ホームページ >ウェブフロントエンド >PS チュートリアル >PS Web デザイン チュートリアル XXX - PS で漫画本をテーマにした Web レイアウトを作成する
PS Web デザイン チュートリアル XXX - PS で漫画本をテーマにした Web レイアウトを作成する
- 高洛峰オリジナル
- 2017-02-14 09:39:123938ブラウズ
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文章を言い換えると、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということです。
このシリーズのチュートリアルはオンライン PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用しているソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます
例: (90, 22, 231, 77)は、長方形の左上隅の座標が (90, 22) であることを示します。幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
始める前に
始める前に
読みやすくするために、最も基本的な説明の一部を省略します (レイヤーの作成方法など)。マスク、またはベクター シェイプのハンドラーやベジエを編集する方法)、レイヤー、ガイド、ベクターとレイヤー マスク、ブラシ、ペン ツール、およびタイポグラフィ (文字と段落) の操作に関する基本的な知識が必要になります。始める!読みやすくするために、最も基本的な説明の一部 (レイヤー マスクの作成方法やベジェ ベクトル シェイプの編集方法など) を省略します。レイヤー、ガイド、ベクターとレイヤーマスク、ブラシ、ペンツール、タイプツール(文字と段落)などの基本的な知識が必要になります。
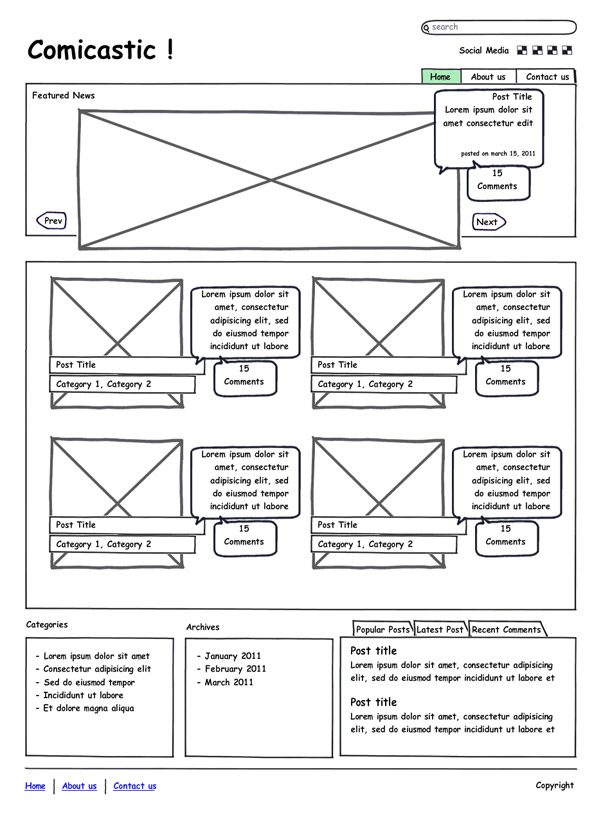
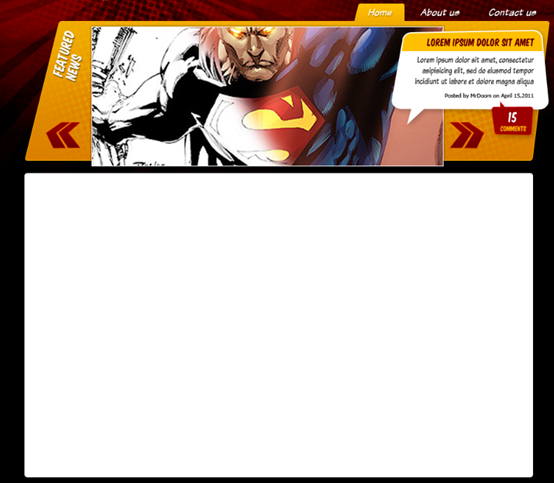
最初のステップは、モックアップ、落書き、またはナプキン上にレイアウトのスケッチを作成することです。サイトの構造の大まかなドラフトを作成すると、デザイン上に要素を簡単に配置できます。以下に簡単なスケッチを示します。次の要素を示します:
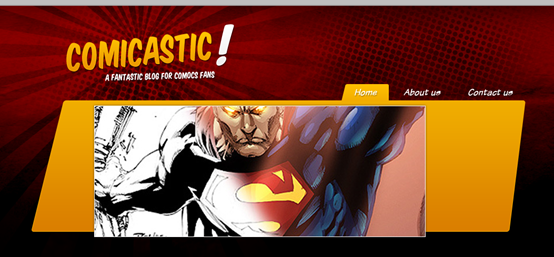
最初のステップは、モックアップ、落書き、またはナプキン上のレイアウトの単なるスケッチを作成することです。ウェブサイトの構造の大まかなドラフトがあるので、いくつかのデザイン要素を簡単に配置できるようになります。以下に、次の要素を示す簡単なスケッチが表示されます:
メイン ナビゲーション バーに加えて、ロゴ、検索バー、ソーシャル メディア リンクを含むヘッダー。
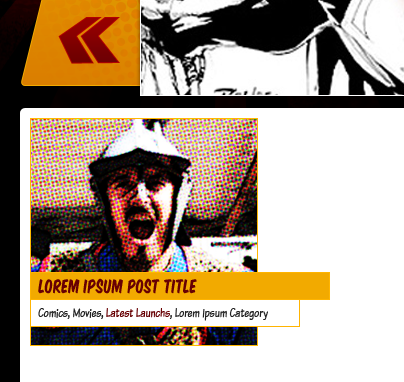
注目の投稿を含むバナーでは、「コミック」スタイルを表現するために、投稿テキストが画像の上にどのように配置されてトークバブルになっているかに注目してください。注目の投稿を含むバナーでは、投稿テキストが画像上にどのように配置されているかに注目してください。画像をトークバブルに挿入して「コミック」スタイルを表現し、ダイアログボックスに「漫画」スタイルを表現します。
ステップ 1: セットアップドキュメント
Photoshop を開き、960 グリッド システムから 12 列の Photoshop テンプレートをダウンロードするか、960 ピクセルで新しいドキュメントを作成し、左右の境界線にいくつかのガイドを描画します。
PS を開き、ドキュメントの PS テンプレートをダウンロードします。 12 列 960 グリッド システム、または幅 960 ピクセルの新しいドキュメントを作成し、左右の境界線にガイドを描画します
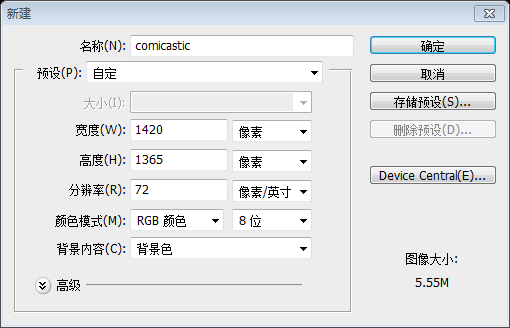
作業領域を増やして、より広い解像度でどのように見えるかを確認し、高さも増やします。ドキュメントのサイズを幅 1420 ピクセル、高さ 1200 ピクセルに設定します。最後に、[レイヤー] > [新規塗りつぶしレイヤー] > [単色] に移動し、キャンバスの背景を黒 (# 000000) に設定します。 作業領域を調整して、幅を広くします。を選択し、高さを適切に調整します。ドキュメントを幅 1420、高さ 1200 に設定しました。最後に、[レイヤー] > [新規塗りつぶしレイヤー] > [単色] をクリックし、キャンバスの背景色を黒に設定します。新しいドキュメントを作成し、サイズ: 1420*1365、背景色を黒に設定します

ステップ 2: ヘッダーの背景
ステップ 2: ヘッダー領域の背景
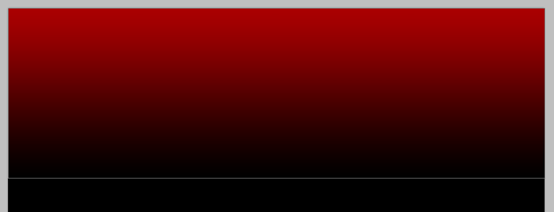
上部の境界線から約 450 ピクセルの位置に水平ガイドを描画します。上部にシェードを追加するための参照ガイドとして使用します。長方形ツールを使用して、この色を前景として使用して幅の広い長方形を描画します (#AA0001)。次に、その長方形の下部を隠すために、その長方形にグラデーション レイヤー マスク (黒から白) を適用します。上端から 450 ピクセル下の水平ガイド これをガイドとして使用して、上に影を追加します。
長方形ツールを使用して、前景色 #AA0001 で幅の広い長方形 (0、0、1420、450) を描画します。次に、長方形の上にグラデーション マスク (黒から白) を追加して、底部を隠します。
ヒント: 背景にグラデーション レイヤーを決して使用しないでください。キャンバスの高さを増やすと (Web デザインで非常に一般的な方法です)、背景が歪んでしまうからです。
ヒント: 背景にグラデーション レイヤーを使用しないでください。 , キャンバスの高さを増やすと (Web デザインで非常に一般的な方法です)、背景が歪むためです。 キャンバスの高さを調整すると (Web デザインで非常に一般的な方法です)、背景が歪むからです
。
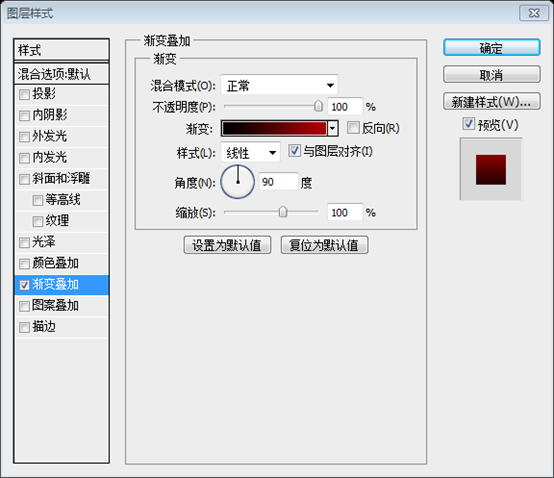
注: 次のグラデーション オーバーレイを長方形レイヤーに直接追加して、同じ効果を実現することもできます。グラデーション オーバーレイ カラー: #00000、#AA0001


