラデーションオーバーレイを追加します(前のステップ2.1と同様)。再度、不透明度を 100%、スタイルを線形、角度を 90 度に設定します。グラデーションをクリックし、グラデーション エディタ ウィンドウで色を順番に設定します: #2d2d2d が 0%、#474747 が 49%、#2d2d2d が 51%、#2d2d2d が 100% #474747 に設定します。



ここで、放送、資料、またはユーザーインターフェイスの要素として使用できるカウントダウンの準備が整いました。
タイミングボードが完成し、看板の要素として使用できます、サイドバイサイド要素、またはユーザーインターフェイス要素。
ボーナスステップ - カウンターに反射を追加します
ボーナスステップ: ナンバーカードの反射を追加します
B.1. レイヤー「ホワイトボックス」を選択し、このレイヤーを複製します (ステップ4.3) . 右クリック (Mac の場合は Ctrl キーを押しながらクリック) し、以下に示すように、まず「レイヤーをラスタライズ」を選択し、次に「レイヤー スタイルをクリア」を選択します。
B.1 「白い四角」レイヤーを選択し、レイヤーをコピーします。右クリックして「レイヤーのラスタライズ」を選択し、次に「レイヤー スタイルのクリア」を選択します
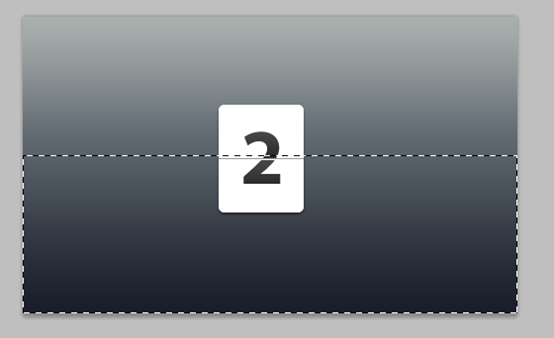
B.2. キーボードの M を押して長方形マーキー ツールを選択し、上図のようにボックスを下から 60% 水平に選択します。 [選択] > [修正] > [ぼかし] に移動し、[削除] を 3 回押して希望の効果を選択します。
B.2 キーボードの M を押します。長方形選択ツールを使用して、上に示すように、下から上に向かって垂直の 60% 部分を選択します。 [ぼかし] をクリックし、[ぼかし半径] を 20 ピクセルとして選択します。 目的の効果を得るには、Delete キーを 3 回押します。独自のアイデアに従って設定することもできます

B.3. Ctrl+D (Mac では cmd+D) を押して選択を解除し、移動ツールに戻り、図形を一番下に移動します。白いボックスの [編集] > [変形] > [垂直方向に反転] に移動し、このレイヤーの不透明度を 20% に変更します。
B.3 Ctrl+D を押して選択を解除します。 V を押して移動ツールを選択し、白い四角の下に移動します。 [編集] > [変形] > [垂直反転] をクリックします (注: この手順は冗長です)。不透明度を 20% に設定します

あなたが作ったものを見せてください!
これは私が作った別の効果です

PS Web デザインチュートリアルの詳細については、ヒント: PS でカウントダウン デジタル カードを作成する 5 つの手順、関連記事については PHP 中国語 Web サイトに注目してください。

