ホームページ >ウェブフロントエンド >PS チュートリアル >PS Web デザイン チュートリアル XXIII - iPhone 5 アプリケーションを販売する Web サイトを作成する
PS Web デザイン チュートリアル XXIII - iPhone 5 アプリケーションを販売する Web サイトを作成する
- 高洛峰オリジナル
- 2017-02-13 10:19:142258ブラウズ
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文を言い換えれば、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということだ。
このシリーズのチュートリアルはオンラインの PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用するソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。いくつかの間違ったパラメータがあります。正しいパラメータは赤いテキストで直接表示されます
例: (90, 22, 231, 77)。これは、長方形の左上隅の座標が (90, 22) であることを意味します。 、幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
まず、新しいドキュメントを開き、背景を次の色で塗りつぶします: #2b2b2b
まず、新しいドキュメントを作成し、サイズ: 1100px*720px、背景を色: #2b2b2b
で塗りつぶします。 

UDT メンバーシップを持っていない場合は、このパターンを単独で作成できます。 鉛筆ツールを使用して、2 ピクセル×2 ピクセルの小さなドットを追加します。名前を選択して [OK] をクリックすると、レイヤー スタイル パネルでパターンを使用できます。
UDT アカウントをお持ちでない場合は、自分でパターンを作成できます。新しいドキュメント: 2px*2px、背景が透明。
鉛筆ツールを使用して、1ピクセルのポイントを追加します。次に、[
編集] > [パターンを定義]をクリックします。名前を付けて「OK」をクリックします。このパターンをレイヤー スタイル パネルで使用できます

 角丸長方形を使用してください。以下に示すように、角丸長方形
角丸長方形を使用してください。以下に示すように、角丸長方形
を作成するツール
。下の画像をクリックすると、より鮮明に表示されます
左側では、同じツールを使用して別の小さな形状を作成します。
 同じツールを使用して、左側に別の小さな角丸長方形を追加します
同じツールを使用して、左側に別の小さな角丸長方形を追加します
次に、次のレイヤースタイルを追加します。


(91, 182, 70, 85)
を作成し、遠近法ツールを使用して外観を変更します。遠近法ツールは、[編集] > [遠近法] をクリックすると見つかります。
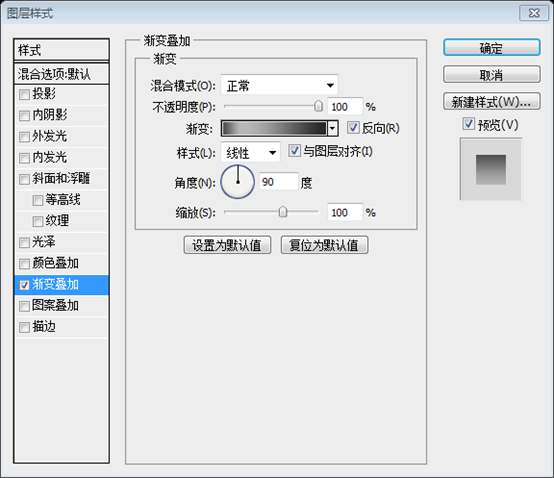
このレイヤーにグラデーションオーバーレイスタイルを追加します
グラデーションエディタの色: #000000、#343434


最初の形状を複製し、[フィルター] > に移動してください。 ; ノイズ。このレイヤーのブレンド モードをオーバーレイに変更してください (レイヤー パレットの上部にオーバーレイ ブレンド モードが表示されます。ドロップダウン メニューを使用すると、オーバーレイが見つかります。 )
 前の角丸長方形をコピーし、
前の角丸長方形をコピーし、
スマート オブジェクトに変換
して、
フィルター > をクリックします。このレイヤーのブレンド オプションをオーバーレイに変更します。 (レイヤーパネルの上部にブレンドオプションがあります - 通常表示されるのは「ノーマル」です。ドロップダウンメニューをクリックするとオーバーレイが表示されます) 2 本の細い線を作成します。直線ツールで 2 本の細い線を作成します
それから、[フィルター] > [ぼかし] > [ガウスぼかし] に移動します。私と同じ結果が得られるまで、設定を調整してください。ぼかしフィルターの正確な値を与えることはできますが、この方法では、このツールが何をするのかを学ぶことはできません。
フィルターをクリックします。ミラー > ぼかし > ガウスぼかし
私と同様の効果が得られるまで、以下の設定を参照してください。適切なぼかしフィルターのパラメーターをいくつか紹介しますが、この手順に厳密に従う必要はありません。この手順を実行するのに非常に手間がかかりましたが、彼の手順に従うだけではこの効果を実現できないことがわかりました。ということで、自分で修正・追加しました。
この2本の直線はコピーせず、直線ツールを使用して幅を3pxに設定し、元の直線の上にさらに赤い直線を2本描きます