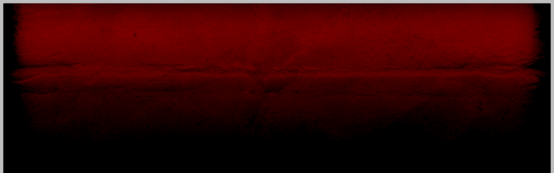
アセットから「紙テクスチャ」を開き、デザインの境界に収まるようにそれをコピーして貼り付け、レイヤーのブレンドモードをリニア書き込みに変更します。これを大きな画像の背景としてスライスしますが、より広い解像度の場合は、紙の端を黒の背景と微妙にマージする必要があります。このために、焼き込みツールを使用して、紙のテクスチャの左端と右端に近い領域を暗くします。大きくて柔らかいブラシ (硬度 0 %) を使用できます。
マテリアルから紙テクスチャを開き、コピーして赤のグラデーションレイヤーの上に貼り付けます。頭全体のデザインにぴったり合うようにサイズを変更し、レイヤーのブレンドオプションをLinear Burnに変更します。これを大きな画像の背景にスライスしますが、より良いアドバイスとして、紙の端を黒い背景と微妙に結合する必要があります。このためには、書き込みツールを使用して、左右の端近くの場所を変更します。私たちのテクスチャは暗いです。大きくて柔らかいブラシ (硬度 0%) を使用できます。
常にレイヤーを整理し、両方のレイヤー (「Paper」と「Rectangle」) を「Header Bg」という名前のフォルダーに入れてください。 レイヤー (Paper と Rectangle) を Header というフォルダーに結合します。 bg

step1:sunbursts
step4:sunbursts
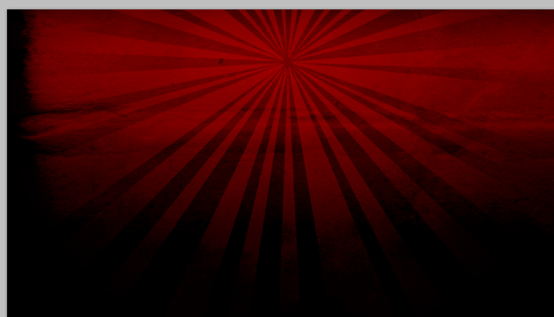
漫画で前方に進んで、サンバーストストライプを追加して、ロゴの劇的な背景を作成しましょう。コミック スタイルに先立って、ロゴのドラマチックな背景を作成するためにサンバースト ストライプを追加しましょう。
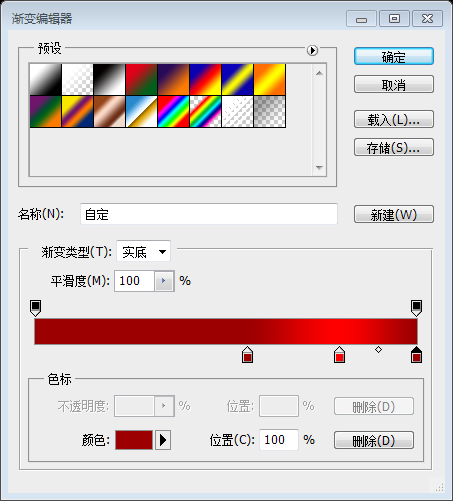
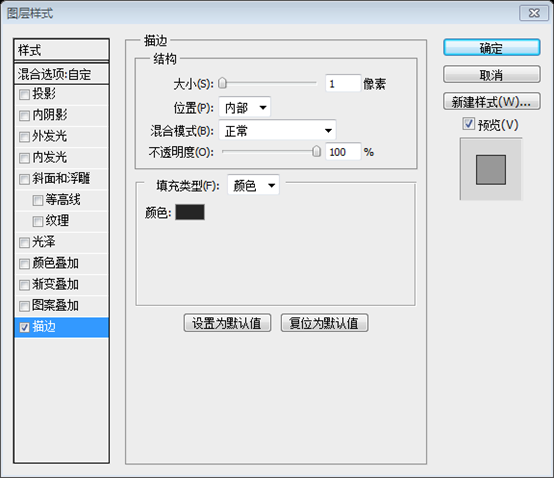
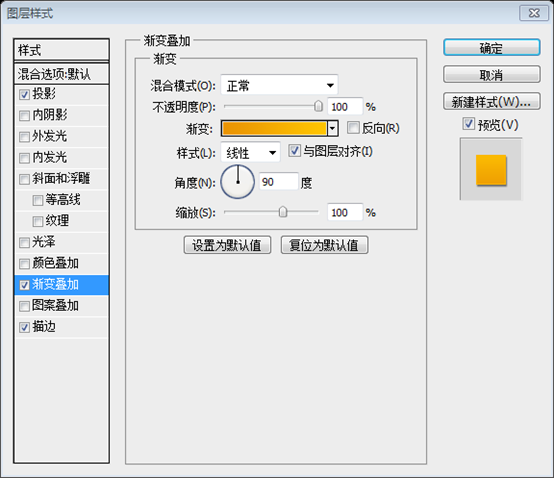
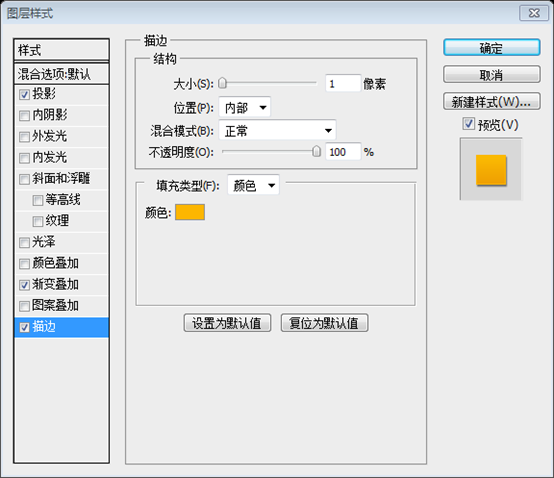
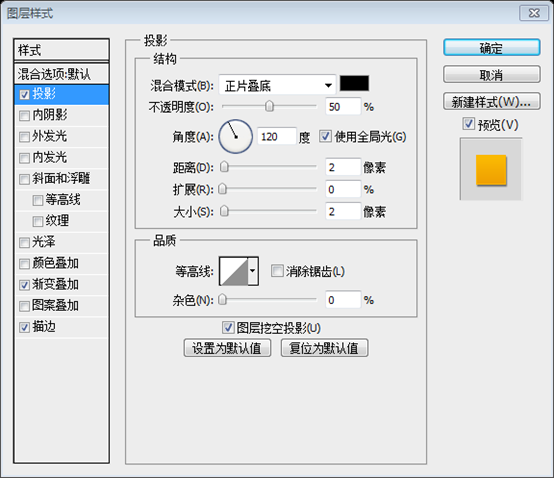
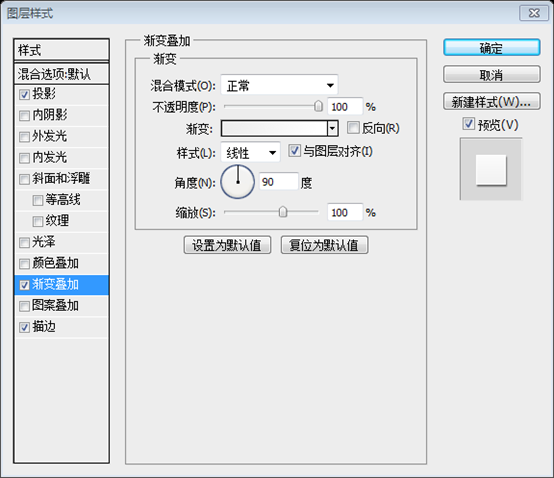
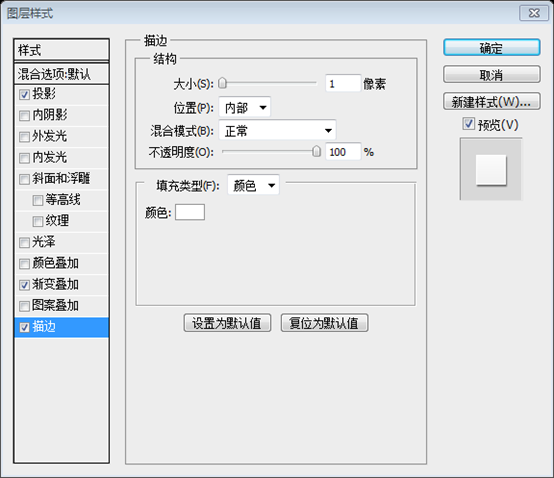
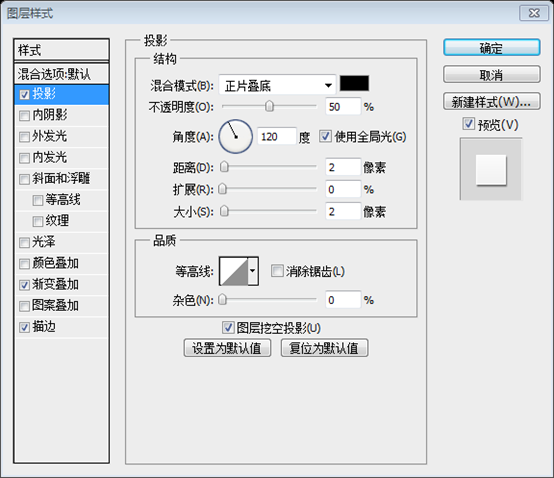
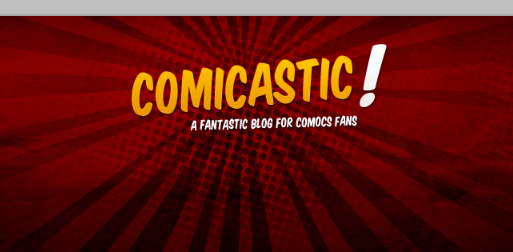
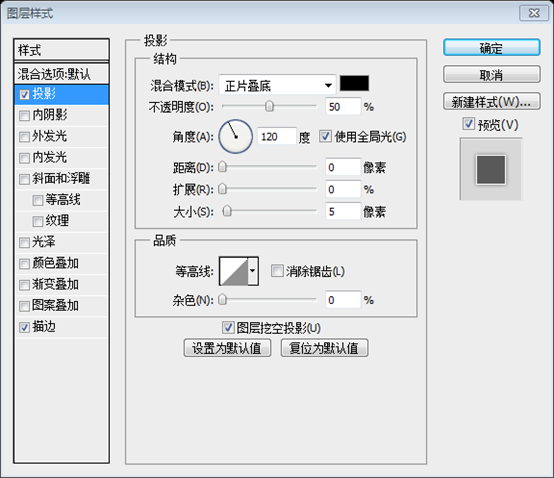
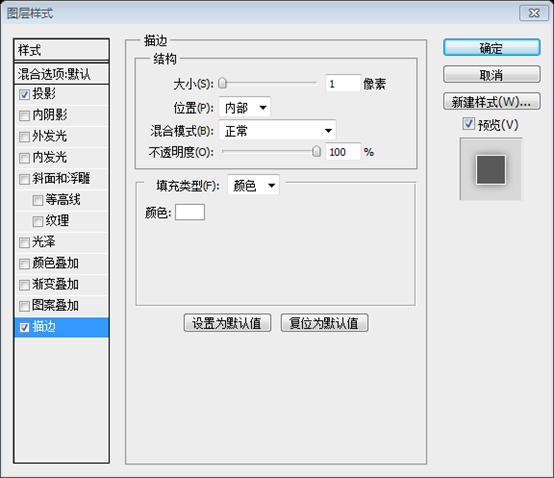
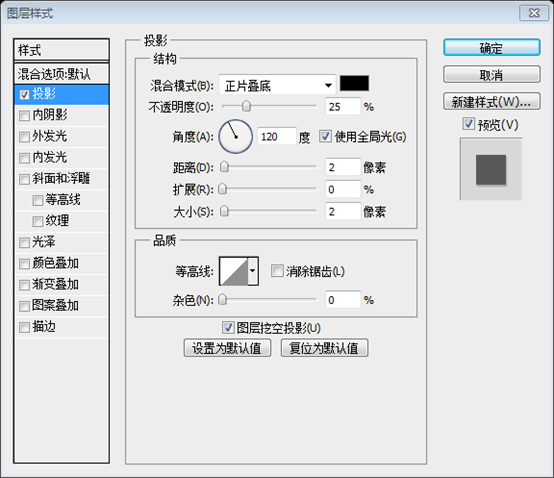
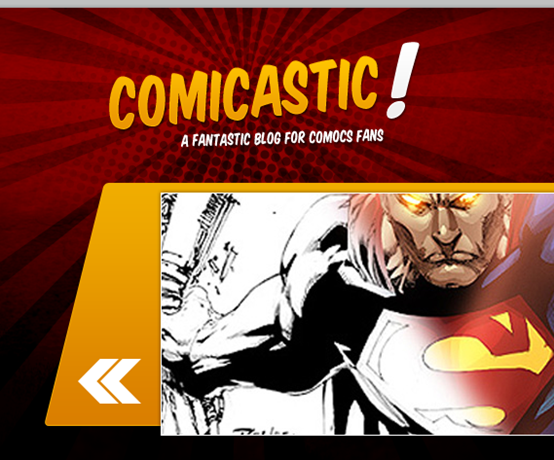
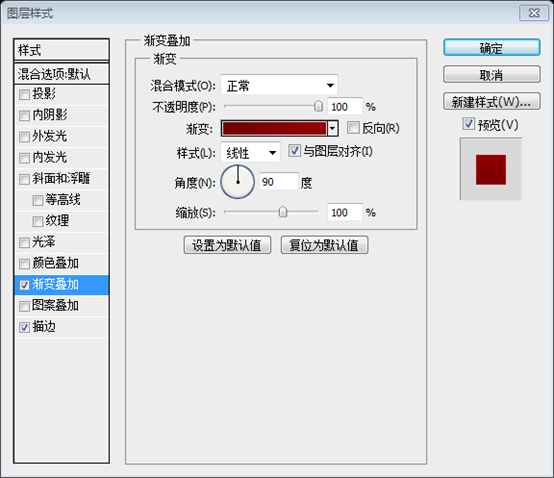
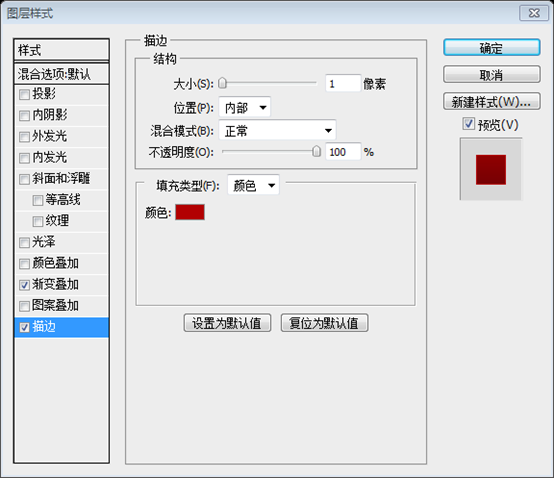
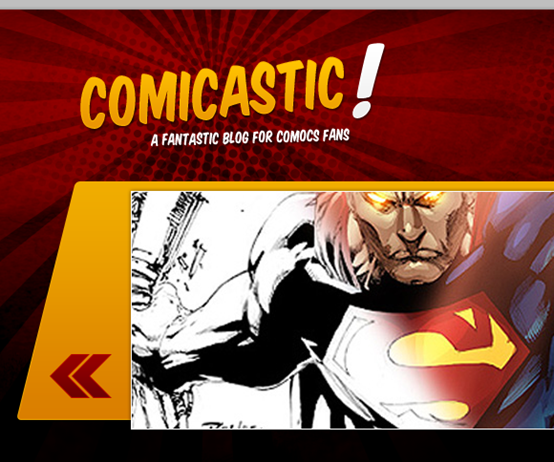
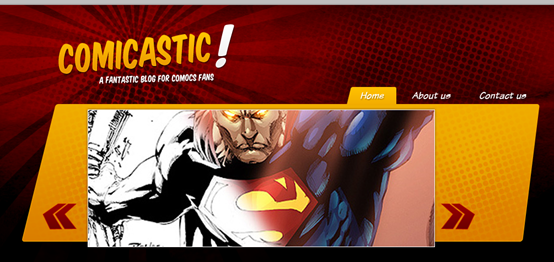
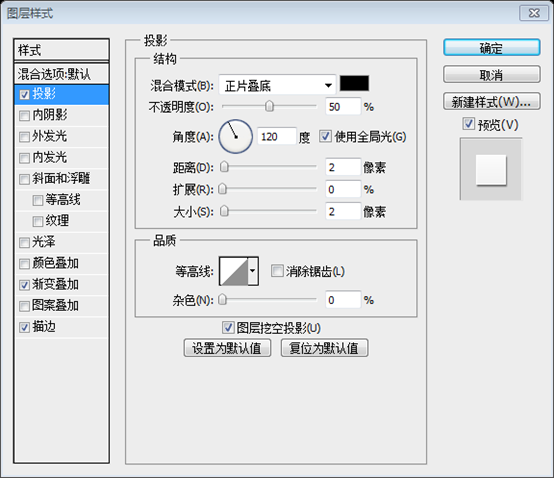
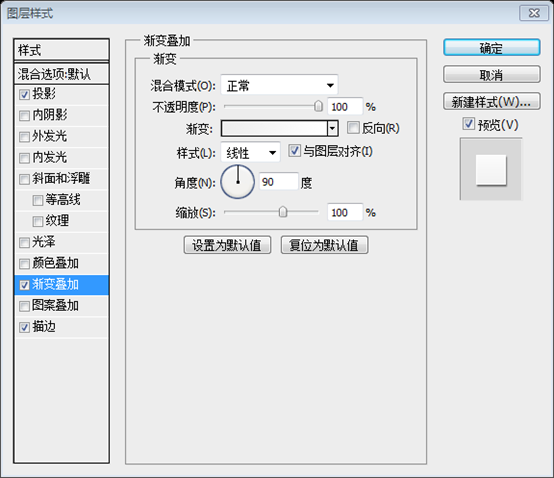
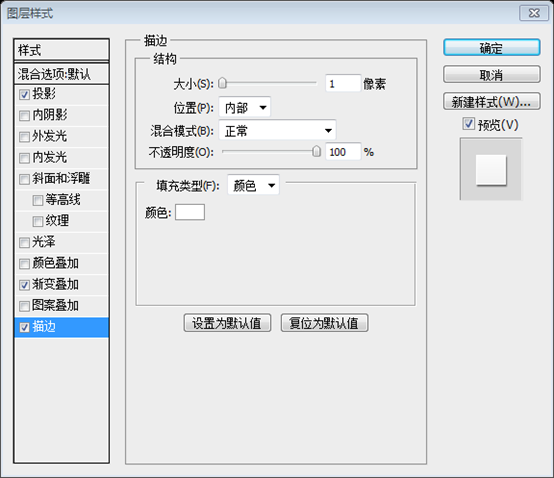
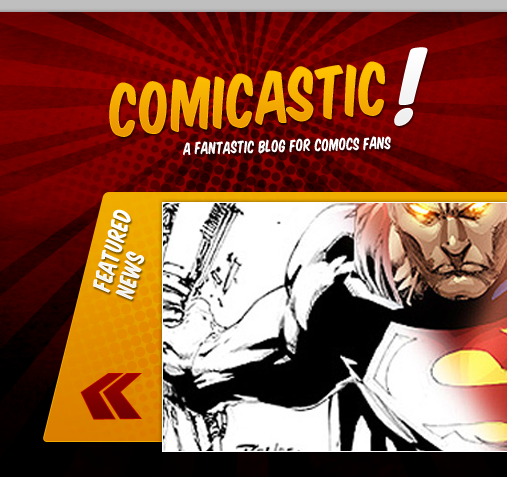
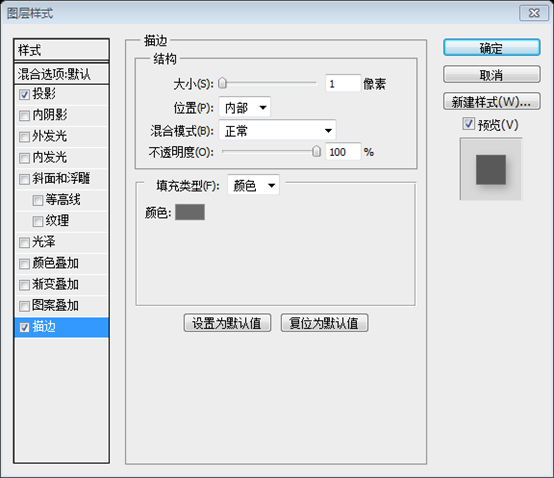
カスタム シェイプ ツールで、お気に入りのサンバースト シェイプを選択し、その上に描画します。赤いグラデーション レイヤーを 960 テンプレートの左側の境界近くに配置します (境界を確認するにはガイドを表示します)。「サンバースト」レイヤーに放射状グラデーション レイヤー マスク (中央が白、外側が黒) を適用します。 ) レイヤーの不透明度を 50% に変更します。オプション: 不規則なブラシを使用して、レイヤー マスクの上に黒をペイントして、サンバーストと背景の間によりグランジなマージを作成します。 マテリアルでサブバーストシェイプを開きます。カスタムシェイプツールを開き、サンバーストシェイプを選択し、赤のグラデーションレイヤー(カラー: #C30000)の上に描画します。 960 レイアウト テンプレートの左側近くに図形を配置します (境界を確認するにはガイドをオンにします)。サブバースト レイヤーに放射状のグラデーション マスク (中心が白、境界が黒) を与えます。レイヤーの不透明度を 50% に変更します。オプション: 不規則なブラシを使用してレイヤーマスクの上に黒をペイントし、サンバーストと背景の間により汚れた結合を作成します。 ステップ 1: ハーフトーンは、「サンバースト」レイヤーの上にいくつかのハーフトーン ポイントを追加し、そこにいくつかの白黒の雲をレンダリングします。 > レンダリング > 雲) をクリックし、「ハーフトーン」レイヤーのブレンド モードを [乗算] に変更し、[すべて非表示] を選択します。カラー: ホワイト、不透明度、フローを 75%) レイヤーマスクの一部の領域をペイントして、ハーフトーン パターンが少しだけ見えるようにします。 フィルター > レンダリング > 雲 をクリック)。次に、[フィルター] > [ピクセル化] > [カラー ハーフトーン] をクリックします。ハーフトーン レイヤーのブレンド モードを乗算に変更し、次の項目を追加します: レイヤー マスク > すべて非表示 。次に、大きくて柔らかいブラシ (色: 白、不透明度 フロー ステップ 6: タイトル これでヘッダーの背景が完成しました。まず、上部の境界線の下約 180 ピクセルに、ロゴをそのガイドの下に配置しないでください。アセットの「Komika Title」フォントフェイスにサイトのタイトル (「Comicastic」) を入力します。フォント サイズ: 68 pt、前景色: #FFB401 を選択し、感嘆符や白のスローガンなどのテキスト要素を追加します (フォント サイズ)。 16pt). 頭部分の背景が完成したので、ロゴを追加してみましょう。まず、上端から 180 ピクセル下に水平のガイドラインを描きます。ロゴがこのガイドラインより下にならないようにします。リソース パックの Komika Title フォントを使用し、Web サイトのタイトル (Comicastic)、フォント サイズ: 68px、色: #FFB401 を入力します。次に、白い感嘆符のロゴ (フォント サイズ: 76px) やスローガン (フォント サイズ: 16px) などのテキスト要素を追加し、自由変形ツールを使用してテキストを左に数度回転させます。あまり形式的ではないように見えますが、ガイドの下に要素を配置しないように注意してください。最後に、これらのレイヤーをすべて「ロゴ」というラベルの付いたフォルダーに配置します その後、自由変形ツールを使用して回転させます。左側のテキストを少し角度 (ロゴは約 4 度、スローガンは約 1 度、感嘆符は約 150% に拡大され、垂直方向に面取りされています) を加えて、堅苦しく見えないようにしています。下の画像のようなものを作成してみてください。ただし、ガイドの下に要素を配置しないように注意してください。最後に、これらのレイヤーを Logo という名前のフォルダーにマージします。ステップ 7: ロゴ レイヤー スタイル ステップ 7: ロゴ レイヤー スタイル レイヤー スタイルを追加する (#EA9403) – #FFC501) ストローク (サイズ: 1px、内側、#FCB600) とドロップ シャドウ (黒、不透明度 50%、距離とサイズ: 2px) を「ロゴ」レイヤーに追加します。スローガンと同様のスタイルを使用しますが、変更します。グラデーション オーバーレイの色を #EDEDED - #FFFFFF に、ストロークを白 (#FFFFFF) に設定すると、ロゴに感嘆符を配置して形状に変換してみることができます ([レイヤー] > [タイプ] > [形状に変換])。 ) と、下の画像の下部に示すように、少し変形させます。 レイヤー スタイルをロゴ レイヤーに追加します: グラデーション オーバーレイ (#EA9403- #FFC501)、ストローク (サイズ: 1px、内部、#FCB600)、ドロップ シャドウ (黒、不透明度 50%、距離とサイズ: 2px)。スローガンに同様のレイヤー スタイルを与えますが、グラデーション オーバーレイの色を #EDEDED - #FFFFFF に変更し、ストロークを白 ( #FFFFFF ) に変更します。ロゴに感嘆符がある場合は、それを形状に変換し (レイヤー > テキスト > 形状に変換)、下の画像のように少し変形させてみてください。 (このステップは以前にベベルカットに置き換えられました。再度行う必要はありません) ロゴレイヤースタイル スローガンと感嘆符レイヤースタイル (240, 180, 940, 250)
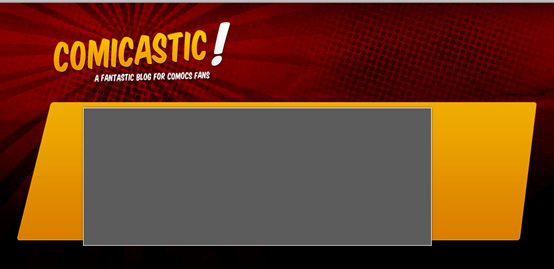
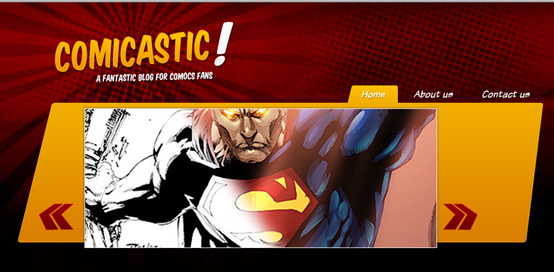
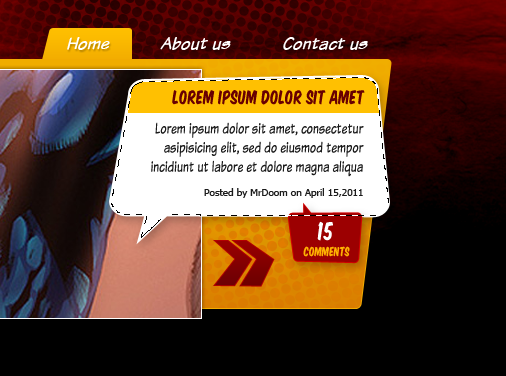
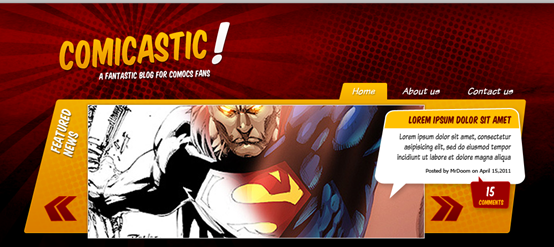
ステップ 9: バナーの上部を変更する 新しい角丸長方形上でダイレクト選択ツール (A) を使用し、左上隅のポイントをつかんで移動しますそれらを右に移動します (正確に移動するには、カーソルを使用できます)。次に、右下のポイントを数ピクセル左に移動します。 作成した新しい角丸長方形の左上をドラッグします。右コーナーポイント (カーソルを正確にドラッグできます)。次に、右下の点を左にドラッグします。 (実際には、Ctrl + T を押して自由変形した後、右クリックして [歪み] を選択し、左上の点を右にドラッグします (H: 13.97)。右下の点を左にドラッグします (H: -7.07)。ステップ 10: スライド画像コンテナーの追加 次に、 長方形ツール を使用して、黄色のバナー内に灰色の長方形 (360, 190, 630, 250) (630px*250px) を描画します。灰色の長方形の底部を黄色から数ピクセル離すことができます。境界外の効果が表示されるようにバナーを設定します。下の画像のようにストローク(サイズ:1px、位置:内側、カラー:#FFFFFF)とドロップシャドウ(カラー:#000000、不透明度:50%、距離:0px、延長:0px、サイズ:5px)を追加して試してください。長方形をレイアウトします。最後に、すべてのレイヤー (灰色と黄色の長方形) を 1 つのフォルダーに結合します。 トップバナー ステップ 11: メインナビゲーション フォントファミリー「Komika Text」タイプを使用するトップ バナーの右上にあるページ ナビゲーションを、フォント サイズを 18 ピクセル、色を #FFFFFF に設定します。このフォルダーを「ページ ナビゲーション」という名前のフォルダーに置き、このフォルダーが「トップ バナー」の後ろにあることを確認します。角丸長方形ツール (半径: 3px、色: #EFA800)、ナビゲーションの最初の単語のすぐ後ろに長方形を描き、レイヤーに「選択したタブ」という名前を付けます。 次に、ダイレクト選択ツール (A) を使用して、左下の点を移動します。下の画像に示すように、次に「選択したタブ」レイヤーにグラデーション オーバーレイを適用します (カラー: #F0A900 ~ #FEBF00、角度: 90°)。必要に応じて、非常に微妙なドロップ シャドウ (カラー: #) を追加できます。 000000、不透明度: 25%) をナビゲーションテキストに バナー上部の右上にあるフォント Komika Text にページナビゲーションを入力し、フォントサイズを 18px、色を #FFFFFF に設定します。これをフォルダー「ページ ナビゲーション」に置き、フォルダーがトップ バナーの後ろにあることを確認します。次に、 (半径: 3px、色: #EFA800) を使用して、角丸長方形 (828, 149, 92, 40) を描画します。 ナビゲーション バーの最初のオプションの後に、レイヤーに「選択されたタブ」という名前を付けます。次に、ダイレクト選択ツールを使用して、以下に示すように左下隅をドラッグします(Ctrl + Tを押して自由変形した後、ベベルを使用して左上隅のポイントを右にドラッグします、H: -14.04)。