ホームページ >ウェブフロントエンド >jsチュートリアル >高度な JavaScript (9) JS は Alibaba Cloud サーバーへのローカル ファイルのアップロードを実装します
高度な JavaScript (9) JS は Alibaba Cloud サーバーへのローカル ファイルのアップロードを実装します
- 黄舟オリジナル
- 2017-03-27 16:39:283392ブラウズ
JS は Alibaba Cloud サーバーへのローカル ファイルのアップロードを実装します
はじめに
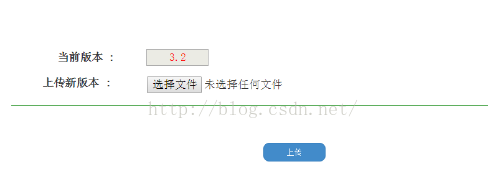
前回のブログ「JavaScript 上級 (8) JS で画像プレビューを実装し、サーバー関数にインポート」 (クリックすると詳細が表示されます) で、JS はローカル画像のプレビューを実装しますファイルを作成し、Alibaba Cloud サーバーにアップロードします。今回は、ローカルにパッケージ化されたファイルを Alibaba Cloud サーバーにアップロードする必要があります。この操作は、以前の画像ファイルのアップロード方法では実行できません。操作インターフェイスは次のとおりです。

アイデア
ローカルとサーバー間で転送されるファイルの形式は、使い慣れた Base64 形式である必要があります。まず、ローカルファイルをBase64形式に変換する必要があります。サーバーに転送した後、サーバー側でBase64形式のファイルが元のファイルに変換されます。
ソースコード解析
コントローラー
/*--------------移动APP版本管理G030 G031-------------------------*/
medModule.controller('VersionController',function($scope, $http){
$scope.queryFun = function() {
try{
appCallServer($http,"G030",{"mangid":localStorage.mangid
},
//success function
function(data){
$scope.currentVersion = data.version;
},
//fail function
function(data){
//alert("未找到记录:"+data.errtext);
});
}catch(error){
alert("G030:"+error.message);
}
};
$scope.queryFun();
// 上传文件
$scope.doTx = function() {
var appBase64 = document.getElementById("appBase64").innerHTML; // 获取文件Base64编码内容
var sunny = document.getElementById("appName").innerHTML; // 获取文件名称(PS:瞬间感觉自己好聪明啊~~)
var appName = sunny.substr(0, sunny.length-4); // 获取子字符串。
/*alert(appBase64);
alert(appName);*/
if(appBase64.length == 0){
alert("请选择有效文件[该文件为空]");
}
try {
appCallServer($http, "G031", {
"mangid" : localStorage.mangid,
"appBase64": appBase64,
"appVersion" : appName
},
// success function
function(data) {
alert("上传文件成功");
},
// fail function
function(data) {
alert("上传文件失败:" + data.errtext);
});
} catch (error) {
alert("G031:" + error.message);
}
};
});HTMLスクリプト
<script type="text/javascript">
function loadAppFile(source) {
var file = source.files[0];
if (window.FileReader) {
var fr = new FileReader();
// onloadend读取完成触发,无论成功或失败.如果读取失败,则 result的值为 null,否则即是读取的结果
fr.onloadend = function(e) {
var content = e.target.result;
if(content != null){
var arr = content.toString().split(",");
// 将文件Base64编码内容传至页面
document.getElementById("appBase64").innerHTML = arr[1];
// 获取图片名称(PS:瞬间感觉自己好聪明啊~~)
document.getElementById("appName").innerHTML = document.getElementById("appInput").files[0].name;
/* alert(document.getElementById("appInput").files[0].name);
alert(document.getElementById("appName").innerHTML);
alert(document.getElementById("appBase64").innerHTML); */
}
};
fr.readAsDataURL(file);
}
}
</script>サーバー受信コード
/************************* 更新移动APP版本信息 *************************/
public static boolean do_G031(RequestMessage request,ResponseMessage response){
logger.info("\n\n------------Update_APP_G031 debug info-------------\n请求数据包信息:" + request.json.toString());
if(!Pubf.checkMangSession(request,response)){
return(false);
}
try{
String app,version;
app = request.getString("appBase64").trim();
version = request.getString("appVersion").trim();
/*--------------------------- 将应用存进服务端 ---------------------------*/
if(!app.equals("")){
logger.info("开始写文件.....");
FileUtil.GenerateApp(app, MyConst.APP_FILE_PATH + version + ".wgt");
logger.info("写文件完成.....");
/*-------------------------将应用版本号写进版本文件--------------------------*/
logger.info("开始写入版本号.....");
FileUtil.writeFile(MyConst.APP_VERSION_FILE_PATH, version);
logger.info("写版本号完成.....");
return(true);
}else{
return(false);
}
}catch(Exception e){
e.printStackTrace();
response.errtext = "移动APP更新失败";
response.result = MyConst.ERR_FORMAT;
return(false);
}
}ツールクラス
<pre name="code" class="java">/**
*
* @param appStr 应用内容
* @param appFilePath 应用存放路径
* @return
*/
public static boolean GenerateApp(String appStr, String appFilePath) { // 对字节数组字符串进行Base64解码并生成wgt更新包
if (appStr == null) // 文件数据为空
return false;
BASE64Decoder decoder = new BASE64Decoder();
try {
// Base64解码
byte[] b = decoder.decodeBuffer(appStr);
for (int i = 0; i < b.length; ++i) {
if (b[i] < 0) {// 调整异常数据
b[i] += 256;
}
}
// 生成wgt应用
OutputStream out = new FileOutputStream(appFilePath);
out.write(b);
out.flush();
out.close();
return true;
} catch (Exception e) {
return false;
}
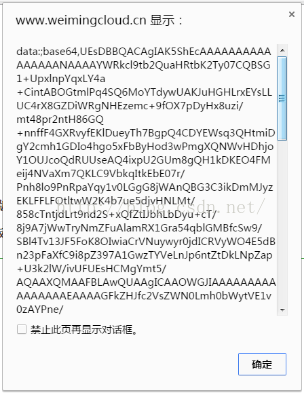
}読み込んだファイルの内容は以下の通りです:

上の図からわかるように、エンコード方法は正しいです 先ほど説明したBase64エンコード方法です。そうすれば次の作業も楽になりますよ。以前の画像処理の考え方を踏襲するだけです。
この間、私もいくつかの問題に遭遇しました。例:
ce53de1cc2eec949f19e659a5b2d5c6972ac96585ae54b6ae11f849d2649d9e6
8426bca61df153e4fbbdca669fe7a88f72ac96585ae54b6ae11f849d2649d9e6
非表示要素位置は、送信ボタンのできるだけ近くに配置するようにしてください。そうしないと、そのコンテンツがコントローラーで取得できなくなります。
上記の手順の後、更新パッケージをサーバー上の対応する更新フォルダーにアップロードし、更新パッケージのバージョン番号情報を対応する version.txt ファイルに書き込むことができます。
コードの理解
上記のコードと以前に行った画像アップロードを比較すると、この記事では HTML5 の FileReader メソッドを使用していることがわかりました (クリックして詳細を表示)。以前に画像をアップロードするときにこの方法を適用することでも問題を解決できる可能性があります。サーバーに書き込む 2 つの方法は同じで、どちらも Base64 でエンコードされたコンテンツをファイルに書き込みます。思考が明確であれば、問題は自然に解決されやすくなります。
さらなる最適化
上記のファイルアップロードプロセス中に、1 分または数分間待つ必要がある場合があります。ユーザーエクスペリエンスを向上させるため。プログレスバーの美化効果は、ファイルアップロード用に特別に追加されます。詳細は次のブログをご覧ください。
美しいテキストと美しい写真

上記は、Alibaba Cloud サーバーへのローカル ファイルのアップロードを実装するための JavaScript Advanced (9) JS の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 (www.php.cn)!
関連記事:

