ホームページ >ウェブフロントエンド >PS チュートリアル >PS Web デザイン チュートリアル XXV – Photoshop で設計された昔ながらの組み合わせレイアウト
PS Web デザイン チュートリアル XXV – Photoshop で設計された昔ながらの組み合わせレイアウト
- 高洛峰オリジナル
- 2017-02-13 10:24:451922ブラウズ
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文を言い換えれば、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということだ。
このシリーズのチュートリアルはオンラインの PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用するソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。いくつかの間違ったパラメータがあります。正しいパラメータは赤いテキストで直接表示されます
例: (90, 22, 231, 77)。これは、長方形の左上隅の座標が (90, 22) であることを意味します。 、幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
この新しい Photoshop チュートリアルへようこそ。このチュートリアルでは、特にグラフィック作品 (Web デザイナー、グラフィック デザイナー、または写真のためのポートフォリオ) の出版に特化した Web サイトのテンプレートを作成する方法を学びます。ビンテージ デザイン。とても簡単に実行できるので、ぜひこのチュートリアルに従ってください。その後、この新しい Photoshop チュートリアルへようこそ。このチュートリアルでは、特にグラフィック作業 (Web デザイナー、グラフィック デザイナー、写真出版など) に特化した Web サイト テンプレートの作成方法を学びます。デザインはレトロなデザインにしました。このチュートリアルはとても簡単なので、ぜひフォローしてみてください。早速始めてみましょう。
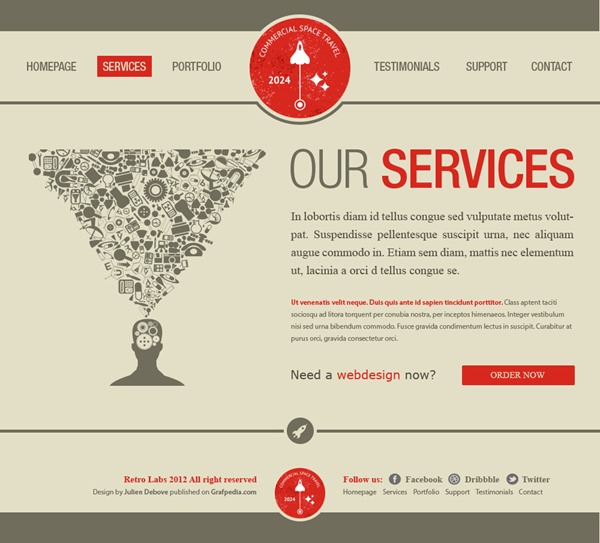
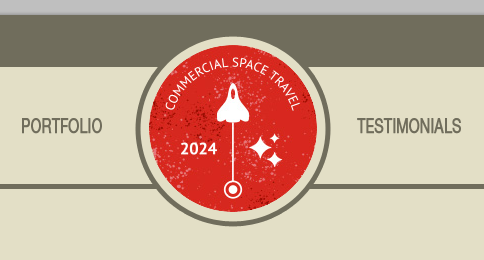
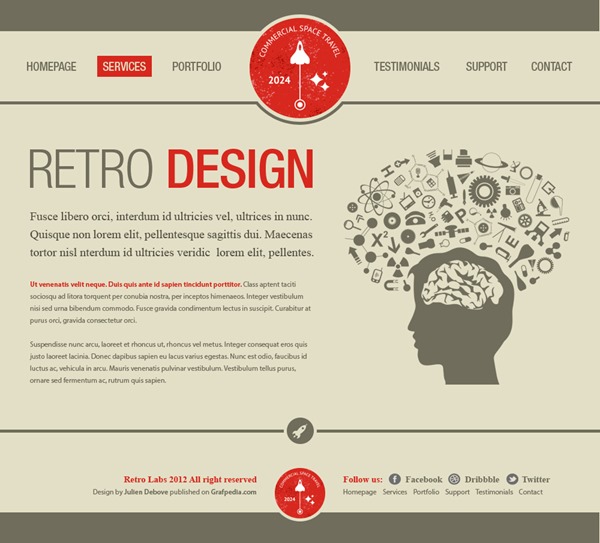
開始する前に、この Photoshop チュートリアルの最終結果のプレビューをご覧ください: プレビュー
開始する前に、このチュートリアルの最終結果をプレビューしてください
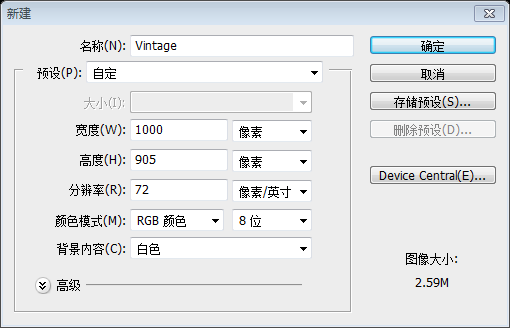
ステップ 1 新しいドキュメントを作成します
これで、Photoshop ソフトウェアを開く準備ができました (私は CS6 を使用しましたが、このチュートリアルはプレビュー バージョンを使用して行うことができます)
[ファイル] > [新規作成] メニューに移動します。名前、今後の画像に使用する幅と高さを入力し、[OK] キーをクリックします。