次に、[選択済み] タブにグラデーション オーバーレイ (色: #F0A900 ~ #FEBF00、角度: 90 度) を追加します。必要に応じて、ナビゲーション バーのテキストに微妙なドロップ シャドウを追加できます (カラー: #000000、不透明度: 25%)。 ステップ 12: バナー画像を追加します 実際の画像を表示するには、バナーに任意の画像を貼り付けます。画像サイズが長方形を超える場合は、クリッピング マスクを使用できます。灰色の四角形の上に貼り付けられた画像の場合、2 つのレイヤーの間を Alt キーを押しながらクリックすると、画像がクリップされずに四角形内に収まるように切り取られます。 ステップ 13: バナー コントロール ステップ 13: バナー コントロール ボタン カスタムシェイプ ツールを選択し、矢印の 1 つを選択し、いくつかの矢印を並べて描きます。両方とも左向きです。次に、グラデーション オーバーレイ (#6D0004 – #980000) とストローク (サイズ: 1px、位置: 内側、色: #B20002) の両方に適用し、自由変形コントロールとを使用します。 Command / Ctrl キーを押しながら矢印を少し変形させ、フォルダーを複製して「次へ」に名前を変更し、バナーの右側に移動して方向を変更します。最後に、「Next」と「Prev」の両方のフォルダーを「Controls」という名前の新しいフォルダーに置きます カスタムシェイプツールを選択し、矢印の 1 つを選択し、両方が を指すように並べてペアを描きます。左。次に、スタイル、グラデーション オーバーレイ (#6D0004 ~ #980000)、ストローク (サイズ: 1px、位置: 内側、色: #B20002) を指定します。これらの矢印を Prev という名前のフォルダーに結合し、自由変形ツールを使用し、Ctrl キーを押したまま矢印を少しひねります。次に、フォルダーをコピーして名前を「次へ」に変更し、バナーの右側に移動して、 [編集] > [水平方向に反転] をクリックして方向を変更します。最後に、Next フォルダーと Prev フォルダーを Controls フォルダーにマージします ステップ 14: フロート ボタン ここで、「Next」フォルダーと「Prev」フォルダーを複製し、それぞれにホバー効果を作成するために、矢印に異なるレイヤー スタイルを適用します。 次に、Next フォルダーと Prev フォルダーをコピーし、各矢印に異なるレイヤー スタイルを追加して、フローティング効果を作成します。タイトルキャッチコピーのレイヤースタイルをコピーしました。 ( ) ステップ 5 と同じプロセスで、黄色のバナーの上にハーフトーン レイヤーを作成します。 「ハーフトーン」レイヤーを選択し、Command / Ctrl – 黄色のバナーをクリックし、Command / Ctrl + Shift + I を押して選択範囲を反転し、「ハーフトーン」レイヤーのブレンド モードをオーバーレイに変更し、不透明度を 25% に変更します。最後に、レイヤー マスクを追加し、[すべて非表示] を選択し、大きな柔らかい白ブラシを使用してレイヤー マスクの一部の領域をペイントし、パターンの一部のみを表示します。
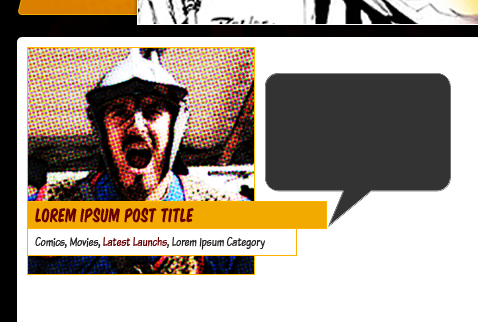
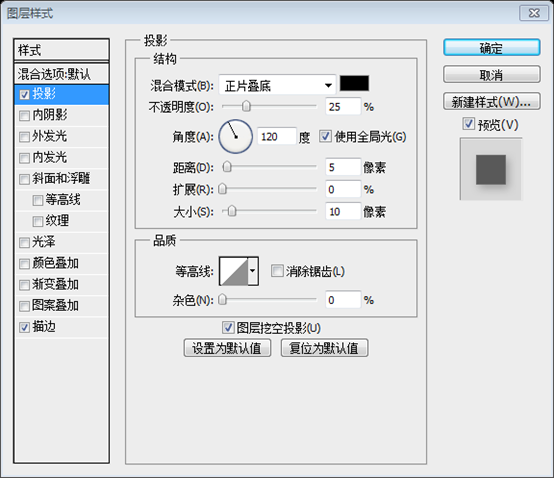
ステップ5と同様に、黄色のバナーの上にハーフトーンレイヤーを作成します。ハーフトーン レイヤーを選択した状態で、Ctrl キーを押しながら黄色のバナー レイヤーをクリックし、Ctrl + Shift + I キーを押して選択を反転し、余分な部分を削除します。ハーフトーン レイヤーのブレンド オプションをオーバーレイに変更し、不透明度を 25% に変更します。最後に、[レイヤーマスク] > [すべて非表示] をクリックし、大きな柔らかい白いブラシを使用してレイヤーマスクの一部の領域をペイントし、パターンの一部が表示されるようにします。ステップ 16: 注目の記事のしゃべるバブル 今度は、注目の投稿用の領域を追加します。これを行うには、 次に、ダイレクト選択ツール(A)を使用して、バブルの形を少し歪めます。最後にドロップシャドウを適用します(カラー: #000000、不透明度: 25%、距離: 5px、広がり: 0px)。 、サイズ: 10px) ダイレクト選択ツールを使用して、トーク ボックスの形状を少し変形させます。最後にドロップシャドウを追加します (カラー: #000000、不透明度: 25%、距離: 5px、拡大: 0px、サイズ: 10px)
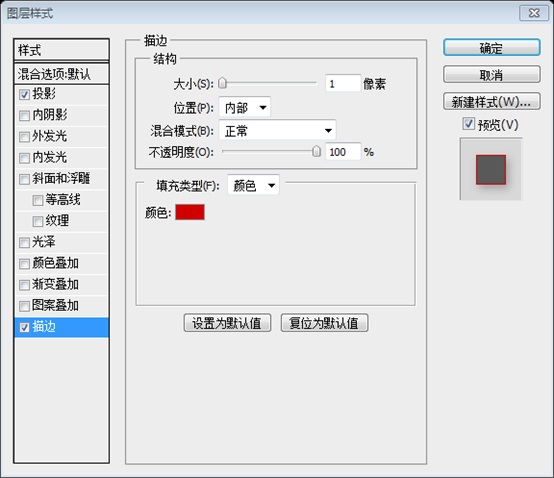
ステップ 17: 注目の投稿テキスト # 9C0001 を追加し、下の画像のようにストローク レイヤー スタイル (カラー: #D00000、サイズ: 1px、位置: 内側) を追加し、「Komika Title」フォントフェイス、カラー: #FFFFFF、サイズ: 24pt でコメント番号を追加します。そして、「コメント」という文字と「コミカタイトル」、サイズ: 12pt、カラー: #FFB301。 )、ただし、今回は小さくし、前景色として #9C0001 を使用し、以下に示すようにストローク レイヤー スタイルを追加します (色: #D00000、サイズ: 1px、位置: 内側)。次に、返信の番号を追加し、コミカ タイトルを使用します。フォントとして、色: #FFFFFF、サイズ: 24px、テキスト コメント、フォント Komika タイトル、サイズ: 12px、色: #FFB301
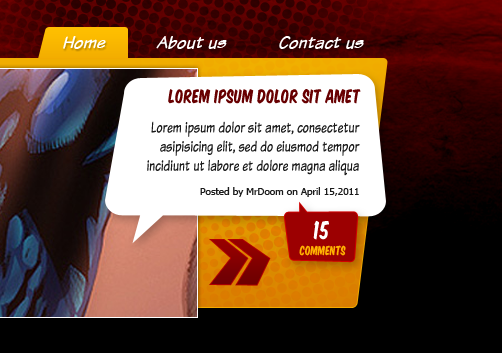
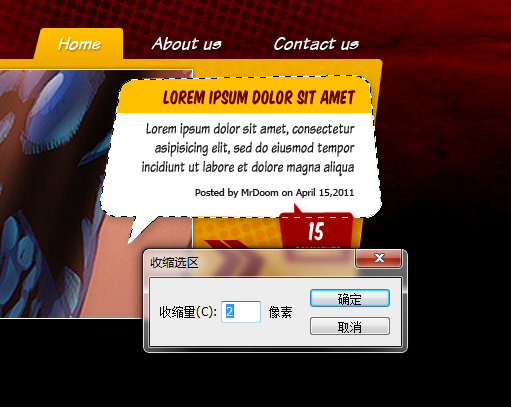
