ホームページ >ウェブフロントエンド >PS チュートリアル >PS Web デザイン チュートリアル XIV – レトロ スタイルの PS レイアウトを作成する方法
PS Web デザイン チュートリアル XIV – レトロ スタイルの PS レイアウトを作成する方法
- 高洛峰オリジナル
- 2017-02-11 10:00:292193ブラウズ
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文を言い換えれば、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということだ。
このシリーズのチュートリアルはオンラインの PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用するソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。いくつかの間違ったパラメータがあります。正しいパラメータは赤いテキストで直接表示されます
例: (90, 22, 231, 77)。これは、長方形の左上隅の座標が (90, 22) であることを意味します。 、幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
チュートリアルを始めましょう:
チュートリアルを始めましょう
ステップ 1
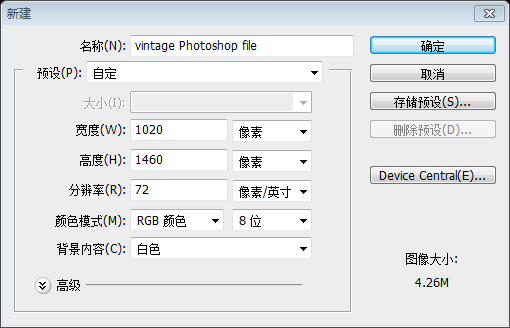
Photoshop を開き、新しいドキュメントを作成し (Ctrl +N)、次の寸法 1020 x 1460 を使用します。
ステップ 1
PSを開き、新しいドキュメントを作成し(Ctrl+N)、以下の設定に従い、サイズ: 1020px*1460px

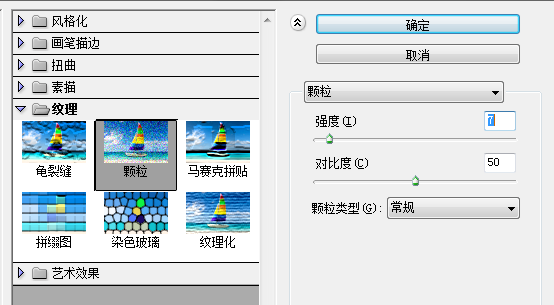
前景色を#bcb49dに設定し、ペイントバケツツールを選択して1回クリックしますドキュメント上で色を変更するには、[フィルター] > [テクスチャ] > [粒子] に移動します。ここでは次の設定を使用します。
前景色を #bcb49d に設定し、ペイント バケツ ツール を選択し、ドキュメントを 1 回クリックして変更します。 [色] をクリックし、[フィルター] > [テクスチャ] をクリックします。私が使用した設定は次のとおりです

ステップ 2
長方形ツールを選択し、色として #61544a を使用してその上にこの形状を作成します新しい長方形を作成します (75, 7, 870, 61) 上部、色: #61544a
ペンツールでこの黒い形状を作成します:

を使用して新しい黒い三角形を作成します:
慣れていない場合ペンツールを使用して、長方形ツール
を使用して新しい黒い長方形を作成し、その後、ダイレクト選択ツールを使用して長方形の左下隅を選択し、削除キーを押して削除することもできます。それを黒い三角形に変えます
次に、[フィルター] > [ぼかし] > [ガウスぼかし] に移動し、約 6.5 ピクセルの半径でガウスぼかしを適用します。次のような感じになります: 次に、
次に、
をクリックし、半径 6.5 ピクセルのガウスぼかしを追加します。右側でも同じことを行います。以下に示すように:
ステップ 3
長方形ツールを選択し、この形状を作成します。私の形状には、この色を使用しました: #e5d2ac
ステップ 3
新しい長方形を作成します
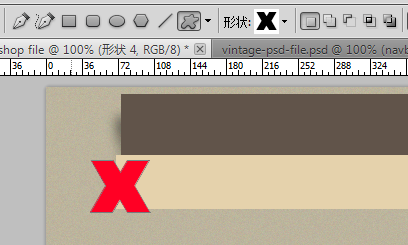
( 70, 68, 880, 54)、この長方形に選んだ色: #e5d2ac 次にペンツールでこの図形を作成します: 次に、ペンツールを使用して、左側に次の図形を作成します: 作者はペンツールに慣れていないため、 、このステップは に変更されます。 まず、カスタムシェイプツールを使用し、X 形のグラフィックを選択します ダイレクト選択ツールを使用し、Shift キーを押しながら、 X 形のグラフィックの右側にあるいくつかのコントロールを選択します をクリックして、削除キーを押して、選択したコントロール ポイントを削除します 次に、ダイレクト選択ツールを使用します、Shift キーを押したまま右側の 2 つのコントロール ポイントを選択し、Shift キーを押しながら右に数ピクセルドラッグして色を #dfc9a0 に変更します 右側でも同じことを行います 中央の長い長方形に影があるように見えるようにするには、外側のグロースタイルを追加します ステップ4 長方形ツールを選択して作成しますこの形状で、このレイヤー スタイルを適用します: ステップ 4 長方形ツール を使用して新しい長方形 (286, 74, 625, 42) を作成し、レイヤー スタイル を追加します。 これは次のステップを適用するための形状 (ベクトル オブジェクト) であるため、そのためには、最初にこの形状をラスタライズする必要があります。レイヤーパレットで、それを右クリックして「レイヤーのラスタライズ」を選択します これはシェイプ(ベクターオブジェクト)であるため、次のステップを実行する前に、まずレイヤーをラスタライズする必要があります。これを行うには、レイヤーパネルでシェイプレイヤーを選択し、右クリックしてレイヤーのラスタライズ を選択します。レイヤーがラスタライズされたら、消しゴムツールを選択し、半径7ピクセルを選択します(実際には12ピクセルだと感じます)下の写真は 12px のレンダリングです) 丸いブラシを使用して、長方形の 4 つの角を消去します これを行っているのは、ナビゲーション用のビンテージ スタイルを作成する必要があるためです。これを完了し、タイプツールを使用してナビゲーションバーのリンクを追加します。これが私の結果です: ビンテージスタイルのナビゲーションバーを作成する必要があるため、これを行います。完了したら、文字ツール を使用してナビゲーション バーにリンクを追加します (フォント: Arial、サイズ: 14px、色: #bcb49d、次のレイヤー スタイルを追加します) 。私の結果は次のとおりです: ステップ 5 このステップでは、使用する色 #e6e0d4 を使用して、この形状を作成します。このステップでは、注目エリアを作成します。長方形を作成(75、122、870、404) 長方形ツールを使用して、色:#e6e0d4 iが楕円ツールを選択し、ellipseでこの黒い形状を作成します。ツール 黒い楕円を作成します そして、半径 4px のガウスぼかし (フィルター>ぼかし>ガウスぼかし
。 テキスト ツール このステップも 1 つの文で省略されているため、ここで説明します詳細なプロセスを完了するには を使用します描画する長方形ツール 線ツール
2 本の直線の間にテキストを追加します。フォント: Baskerville Old Face、フォント サイズ: 18px、カラー: #725746 長方形ツールを使用して、段落テキストの下に長方形 (477、483、70、17) を作成します。色: #61544a もつれ。フォント: Times New Roman、フォント サイズ: 10px、カラー: #bcb49d。テキストにレイヤースタイルを追加します: カスタムシェイプツールを使用して、ボタンの右側に手の形状を追加します。カラー: #61544a 右側でペンツールを選択し、この形を作成します 筆者はペンツールが苦手なので、長方形ツールを使用して作成します。新しい四角形 (617、122、328、404) を選択し、Ctrl+T 自由変形ツールを押し、右クリックしてベベルを選択し、左上隅の点を右側にドラッグします。側面の移動、H 度: -13.64。 [フィルター]>[テクスチャ]>[粒子]に移動し、次の設定を使用します: クリック: 次にビンテージ Photoshop (PSD) ファイルからビジネスを選択します男と私はそれを私のドキュメントに追加します。あなたがしなければならないのは、ビンテージ Photoshop ファイルを開いて、ビジネスマンをドキュメントにドラッグ アンド ドロップすることだけです。これが私の結果です:次に、ビンテージ Photoshop (PSD) からビジネスマンを選択します。 ) ファイルしてドキュメントに追加します。あなたがしなければならないのは、ビンテージ Photoshop ファイルを開いてビジネスマンを私のドキュメントにドラッグし、 。これが私の結果です: ステップ 6 円を作成します 。カラー設定: #8d7d5d 次に、もう一度楕円ツールを使用しますが、今回は最初のものより小さいオレンジ色の円を作成します: 、122)、 カラー: #ff7420、前の円より少し小さい: 楕円ツールが選択されたままの状態で、2つの円の上に白い楕円を作成します。 楕円ツール 一度これを作成したら、半径 20 ピクセルのガウスぼかしを適用します ([フィルター] > [ぼかし] > [ガウスぼかし])。ブレンド モードを [オーバーレイ] に設定します。 楕円を作成した後、ガウスぼかし ( )、半径: 20px ( 次に、このすべての円の上にダッシュ付きの円を作成したいと思います。Illustrator では簡単にこれを行うことができますが、Photoshop にはそれを作成するための特別なツールがありません。そのため、まずブラシ ツール (B) を選択し、次にブラシ パレットを開きます。これを行うには、キーボードの F5 キーを押すか、[ウィンドウ] > [ブラシ] から次の設定を適用します。あなたのブラシ パレット: ブラシツール [ウィンドウ] > ブラシ 次に、[楕円形ツール] を選択します。ただし、今回はシェイプ レイヤーではなく、必ずパスを選択してください (スクリーンショットを参照してください)。スクリーンショット) シェイプレイヤーを置き換えます (スクリーンショットを参照) パスのストローク
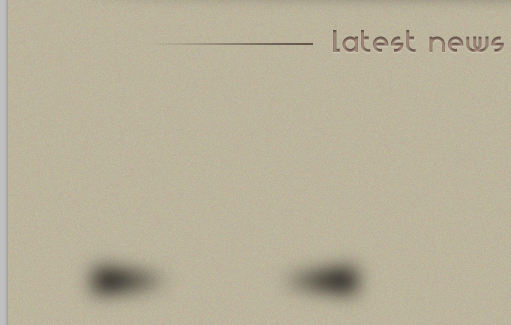
次のレイヤー スタイルをこのレイヤーに追加します。 次に、文字ツールで次のように書きます: Pfolio (フォントはバウハウス 93 を使用)、このレイヤー スタイルを適用します: フォント サイズ: 36px :)、次のレイヤー スタイルを追加します: カラー重ね色: #e86f1e ステップ 7 線ツールを選択し、この 2 本の線を作成します。次に、文字ツールを使用して、Neues Bauen フォントを使用して「ブログの最新ニュース」を書き込みます。フレーズ「ブログの最新ニュース」: ステップ 7 線ツールを選択します (75, 583, 230 , 2) と (720, 583, 230, 2)、色を作成します) : #61544a)、テキスト ツールを使用して、ブログの最新ニュース、フォント: Neues Bauen、フォント サイズ: 22pxを書き込みます。以下のレイヤースタイルをテキストレイヤーに追加します: カラーオーバーレイカラー: #a18778 グラデーションツール 結果は次のとおりです: 右側の線でも同じ操作を行います 次にペンツールを使用して、この 2 つの三角形を作成します 次に、ペンツールを使用して 2 つの三角形を作成します 提案: 長方形ツールを使用して長方形を描くことができます。 ツールで直接選択します 点を適切な位置にドラッグし、 ダイレクト選択ツール を使用して別の点を選択し、Delete キーを押して削除し、三角形を取得します その後、約 10 ピクセルのガウスぼかし ([フィルター] > [ぼかし] > [ガウスぼかし])。私の結果: 次に、半径を 10 ピクセルに設定してガウスぼかしを追加します ([フィルター] > [ぼかし] > [ガウスぼかし] )。これが私の結果です: この 2 つの三角形の上部で、長方形ツールを選択します。形状を作成し、次のレイヤー スタイルを適用します。 この 2 つの三角形の上部で、 長方形ツール長方形(77,650,277,179)を作成し、以下に示すようにレイヤースタイルを追加します: 次に、ストック画像を使用して、それを私の形状の上に追加します。結果は次のとおりです。画像を長方形にします。これが私の結果です:
長方形ツールを選択し、レイヤー上にこの形状を作成します。パレット そのレイヤーを右クロックして、「レイヤーのラスタライズ」を選択します。次に、なげなわツールを選択し、形状の左側と右側で選択範囲を作成し、キーボードの削除を押して続行します。右側でも同様に、不透明度を下げてこのレイヤー スタイルを適用します。 新しい長方形を作成します。レイヤーパネルを右クリックしてラスタライズされたレイヤーを選択し、なげなわツールを選択して、長方形の左側に選択範囲(ギザギザ)を作成します。次に、キーボードの削除キーを押し、長方形の右側で同じ方法を使用して、不透明度を下げて (66%) 、以下に示すようにレイヤー スタイルを追加します: ステップ 8 長方形ツールを使用して長方形(0, 1113, 1020, 347)を作成しますカラー: ペンツールを使用してこの形状を作成します: を使用して、次の形状を作成します: カスタム形状ツールを使用し、X 形状を選択し、ダイレクト選択ツールを使用して上部と下部の制御点を水平位置に移動します。をクリックし、右側の 2 つをドラッグします。コントロール ポイントを適切な位置に移動し、塗りつぶしの色: #e9e3d7、以下に示すようにスタイルを追加します。 そして 2 つを適切な位置にコピーします: を使用していくつかの長方形を追加し、次のスタイルを追加します:
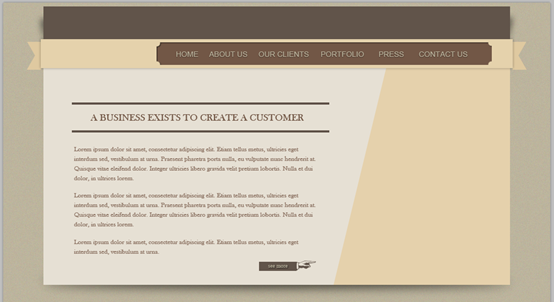
と文字ツール テキストを追加します テキスト ツール これで、このチュートリアルはすべて完了しました 追記: このチュートリアルは、前世紀初頭の西洋スタイルに少し似たレトロなスタイルです。合成モードのオーバーレイ効果を利用して、黒色の画像を木目調の色に合成することができます。ページ全体はシンプルでシンプルで、見る人をリラックスさせ、幸せな気分にさせる新鮮なスタイルです。 PS Web デザインチュートリアルの詳細については、XIV - レトロスタイル PS レイアウトの作成方法 関連記事については、PHP 中国語 Web サイトに注目してください。 







 以下に示すカラー オーバーレイ: #725746
以下に示すカラー オーバーレイ: #725746







 下に段落テキストを追加、フォント: Baskerville Old Face、フォント サイズ: 12px、カラー: #8d7464
下に段落テキストを追加、フォント: Baskerville Old Face、フォント サイズ: 12px、カラー: #8d7464




 フィルター>
フィルター>




 私の結果:
私の結果:
パラメータを考慮する必要があります。設定のサイズは楕円のサイズに関連します

















 カラー オーバーレイの色: #f8f8f8 ステップ 8
カラー オーバーレイの色: #f8f8f8 ステップ 8