奥の太い直線2本のレイヤーを結合してラスタライズします。そして、[フィルター] > [ぼかし] > [ガウスぼかし] をクリックします。そして、新しいレイヤーを元の 2 つの細い線レイヤーの下に配置します
 これら 3 つのレイヤーをグループに結合し、グループを選択して、
これら 3 つのレイヤーをグループに結合し、グループを選択して、
をクリックして、レイヤーマスクを追加します。グラデーション ツールを選択し、以下に示すようにグラデーションを設定し、グループにグラデーションを追加します


(45, 212, 22, 25)
、カラー: #d7d7d7 を使用し、ポリゴン ツールを使用していくつかのレイヤー スタイルを追加しました



追加ボタンの中央にある小さな三角形、色は黒、スタイルは角丸長方形と同じです
ここで約 18,000 個の Photosho レイヤー スタイルをダウンロードできます。このレイヤー スタイルも含まれていることがわかります。レイヤー スタイルを表示した後。ここから 18,000 個の Photosho レイヤー スタイルをダウンロードできます。これらのレイヤー スタイルを見つけることができます これまでの結果は次のとおりです。 ツール白い形状を作成します
(長方形ツールを使用して新しい白い長方形を作成し、遠近法を通して次の形状に変更することもできます)

ぼかしフィルターを使用し、レイヤーを前のレイヤーの下にドラッグします。
ぼかしフィルターを適用するには、レイヤーを前のレイヤーの下にドラッグし、
次のように調整します。適切なサイズ
スライドショー ナビゲーターのすべてのレイヤーを複製し、右側に配置します。
スライドショー ナビゲーターのすべてのレイヤーを複製し、右側に配置します。スマートオブジェクトを作成し、レイヤーを複製し、水平方向に反転して右側の適切な位置に移動します )

の基本的な形状 (長方形)(142, 165, 816, 136) を作成します。画像をクリックするとフルサイズで表示されます

長方形ツール
を使用して新しい長方形(142、135、816、30)を作成します。
Ctrl+T を押して自由に変形し、右クリックして視点を選択し、左上隅の点をマウスで 40 ピクセル左にドラッグします (確実にドラッグするために、同時に情報パネルを開くこともできます) 40px)

このレイヤーに次のレイヤー スタイルを追加します。
次のレイヤー スタイルをこのレイヤーに追加します
(102, 41, 896, 126)、半径を 10px に設定、色: #707070

 レイヤー パネルでレイヤーを右クリックし、[レイヤーのラスタライズ] を選択し、図形の下部を削除します
レイヤー パネルでレイヤーを右クリックし、[レイヤーのラスタライズ] を選択し、図形の下部を削除します

このレイヤーを複製し、[フィルター] > [ノイズ] > [ノイズを追加] をクリックします。ウィンドウでノイズカラーを設定したいパラメータを設定しますが、設定しすぎないようにします


ラインツールを使用すると、単純な1ピクセルの水平線を追加できます。次の色を使用します。 : #8d8d8d
線ツールを使用すると、1 ピクセルの水平線
(102, 134, 896, 1)を追加できます。使用した色: #8d8d8d

このスライド ショーの下部にある別のシェイプを追加します。ペンツールで作成されました。
画像スライダーの下部に別のシェイプを追加します。
ペンツールを使用して、上の逆台形を直接コピーし、垂直方向に反転して適切な位置に移動し、グラデーションオーバーレイの反転のチェックを外します


次に、新しい形状を作成します。この最後の形状は長方形ツールで作成されました。
そして直線ツール(102, 331, 896, 1)で再度水平線を追加します。色: #8d8d8d
上部にシンプルなテキストロゴを追加します。 原文ではフォントが紹介されていないので、似たようなフォントを見つけました。色:#383838



 ヘッダーの右側にシンプルなメニューを追加します。
ヘッダーの右側にシンプルなメニューを追加します。
フォントは以下のように表示、スタイルは上記のロゴと同じです


次に、楕円ツールを使用して、各線の上に一貫したテキストを作成します

角丸長方形ツール
を使用し、この iPhone 販売 Web サイトで何度も使用した組み込みのレイヤー スタイルを使用しました。そして垂直の直線を追加します

この手順も非常に簡単なので、ここに追加します
情報パネルを開き(F8を押して情報パネルを表示します)、直線ツールを使用して傾斜した直線を描き、色を付けます: #383838、直線 ΔX=24、ΔY=18 を指定し、直線を適切な位置に移動します。メニュー文字と同じレイヤースタイルを直線に追加します

斜めの直線を複製し、左右反転します。さらに数回コピーして、各メニュー テキストの下の直線に移動します
直線ツールを使用して水平直線を描き、これらの直線を接続し、色: #383838 を追加します。斜めの直線と同じレイヤースタイル

今度はJackieTranによって作られたいくつかのiPhoneアイコンを追加します次にJackieTranによって作られたいくつかのiPhoneアイコンを追加します
次に私はいくつかのiPhoneアイコンを追加しますby JackieTran
各アイコンの下にシンプルな影を配置しました。影の作成は非常に簡単です。角丸長方形ツールを選択して暗い形状を作成し、ぼかしフィルターを追加します。
各アイコンの下に簡単な影を追加します。これらの影の作成は非常に簡単です。 角丸長方形ツールを選択して暗い形状を作成し、ぼかしフィルター

を追加します。 注: この手順に到達した後、左右のボタンが唐突すぎることに気付きました。そこで、以下に示すように、赤い線の不透明度を 45% に変更し、白いハローを減らしました。
ここでは、スマート オブジェクトの利点を理解できます。左側を変更し、右側も同時に変更します

もう一度角丸長方形ツールを使用して、シンプルな暗い形状を作成します。
角丸長方形ツールを使用します再び暗い円を作成します 角の長方形 (80, 358, 940, 30)、半径を 6px に設定、色: #010101

ペンツールを使用して、遠近感の良い形状を作成します
ペンツールを使って美しい逆台形を作成しましょう
ペンツールの使用が苦手な方は、以下の手順に従ってください
長方形ツールを使用して、新しい長方形(142、363)を作成します, 816, 15)

Ctrl+Tを押して自由に変形し、右クリックして遠近法を選択し、幅が896になるように左下隅をドラッグします

以下を見つけることができます私が使用したレイヤー スタイルです。
色は #555555 に変更されます。続行してください。グラデーション エディターから使用したレイヤー スタイルをいくつか追加します

カラー: #8b8b8b、#262626


次の画像のような別の形状を作成します。画像をクリックすると、結果がよく表示されます。
以下に示すように、別の角丸長方形(91, 383, 918, 290)を作成します。画像をクリックすると、より鮮明に表示されます

これは、最後のシェイプに使用したレイヤー スタイルです。
これは、最後のシェイプに使用したレイヤー スタイルです

グラデーションエディターの色: #242424、#b8b8b8、#4c4c4c
スマートオブジェクトに変換し、ノイズを追加します 

ペンツールが苦手な方は以下の手順を参考にしてください
角丸長方形ツールで新しい角丸長方形を作成し、半径を12pxに設定します
このレイヤーを右クリックし、[レイヤーのラスタライズ]を選択します。長方形選択ツールを使用して角丸長方形の下半分を選択し、Delete キーを押して削除し、Ctrl+D を押して選択をキャンセルします
前と同じレイヤースタイルを追加します。角丸長方形を選択し、グラデーションを適用します。スタイルの「反転」のチェックを外し、グラデーション エディターの右側の色を #828282

に変更します。この図形を複製し、レイヤー パレットで両方のレイヤーを選択します。両方のレイヤーを選択したら、CTRL+E を押してレイヤーを 1 つのレイヤーに結合します。 滑らかな丸いブラシが選択されていることを確認してください。レイヤーパネルで。これらのレイヤーを選択したら、CTRL+E を押して 1 つのレイヤーに結合します。消しゴムツールを使用して、図形の下部を消去します。必ず滑らかな丸いブラシを選択してください
 前のプロセスを使用した後は、このステップをスキップできます
前のプロセスを使用した後は、このステップをスキップできます
角丸長方形ツールを使用して、同じインデントされたレイヤー スタイルを使用して新しい形状を作成します

新しい角丸長方形
(108, 405, 884, 250)を作成します。同じインライン レイヤー スタイルを使用します
ここでもう一度レイヤー スタイルを確認します
塗りつぶしを 0% に設定し、何度も使用した次のレイヤー スタイルを追加します
カラーオーバーレイの色: #3e3c3d


この影を作成するには、新しいレイヤーを作成し、大きなシェイプの下に配置し、満足するまでブラシツールで非常にスムーズに描画を開始することをお勧めします。結果です
シンプルな影を作成します。影を作成するには、新しいレイヤーを作成して大きな図形の下に配置し、ブラシ ツールを使用して満足のいくまで滑らかな影をペイントします。

暗い図形とテキストを追加します。テキストの色: #b0b0b0
2 行目の角丸長方形の色: #222222、テキストの色。 2行目: #b7b7b7
3行目の角丸四角形の色: #292929、3行のテキストの色: #bcbcbc
各四角形にメニューと同じレイヤースタイルを追加します。テキスト
次に、いくつかのアイコンを追加します。
与える #b0b0b0 のカラーオーバーレイを最初の行のアイコンに追加し、#b7b7b7 のカラーオーバーレイを最初の行のアイコンに追加します。 2 行目のアイコンと、3 行目のアイコンへの #bcbcbc のカラーオーバーレイ
以下では、右側に配置されたアイコンが表示され、同時にいくつかの行が表示されます