最後に小さなメタ (メタ テキストを配置するのに十分なスペースがない場合は、ダイレクト選択ツールを使用して、注目の投稿バブル ボックスの高さを増やすことができます。 最後に、投稿の紹介文の下に、フォント: Tahoma、サイズ: 10px、色: #1B1B1B の小さなメタ情報 (リスト情報) を追加します。情報テキストを配置するのに十分なスペースがない場合は、ダイレクト選択ツール ヒント: 丸めベクトルを変換しないでください。 Photoshop の自由変形ツールを使用して角要素を作成すると、角が変形します。ダイレクト選択ツールを使用して移動したい点を選択し、 ステップ 19: 注目の投稿のタイトルの背景 ステップ 19: 注目の投稿のタイトルの背景 注目の投稿の背景バブルを複製し、ドロップ シャドウを非表示にし、塗りつぶしの色を黄色 (#FFC001) に変更してラスタライズします次に、長方形マーキー選択ツールを使用して、タイトル行の下にある黄色のバブルをすべて選択し、選択範囲を削除します。次に、「バブル タイトル」レイヤーを選択した状態で、Command / Ctrl キーを押しながら境界線を追加します。 「バブルの背景」ベクター マスク。次に、[編集] > [変更] > [コントラクト] に移動し、値を 1px に設定します。最後に、Command / Ctrl + Shift + I を押して、選択範囲を反転します。トーク ボックス、ドロップ シャドウを非表示にし、塗りつぶしの色を黄色 (#FFC001) に変更してラスタライズします。次に、 を使用して、タイトル行の下にある黄色のトーク ボックス全体を選択し、選択範囲を削除します。次に、境界線を追加し、バブル タイトル レイヤーを選択した状態で、バブル背景レイヤーのベクター マスクを Ctrl キーを押しながらクリックします。次に、[編集] > [縮小] をクリックし、値を 1px に設定します ( 同じ効果を実現するために、バブル タイトル レイヤーに 2 ピクセルの白いストロークを直接追加することもできます)これは、フォルダーに整理されたトップ バナーに関連するすべてを設定し、必要に応じて詳細を追加する良い機会です。投稿概要とメタの間に黄色の線を追加します 行 グラデーションオーバーレイの色: #EEEEEE、#FFFFFF ストロークの色: #FFFFFF
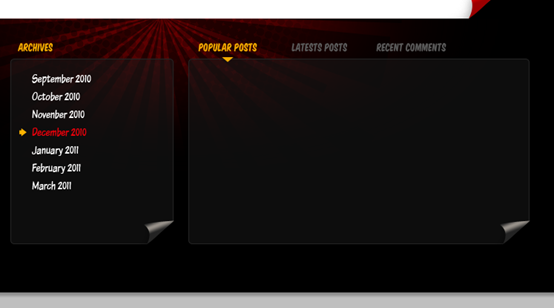
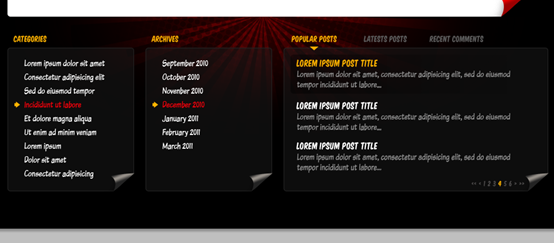
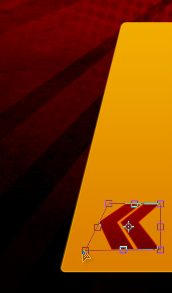
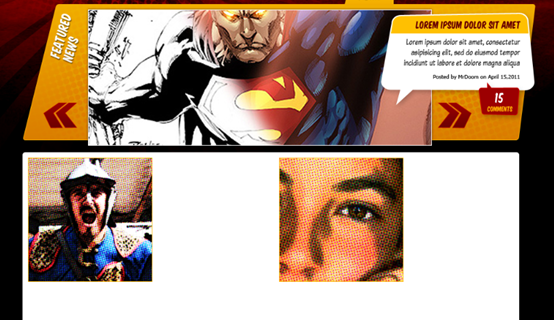
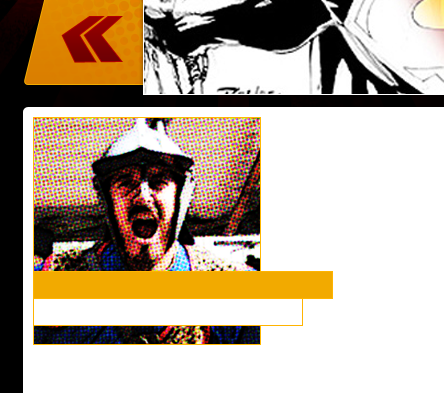
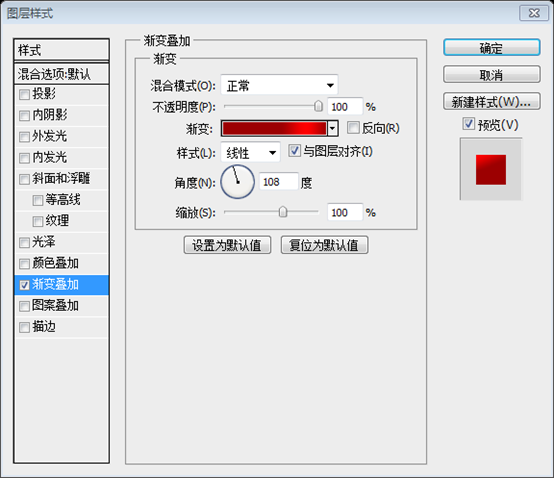
メインコンテンツ メイン コンテンツ領域 ステップ 20: コンテンツ領域の背景 次に、メイン コンテンツの背景に進み、「ページ コンテンツ」という名前のフォルダーを作成し、白 (#FFFFFF) 角丸長方形 (半径 5 ピクセル) 数ピクセルの高さ (この時点で元のキャンバス サイズが小さすぎる場合は、サイズを大きくすることができますが、上の境界線はそのままにしておいてください)。 次に焦点を当てましょうメインコンテンツ領域の背景に、Page Content という名前のフォルダーを作成し、数ピクセルの高さの白い ( #FFFFFF ) の角丸長方形を描画します (半径: 5px) (この時点ではキャンバスが小さすぎるように感じますが、サイズを大きくすることができます。前に作成した上部のバナーが動かないように注意してください) ステップ 21: 画像を投稿します デフォルトのブログと同様に、最新の投稿のリストをデザインします 2 つの正方形 (幅約 3 列) を描画します。 ) を下の画像のように配置し、ステップ 12 と同じプロセスを実行して、クリッピング マスクとして使用して正方形の上にいくつかの画像を追加します。最後に正方形を選択し、それにストローク レイヤー スタイルを追加します (色: #FFB801、サイズ: 1px)。 、位置:内側)2つの正方形 (3列幅程度)を描き、以下のように配置します。ステップ 12 と同様に、クリッピング マスクを使用するなどして、いくつかの画像を正方形に追加します。最後に、正方形を選択してストロークを追加します (色: #FFB801、サイズ: 1px; 位置: 内側) この画像の 1 つを操作して、その周りにコンテンツを追加してから、複製しますホームページに表示したい投稿の数だけ繰り返します。 コンテンツへの画像の追加を終了します。次に、これらを複数回コピーし、投稿されたコンテンツを希望どおりに配置します 2 つの幅の広い長方形を描画し、1 つは黄色 (#F2AA00)、もう 1 つは下に黄色の境界線が付いた白 (#FFB401) を黄色のストライプの上に入力します。 「Komika Title」、カラー: #670003、サイズ: 18pt を使用して投稿のタイトルを入力し、白いストライプ上に「Komika Text Tight」サイズ: 13pt、カラー #212121 を使用してカテゴリ名を入力し、マウスを使用すると #670003 を入力します。 2 つの幅の広い長方形を描画します。1 つは黄色 (#F2AA00) の黄色のエッジ (#FFB401) で、もう 1 つは白の黄色のエッジ (#FFB401) ( 250、643、270、28)。黄色の四角形に、リストのタイトル、フォント: Komika Title、色: #670003、サイズ: 18px を入力します。白い長方形に、カテゴリの名前、フォント: Komika Text Tight、サイズ: 13px、リンクの色: #212121、マウスホバーの色: #670003 を入力します ステップ 23: 概要を投稿するとメタ ステップ 23: 投稿の概要とメタ情報 画像と黄色のストライプの上に再び吹き出しを描き、この色: #333333 で 1px のストロークで塗りつぶします (色: #696969) ) そして、以前に行ったドロップ シャドウをバナーに適用します。次に、「Komika Text Tight」を使用したサンプルの短いテキスト、サイズ: 14pt、カラー: #FFFFFF、「Tahoma」10pt カラー #979797 を使用したサンプルのメタ テキストを追加します。両方のテキストの間に線を入れたいとします (#4B4B4B)。 画像と黄色の四角形の上にトーク ボックスを再度描画し、塗りつぶしの色: #333333、1 ピクセルのストローク (色: #696969) を追加します。以前バナーに追加されたドロップシャドウスタイル。次に、サンプルのイントロ テキスト、フォント: Komika Text Tight、フォント サイズ: 14px、カラー: #FFFFFF; サンプルの情報テキスト、フォント: Tahoma、フォント サイズ: 10px、カラー: #979797、および間に追加する分割を追加します。