Photoshop ソフトウェアを開く準備ができました (私は CS6 を使用していますが、以前のバージョンを使用することもできます。このチュートリアルに従ってください)。 [

ファイル]> [名前を付けて保存]
をクリックしてファイルを保存しますステップ 2: 背景と上部を作成します
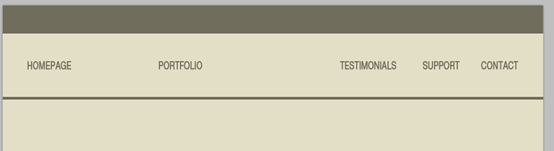
長方形マーキー ツール (U) を使用して、サイズ 1000x52 ピクセルのグレーのバー #706d5c を作成します。ペイント バケット ツールを使用します。 、前景色を #e3dfc6 に変更し、ペイント バケット ツール
で背景を塗りつぶします。 長方形ツール
を使用してグレーのバナー (0, 0)、色: #706d5c、サイズ: 1000*52px
このバーの下に 117 ピクセルの空きスペースを確保してから、サイズ 1000x5px の 2 番目のバー。
このバナーの下に 117px のスペースを確保し、サイズ 1000*5px の 2 番目のバナー (169,0) を作成します
注意: 作業を容易にするために、遠慮せずに Photoshop ガイドを使用してください。ガイドの作成は非常に簡単です。ルールをクリックし、ドキュメント上でカーソルを移動し、マウスのクリック ボタンを押したまま停止します。適切な場所でガイドを作成する必要があります。
注: 作業を容易にするために、遠慮せずに Photoshop ガイドを使用してください。ガイドの作成は簡単です。ルーラーをクリックし、マウスを押したままドキュメント内の適切な位置に移動してガイドを作成します。
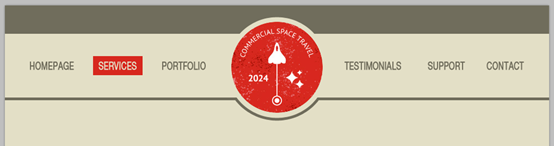
ステップ 3 メニューを作成します
ステップ 3: メニューを作成します
メニューを作成するには、まずテキスト ツール (T) を使用して「リンク」という名前の新しいグループを作成します。メニューのリンクを作成します (下の図を参照)。フォントは Helvetica Neue LT std、色は #706d5c、サイズは 20 ピクセルです。 メニューを作成するには、
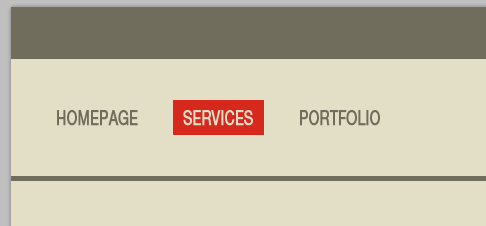
Text を使用します。ツールメニューのテキストリンクを作成します (下の画像を参照)。 カラー: 20px を使用します。 状況に応じて、ホバー/アクティブをシミュレートします。リンクでは、リンクの 1 つの直下に赤い四角形 #d7281e を作成しました (ただし、選択した色を適用できます)。 リンクのホバー/アクティブをシミュレートするには、赤い (#d7281e) 四角形を作成します。以下 (独自の色を追加することもできます)
長方形マーキーツール (U) を使用して長方形を作成します。
k= の色を変更します赤い四角形の下にあるリンク # e3dfc6 の色を使用します
ステップ 4 ロゴを追加しますステップ 4: ロゴを追加します
ロゴについては、リソースを使用しました。このページにアクセスして、ベクター ファイルをダウンロードします。Illustrator を使用してファイルを開きます。
ロゴについては、パートナーである Shutterstock の Web サイトからリソースを使用しました。このページに移動してベクター ファイルをダウンロードします。 Illustratorで開いたファイルを使用してください。 
赤いロゴのコピーを作成するには、それを選択し、Ctrl/Tab + C キーを押して Photoshop のドキュメントに戻り、メインの色に応じて Ctrl/Tab + V を押してロゴを挿入します。テンプレートの中で、この色に関する別のロゴを選択できます。 赤いロゴのコピーを作成するには、それを選択して Ctrl + C を押し、PS ドキュメントに戻り、Ctrl + V を押してこのロゴを挿入します。テンプレートのメインカラーに基づいて、このロゴの色を選択できます。
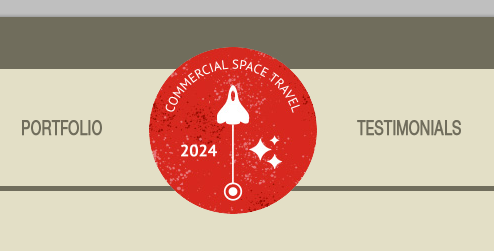
楕円ツール (U) を使用して、ロゴと同じサイズの円を作成し、背景に使用したものと同じ色を使用します #e3dfc6 。ロゴと同じサイズの円を作成します (416, 30、168、168)、背景と同じ色、色 #e3dfc6 を使用します。
赤いロゴの下にラウンドのレイヤーを置き、Ctrl/Tab + Tを押して、オプションバー(画面上部の水平バー)で自由変形をアクティブにします。 % の値を 110% の値まで拡大します。 Enter キーを押します。
この円のレイヤーを赤いロゴの下に配置し、Ctrl + T を押して自由変形します。上部のオプション バー (画面上部の水平バー) で、100% を 110% に変更し、
幅と高さを 185 に変更します。 Enterを押して確定します

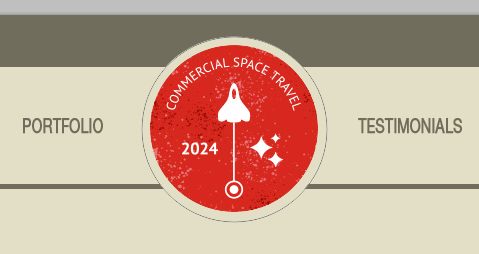
[レイヤー スタイル] > [ストローク エッジ]次に、ストロークのサイズを 5px に調整し、色を #706d5c に変更します。

ロゴを完成するには、長方形マーキーツール (M) を使用して、ロゴの下に長方形を作成します。高さ 117 ピクセル。ペイント バケット ツール (G) と背景色 #e3dfc6 を使用して選択範囲を塗りつぶし、新しいレイヤーを作成します。次に、
長方形マーキー ツールを使用して、ロゴの下に高さ 117 ピクセルの長方形 (400、52、200、117) を作成します。
ペイント バケット ツールを使用して、背景色 #e3dfc6 で選択範囲を塗りつぶします。また、長方形ツール
を使用して長方形 (400、52、200、117)、色: #e3dfc6を描画することもできます。
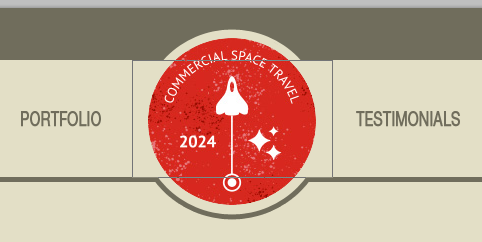
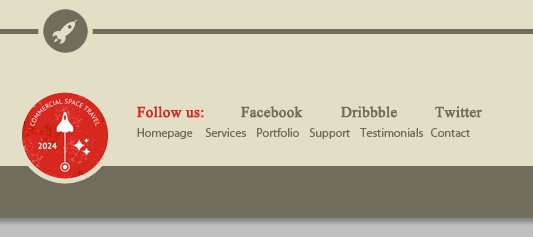
 ヘッダーとロゴの最終結果を以下を参照してください。
ヘッダーとロゴの最終結果を以下を参照してください。
以下は最終的なヘッダー領域とロゴです
 ステップ 5 左側の部分の内容
ステップ 5 左側の部分の内容
ステップ 5: の内容左部分
コンテンツの作成は簡単です。タイトルは、テキストツール(T)を使用して作成します。グレーの #706d5c と赤の #d7281e の 2 色と、使用したものと同じフォントを使用しました。メニュー用ですが、サイズは 90 ピクセルです。
コンテンツセクションの作成は非常に簡単で、テキストツールを使用してタイトルを作成します。次の2色、グレー: #706d5c、レッド: #d7281eを使用します。フォントはメニューバーのフォントと同じですが、フォントサイズを90pxに変更しています
 同じ方法で作成します段落。フォントは Times New Roman et Tahoma、サイズは 12px です。
同じ方法で作成します段落。フォントは Times New Roman et Tahoma、サイズは 12px です。
同じ方法で段落を作成し、フォントとして Times New Roman を使用します。
フォント サイズ: 20px; 別のフォントとして Tahoma を使用します。段落、
フォント サイズ: 11px

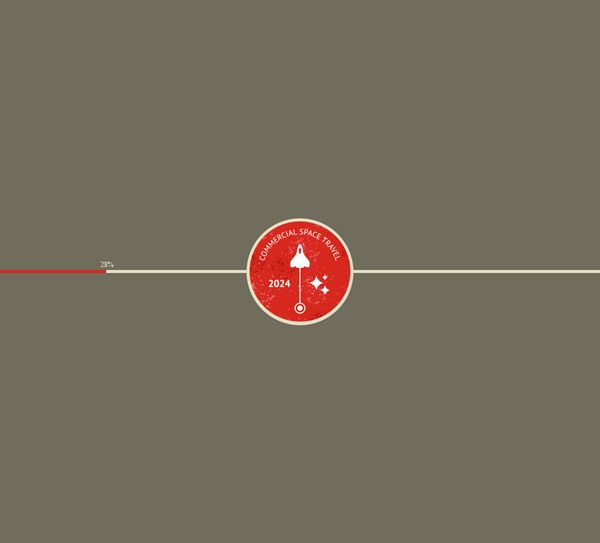
Photoshop で得られる結果は、以下のものと同じである必要がありますコンテンツの下に共有バーを作成しました。これは、ページの上部に戻るのに役立ちます (ランディング ページを作成する場合は、このチュートリアルでさらに詳しく確認してください)。
 コンテンツの下に共有バーを作成しました。ページの先頭に戻ります (ランディング ページを作成する場合は、このチュートリアルでさらに詳しく確認してください)。
コンテンツの下に共有バーを作成しました。ページの先頭に戻ります (ランディング ページを作成する場合は、このチュートリアルでさらに詳しく確認してください)。
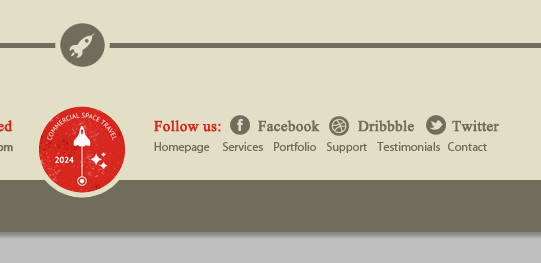
バー(以前に作成したサイズ1000x5pxのバー)を複製して、コンテンツの下に配置しますIllustrator で最初のベクター ドキュメントに戻り、ロケットを含む小さな円を選択してコピーし、その円を画像の中央に配置します (下の図を参照)。 Illustrator で最初のベクター ドキュメントに戻り、ロケットを含む小さな円を選択してコピーします。小さなロゴを PS ドキュメントにコピーします。画像の円の中心に配置します (下の画像を参照)
Ctrl/Tab + A を押して、文書全体の周囲に要素を配置する方法を覚えておいてください。移動ツール (V) を選択し、「水平方向の中心を揃える」アイコン (画面上部のオプション バーにあります) をクリックします。画像メソッドに要素を配置する方法を思い出してください。 。 CLTR+A を押してすべてのファイルを選択します。次に、移動ツール (V) を選択し、「水平方向に中央を揃える」アイコン (画面上部のオプション バーにあります) をクリックします。
ロゴに 2 つのレイヤー スタイルを追加します: カラー オーバーレイと 5 ピクセルのストローク (両方のスタイルにカラー #e3dfc6 を使用) (
ストローク スタイルの色: #e3dfc6)、
ステップ 8: フッターを作成します

フッターに関しては、最初のステップで作成した最初の灰色のバーを複製し、コピーを下部に移動します。 document.