それらの糸 (カラー: #4B4B4B) ステップ 24: メイン コンテンツの完成 。次に、それらをフォルダーに結合し、そのフォルダーに「A Post」という名前を付けました。次に、コピー (Ctrl + ドラッグ) して右側に配置します。以下に示すようにこのプロセスを繰り返して、リストを 2 ~ 3 行にします。すべての投稿が含まれるように白い背景の高さを調整します。ステップ 25: ページ コンテンツ コーナー コミック スタイルを追加するには、白い背景の右下隅にあるページカール効果 最初に右下隅に黒い三角形を描きます (ペンツールを使用できます) (長方形ツールを使用して長方形 (1098、951、52、45) を作成してから、 ダイレクト選択ツールを使用して左上隅の点を選択し、削除して三角形 を取得し、それをコピーして三角形を移動して、黒い「反射」にします。このコピーされた三角形を任意の色で塗りつぶすことができます。次に、2 番目の三角形を少し湾曲するように曲げます。次に、曲線の三角形に、色の適切なブレンド (#9C0001 - #FE0000 - #9C0001) を使用してグラデーション オーバーレイを与え、曲げの角度に応じてグラデーションの角度を調整して、より快適に見えるようにします (この場合は 108)。度。次に、柔らかいブラシ (黒、不透明度、流量 50%) を使用して、新しいレイヤーの湾曲した三角形に影を追加します。必要に応じて、下の画像のように、曲がった三角形にいくつかの点を追加して角を丸くします。最後に、すべての曲線レイヤーを Page Curl フォルダーに結合します。後で必要になるため、目立つ場所に置きます。ステップ 26: フッターの背景 これでほぼ完了です。まず、ページ コンテンツ フォルダーの下に新しいフォルダー フッターを作成してください。その中に赤い円 (#9C0001) を描きます (240, 787, 910, 420) ステップ 27: 背景のサンバースト 次に、カスタムシェイプツールを使用して、サンバーストシェイプの1つを選択し、中央に黒いシェイプを描画し、不透明度を50%に下げます。次に、赤い光る円の上にハーフトーンパターンを追加し、レイヤーマスクを使用して非表示にします。最後に、赤い円の不透明度を 50% まで下げます。 次に、カスタムシェイプツール を使用して、サンバースト パターンを選択し、中央に黒いサンバースト パターンを描画します。不透明度を 50% にします。次に、赤い円の輝きの上にハーフトーンを追加し、レイヤーマスクで隠して、その一部だけを表示します。最後に、赤丸の不透明度を50%に変更します(70%の方が良いです)。 ステップ 28: フッター コンテンツの背景 カテゴリーやアーカイブなどのブログの一般的な要素をフッターに追加します。 (240, 1050, 220, 250 ) ステップ 29: フッター コンテンツの背景 – カール 最初の四角形を選択します (ここで他の四角形は削除できます) point) 次に、「Page Curl」フォルダーを複製して「Footer」フォルダー内に配置し、長方形の右下隅に一致するように変形し、グラデーションの色を異なるトーンのグレーに変更します。長方形レイヤーにストローク スタイル (1px、内側、#242424) を追加します。 最初の長方形を選択します (他の長方形は削除できます)。次に、Page Curl フォルダーをコピーして Footer フォルダーに置き、長方形の右下隅に収まるように変形し (推奨ズーム 70%)、グラデーション オーバーレイの色を別のストーン グレーに変更します 。最後に、長方形にストロークを追加します (1px、内側、#242424) 次に、セクションのタイトルを追加します。この場合は、次を使用して「カテゴリ」を追加します。 「Komika Title」、サイズ: 14px カラー: #F2AA00。ガイドを使用してタイトルのベースラインを区切ります。ページ コンテンツの背景の端から少なくとも 20 ピクセル下に保ちます。次に、「Komika Text Tight」を使用して、サンプル カテゴリとしていくつかの行を追加します。 、サイズ: 16px、色: #FFFFFF、ホバー効果として赤 (#EC000A) ホバー効果の追加の詳細として、カスタムシェイプツールを使用して小さな黄色 (#FFB301) の矢印を追加します。 「フッター要素」という名前のフォルダー。 次に、フォント: Komika Title、フォント サイズ: 14px、色: #F2AA00 を使用して、このセクションにタイトルを追加します。この場合はカテゴリです。ガイドを使用してタイトルの基本線を定義し、メイン コンテンツ領域の背景から少なくとも 20 ピクセル下に保ちます。次に、フォント: Komika Text Title、フォント サイズ: 16px、色: #FFFFFF、赤 (#EC000A) を使用していくつかのカテゴリを追加します。フローティング効果です。フローティング効果の詳細として、カスタムシェイプツールを使用して小さな黄色 ( #FFB301 ) の矢印を追加します。これらのレイヤーをフッター要素というフォルダーに結合します ステップ 31: フッターセクションを複製します 「フッター要素」フォルダーを複製して右に移動し、「アーカイブ」を表す単語を変更します今回は、 長方形のパラメータ (720, 1050, 460, 250)
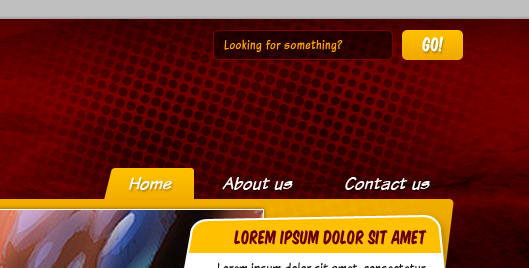
ステップ 32: タブ ペインのコンテンツ ステップ 32: タブ ペインのコンテンツ この部分には主に投稿のリストが含まれるので、それらを追加します。基本的には「コミカ タイトル」の組み合わせです。と「Komika Text Tight」の色が異なります(下のスクリーンショットを参照)。最初の行は選択(ホバー)アイテムのサンプルになります。この上に、テキストの後ろに黒(#000000)の角丸長方形を追加し、水平を追加します。グラデーション (黒から白) レイヤー マスク。 黄色のタイトルの色: #F2AA00; 黄色のページ番号の色: #F2AA00; 灰色のページ番号の色: #484848
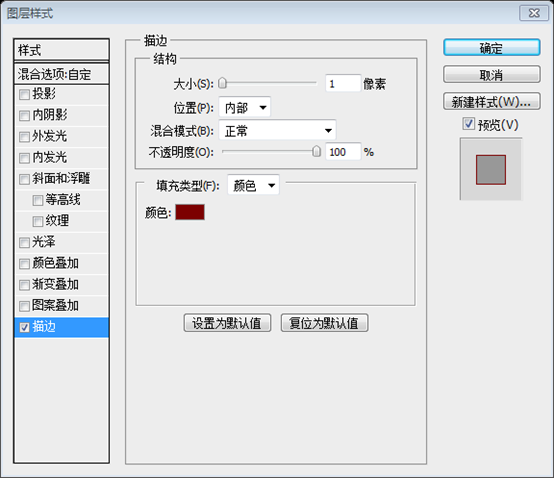
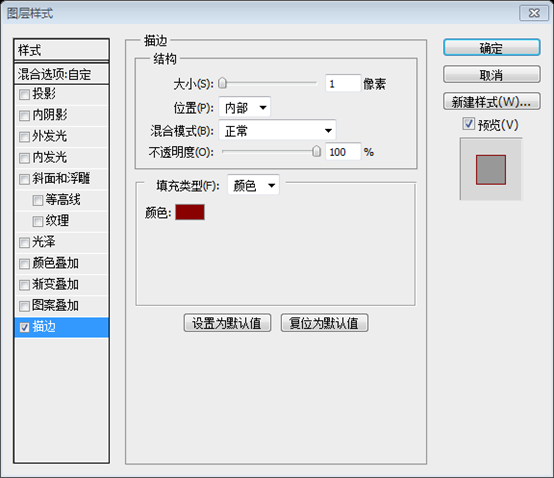
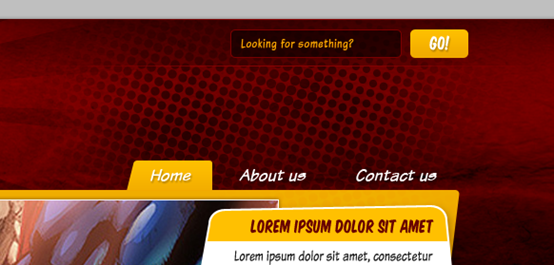
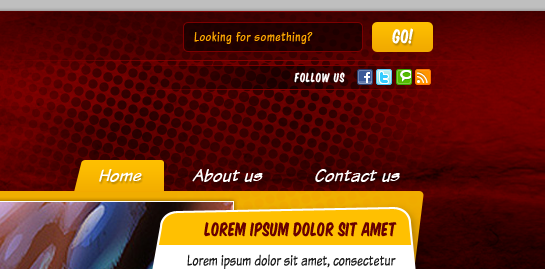
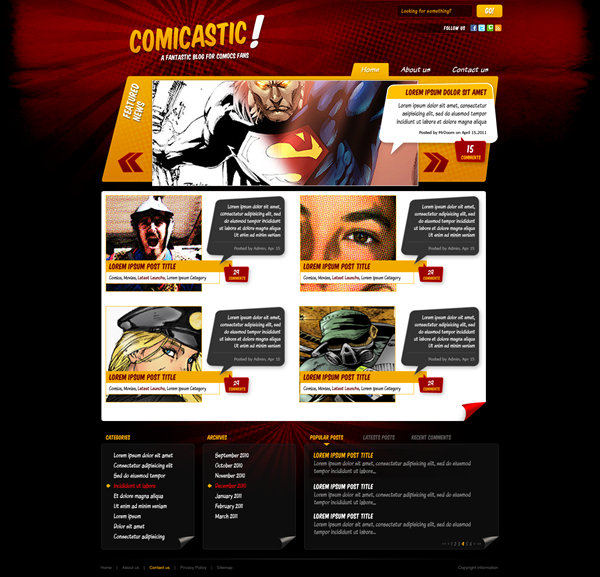
ステップ 33: 検索バー ステップ 33: 検索バー グラフィックを完成させるために、いくつかの詳細を追加します。まず、検索バーから始めましょう。すべての上に「検索バー」という名前のフォルダーを作成し、ストローク効果サイズの角丸長方形 (半径 3 ピクセル、色: #000000) を作成します。 : 1px、位置: 内側、色: #7C0000) を検索入力として使用し、検索ボタン用の小さな四角形を選択します。メイン ナビゲーションで選択したアイテムのレイヤー スタイルをコピーし、実際のボタンの検索ボタンに貼り付けます。 、その上に「Go!」という単語を白で入力し、メインのナビゲーション テキストと同じドロップ シャドウを適用します (レイヤー スタイルを再利用すると、大幅に時間を節約できます)。「検索」入力で、「何かを探しています」という単語を入力します。 Komika Text Tight」カラー: #F9A600。 今度は、いくつかの詳細を追加して作品を完成させます。まずは検索バーから始めましょう。すべてのレイヤーに検索バーフォルダーを作成し、角丸長方形を作成します (939, 11, 180, 30) (半径: 3px、カラー: #000000; 塗りつぶし: 50%; ストローク: 1px、位置: 内部、カラー: #7C0000) を検索入力ボックスとして、小さな四角形 (1128, 11, 61, 30) を検索ボタンとして、メイン ナビゲーション バーで選択したアイテムのレイヤー スタイルをコピーし、検索ボタンに貼り付けます。 。実際のボタンには、白い文字「GO!」を入力します。 , 次に、メイン ナビゲーション バーと同じドロップ シャドウを追加します (レイヤー スタイルを再利用することは時間を節約する優れた方法です)。検索入力ボックスに、「何かを探しています」というテキストを追加します。フォント: Komika Text Tight、色: #F9A600 次に、「検索バー」内のすべてのレイヤーの後ろに四角形を追加し、それを塗りつぶします。濃い赤 #380001 (塗りつぶし: 50%) を選択し、このカラー #890101 を使用してストロークを適用し、[レイヤー マスク] > [すべて非表示] を適用し、マスクを反射黒 - 白のグラデーションで塗りつぶします。下の画像の下部にエフェクト ショーを作成します。 検索バー フォルダー内のすべてのレイヤーの下に、濃い赤色 (#380001、塗りつぶし:) を追加します。 50 %) カラー #890101 のストローク スタイルを塗りつぶして追加します。それをスマート オブジェクトに変換し、レイヤー マスク> すべて非表示をクリックし、対称の白黒 (つまり黒-白-黒のグラデーション) グラデーション塗りつぶしマスクを使用して、以下に示すような効果を作成します ステップ 34: ソーシャルメディアアイコン 検索バーの背景のプロセスを繰り返しますが、今回はバーの高さを低くし、見た目に異なるストロークの色 (#860001) を使用して、単語を入力します。 「Komika タイトル」を使用して「フォロー」し、追加したいすべてのアイコンを貼り付けます。レイヤーをフォルダーの下に整理することを忘れないでください。バーの背景ですが、今回は高さが低く し、別の素敵なストローク カラー (#860001) を使用しています。次に、「フォローしてください」というテキストを入力し、フォントとして Komika タイトルを使用して、追加するすべてのアイコンを貼り付けます。素材パック内のミニアイコンを使用できます。レイヤーをフォルダーに整理することを忘れないでください ステップ 35: フッターのナビゲーションと著作権情報 今日の作業を終えて、フッター ナビゲーションを追加しましょう。白い線でセクションを区切って、Arial、サイズ 10px、色: #515151 を使用してナビゲーション リンクを入力し、ホバー効果を黄色で強調表示します。 #F2AA00 次に、著作権テキストを右揃えで追加します。 今日の最後に、フッター ナビゲーションを追加しましょう。白い線 (230, 1322, 960, 1) で区切って、対称的な黒から白のグラデーションでマスクします。ナビゲーション バーのリンク、フォント: Arial、フォント サイズ: 10px、色: #515151 を入力し、フローティング効果の色: #F2AA00 を強調表示します。次に、右側に著作権情報を追加します ステップ 36: 以上です! ステップ 36: 完了です! ! 最後に、すべてのレイヤーがそれぞれのフォルダーにあることを再確認します。 最後に、すべてのレイヤーがそれぞれのフォルダーにあることを再確認します。 最終レンダリング 追記: このチュートリアルでは、他のチュートリアルとは異なるテクニックを使用します (特別な形状を作成するために多くの直接選択ツールが使用され、多くの効果を実現するためにマスクが使用されます)。全体的なスタイルは他のチュートリアルとは少し異なり、多数の漫画本のスタイルがあり、ユニークです。 PS Web デザイン チュートリアルの詳細については、 









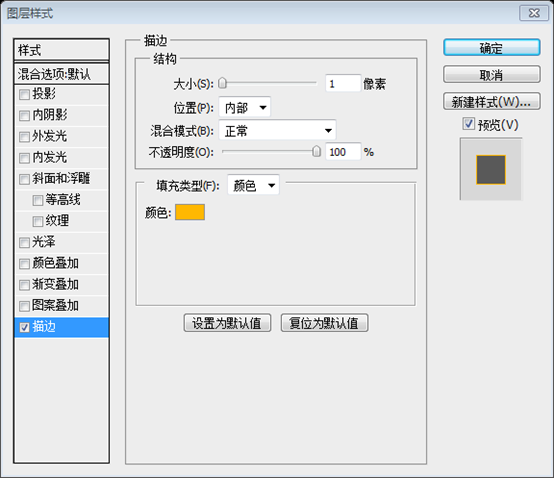
 丸めを使用します。ロゴの下を通る線を引く長方形ツール
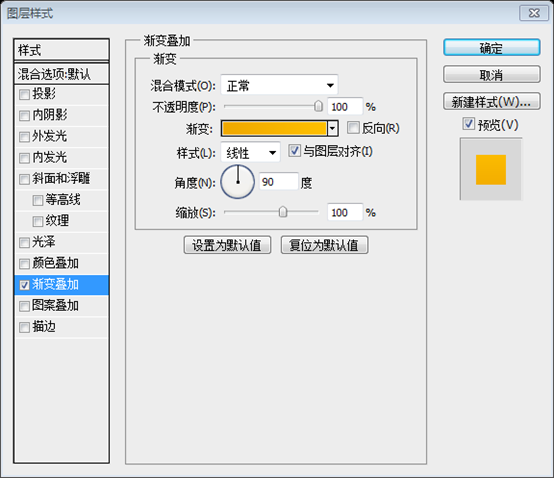
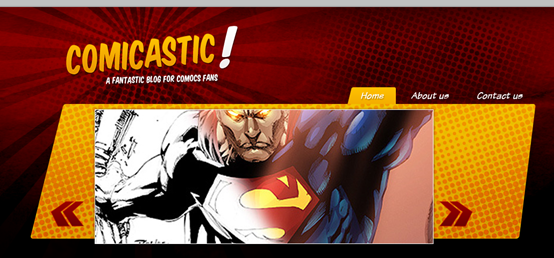
丸めを使用します。ロゴの下を通る線を引く長方形ツール 、下の図のように長方形の高さが上がっていますあなたにとって、私のは250ピクセルです。次に、グラデーション オーバーレイ (カラー: #DA7E00 - #F0AD00、角度: 90) とストローク (カラー: #F2AA00、サイズ: 1px、位置: 内側) スタイルをレイヤーに追加します
、下の図のように長方形の高さが上がっていますあなたにとって、私のは250ピクセルです。次に、グラデーション オーバーレイ (カラー: #DA7E00 - #F0AD00、角度: 90) とストローク (カラー: #F2AA00、サイズ: 1px、位置: 内側) スタイルをレイヤーに追加します