フッターについて、手順 1 で作成した最初の灰色のバーについても繰り返します。移動ツール(V)を使用して、文書の下部の(0,853)に移動します。
赤いロゴを複製し、そのコピーをドキュメントの下部に配置します)。 5 ピクセルのストローク レイヤー スタイル (色: #e3dfc6) を追加しますテキスト ツール (T) を使用して作成します。ウェブサイトの著作権。ロゴの左側にあります (灰色の #706d5c と赤の #d7281e、フォント Times と Myriad を使用しました)。ウェブの著作権情報を作成するには、テキスト ツールを使用します。ロゴの左側のページ。 (私が使用する色、グレー: #706d5c、赤: #d7281e、最適なフォントは Times と Myriad です)
赤のフォント: Times New Roman; フォント サイズ: 15px、太字の色: #d7281eフォント: Myriad Pro; フォントサイズ: 12px; カラー: #706d5c
ソーシャルネットワークへのリンクとトップメニューのリマインダーについても同様で、各ソーシャルネットワークリンクの間に空きスペースを確保し、関連するアイコンを挿入します。ソーシャル メディア リンク用のスペースを準備し、関連するアイコンを挿入します。
2 行のテキストは左側の 2 行のテキストと同じフォント、色: #d7281e と #706d5c です

これらのページにアクセスして Twitter、Facebook、Dribbble をダウンロードしてくださいアイコン。
これらのページに移動 Twitter、Facebook、Dribbble アイコンをダウンロードします。
テキストのサイズに合わせてアイコンのサイズを小さくします。
アイコンのサイズをテキストと同じサイズに調整します
各アイコンに、カラーオーバーレイ#706d5cを追加します(メニューレイヤー>レイヤースタイル>カラー)
各アイコンにカラー オーバーレイ スタイルを追加します。色: #706d5c (クリック:レイヤー>レイヤー スタイル>カラー オーバーレイ
)


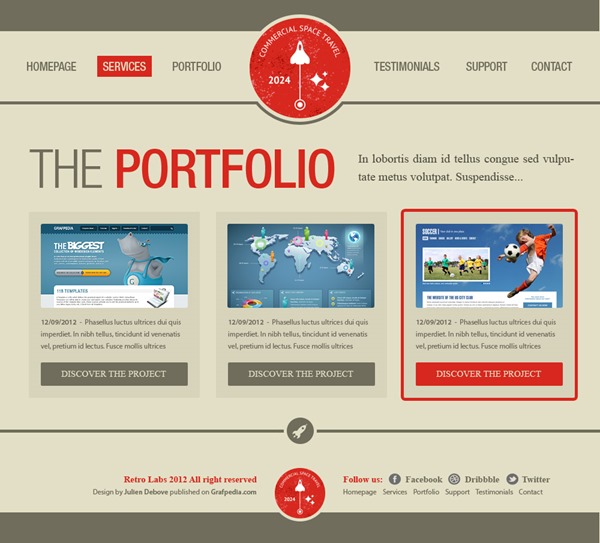
他のページを作成するためのアイデアをいくつか紹介します
テンプレートが完成しました。前にも言ったように、とても簡単です

または 
または 
または