ステップ 9: 上部のバナーを変更する


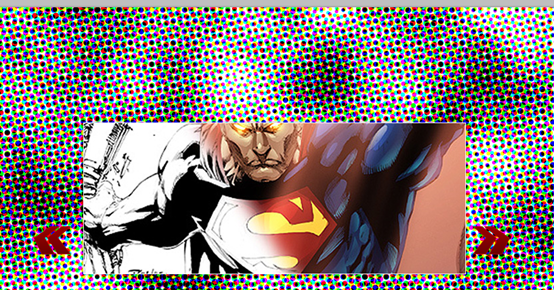
 実際のサンプルを表示するには、画像が長方形よりも大きい場合は、クリッピング マスクを使用できます。この場合、灰色の長方形の上に画像を貼り付けます。オプション / Alt – 2 つのレイヤー間をクリックすると、トリミングの必要なく、長方形の内側に画像がクリップされます。
実際のサンプルを表示するには、画像が長方形よりも大きい場合は、クリッピング マスクを使用できます。この場合、灰色の長方形の上に画像を貼り付けます。オプション / Alt – 2 つのレイヤー間をクリックすると、トリミングの必要なく、長方形の内側に画像がクリップされます。 注: これは、画像レイヤーを右クリックしてクリッピングマスクを追加するのと同じです
注: これは、画像レイヤーを右クリックしてクリッピングマスクを追加するのと同じです






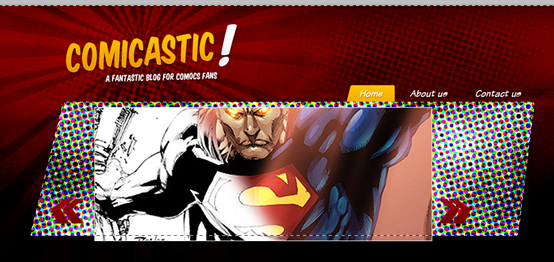
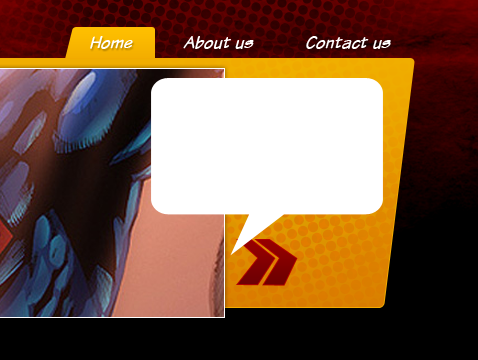
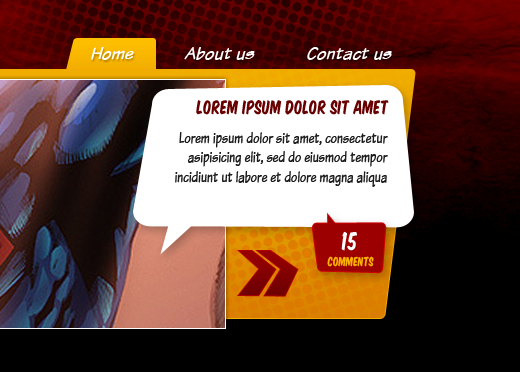
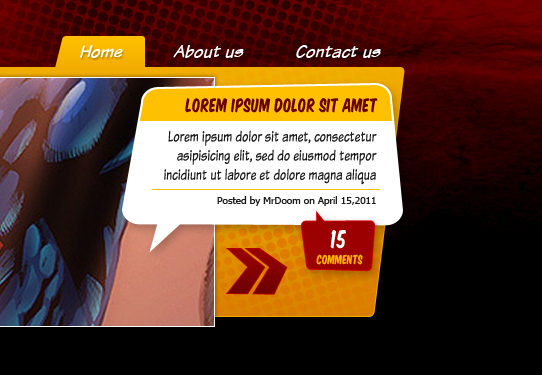
 次に、注目の投稿のコンテンツを配置するフィールドを追加します。このために、カスタム形状ツールを使用して、角が丸い四角形のしゃべるバブルを「注目の画像」の上に描きます。 " バナーを作成し、下の画像に示すように右側に配置します。この機能を設計する前に、この種の効果を実現できるかどうかを調査する必要があります。コードの作成方法が分からない場合でも、次のことを確認できます。 Ajax の既存のライブラリ (JQuery / MooTools) について調べて、何がすでに行われて機能しているかを確認し、デザインを既存のライブラリに適応させます。
次に、注目の投稿のコンテンツを配置するフィールドを追加します。このために、カスタム形状ツールを使用して、角が丸い四角形のしゃべるバブルを「注目の画像」の上に描きます。 " バナーを作成し、下の画像に示すように右側に配置します。この機能を設計する前に、この種の効果を実現できるかどうかを調査する必要があります。コードの作成方法が分からない場合でも、次のことを確認できます。 Ajax の既存のライブラリ (JQuery / MooTools) について調べて、何がすでに行われて機能しているかを確認し、デザインを既存のライブラリに適応させます。 カスタム形状ツール
カスタム形状ツール


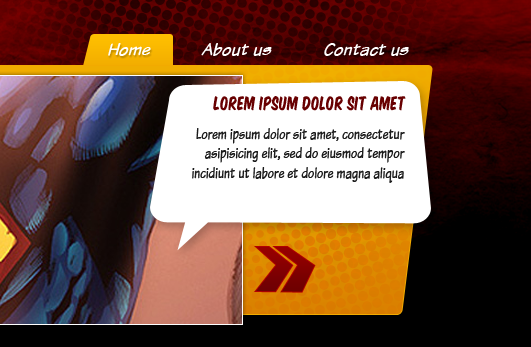
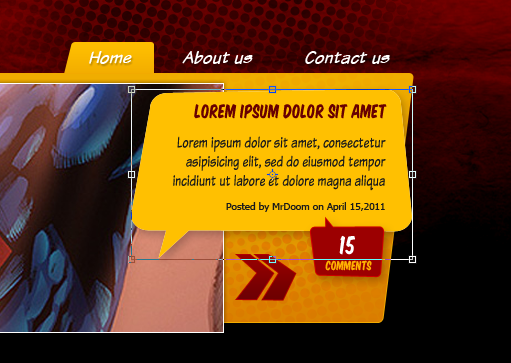
注目の投稿にタイトルと概要を追加します。タイトルには「Komika Title」、#680001、本文には「Komika Text Tight」を使用します。 : 16pt、カラー: #1B1B1B。下の画像に示すように、テキスト レイヤーを右揃えで配置します。 次に、別のトークボックスを追加します (
次に、別のトークボックスを追加します (

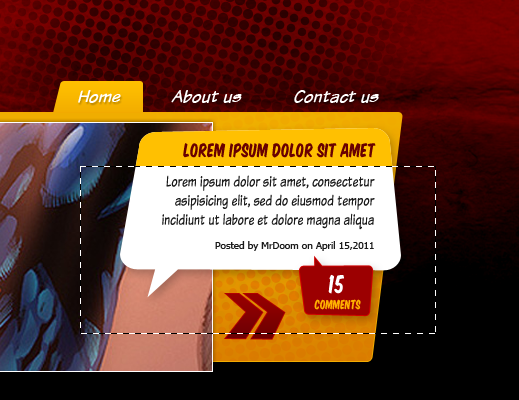
 ダイレクト選択ツール
ダイレクト選択ツール
 これは、設定する良い機会です。トップのバナーに関連するものはすべてフォルダーに整理し、追加したい詳細を追加します。黄色の
これは、設定する良い機会です。トップのバナーに関連するものはすべてフォルダーに整理し、追加したい詳細を追加します。黄色の  (927, 302, 288, 1)
(927, 302, 288, 1) 













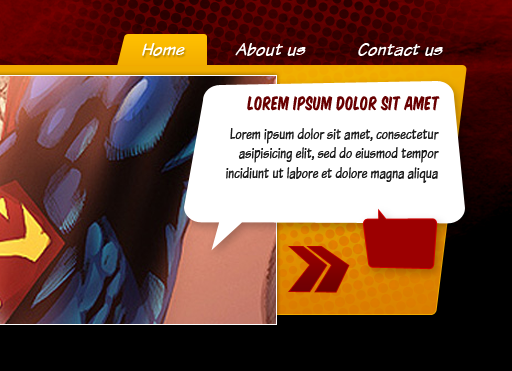
 この部分を完了するには、コメント バブルを追加します。基本的にはステップ 18 のプロセスを繰り返します。次に、すべてをフォルダーに配置し、投稿フォルダーに「A post」という名前を付けます。その後、複製します。それを (Command / Ctrl + ドラッグ) して右側に配置します。下の画像の下部に示すように、すべての投稿が収まるように、白い背景の高さを 2 行または 3 行にして繰り返します。この部分を完了するには、返信トーク ボックスを追加し、基本的にステップ 18 の手順を繰り返します
この部分を完了するには、コメント バブルを追加します。基本的にはステップ 18 のプロセスを繰り返します。次に、すべてをフォルダーに配置し、投稿フォルダーに「A post」という名前を付けます。その後、複製します。それを (Command / Ctrl + ドラッグ) して右側に配置します。下の画像の下部に示すように、すべての投稿が収まるように、白い背景の高さを 2 行または 3 行にして繰り返します。この部分を完了するには、返信トーク ボックスを追加し、基本的にステップ 18 の手順を繰り返します 
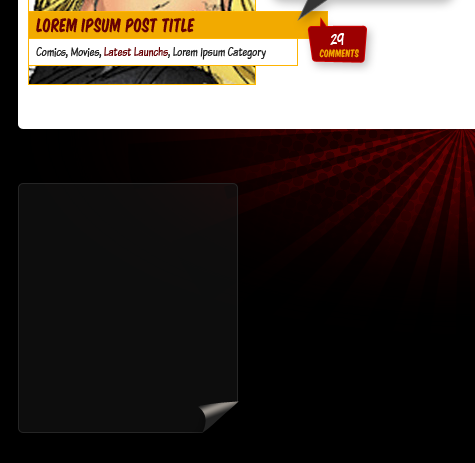
 「コミック スタイル」を高めるために、白い背景の右下に簡単なページ カールを追加します。
「コミック スタイル」を高めるために、白い背景の右下に簡単なページ カールを追加します。
 ステップ 26: フッターの背景
ステップ 26: フッターの背景 これでほぼ完了です。最初に「フッター」という名前のフォルダーを作成し、それが「ページコンテンツ」フォルダーの下にあることを確認し、その中に赤色を描画します (#9C0001)円を作成し、少なくとも半径 65 ピクセルのガウスぼかしを適用します。次に、結果として得られるぼかした円を変形して、境界ガイドと一致させます。
これでほぼ完了です。最初に「フッター」という名前のフォルダーを作成し、それが「ページコンテンツ」フォルダーの下にあることを確認し、その中に赤色を描画します (#9C0001)円を作成し、少なくとも半径 65 ピクセルのガウスぼかしを適用します。次に、結果として得られるぼかした円を変形して、境界ガイドと一致させます。 (560, 850, 300, 300)
(560, 850, 300, 300)  を、境界線のガイドラインに合うように変換します。
を、境界線のガイドラインに合うように変換します。