ホームページ >ウェブフロントエンド >PS チュートリアル >PS Web デザイン チュートリアル XIII - PS でのクリエイティブなコスメティック レイアウトのデザイン
PS Web デザイン チュートリアル XIII - PS でのクリエイティブなコスメティック レイアウトのデザイン
- 高洛峰オリジナル
- 2017-02-11 09:53:241931ブラウズ
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文を言い換えれば、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということだ。
このシリーズのチュートリアルはオンラインの PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用するソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。いくつかの間違ったパラメータがあります。正しいパラメータは赤いテキストで直接表示されます
例: (90, 22, 231, 77)。これは、長方形の左上隅の座標が (90, 22) であることを意味します。 、幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
このチュートリアルでは、いくつかの奇妙な形状に基づいて美容レイアウトを作成する方法を説明します。この PSD レイアウトは、ヘルスケア、医療、健康問題に関連する Web サイトを構築することを目的としています。マッサージ スパ サロン、スパに使用できます。リゾート、ボディ スパ、フェイシャル スパのアクセサリー、スパ機器も揃っています。
このチュートリアルでは、いくつかの奇妙な形状に基づいて美しいレイアウトを作成する方法を説明します。この PSD 形式のレイアウトは、ヘルスケア、医学、健康問題に関連する Web サイトを構築することを目的としています。マッサージスパビューティーサロン、温泉リゾート、ボディスパ、スパアクセサリー、スパ機器などで使用できます。
次の背景を持つ新しいドキュメントでこのチュートリアルを開始します: #ecece2
最初に、新しいドキュメントを作成します。サイズ: 960px*900px、背景色: #ecece2 ペンツールをつかんで作成します。次の画像のような 2 つの図形
ペン ツールを選択し、下の画像のように 2 つの図形を作成します
この手順は、ペン ツールのデザインを使いこなしている人にとっては非常に簡単です。下の写真の2つの図形は何でもないのですが、ペンツールが苦手な人にとってはかなり手間がかかります。ということで、具体的な手順を以下に掲載します。私はペンツールが苦手なので、以下の手順ではペンツールを使用しませんでした。こちらは参考までに
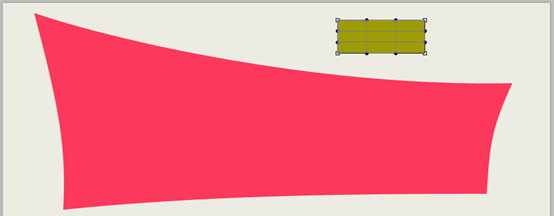
新しい長方形(108、142、741、193)を作成します
Ctrl+Tを押して自由に変形し、右クリックして変形を選択します

四隅の制御点を適切な位置にドラッグし(この例では右下の制御点は変更していません)、曲率制御点を適切な位置にドラッグしてカーブを調整します以下の図に示すように、各辺の角度を調整します。

次に、長方形ツールを使用して長方形を作成します

Ctrl+T を押して自由に変形し、右クリックしますそして、「変形」を選択します


下図のように、四隅の制御点を適切な位置にドラッグし、曲率制御点を適切な位置にドラッグして、各辺の曲線を調整します。

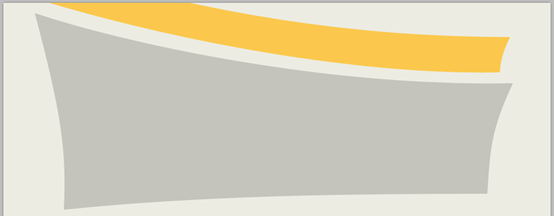
グラデーション エディターの色: #000000、#989898 のサイズ (
43% )
)
シェイプを水平方向に反転します ([編集] > [変形] > [gt]) ; 水平方向に反転) 反転)

 これらの図形の下に口紅のあるストック画像を配置します
これらの図形の下に口紅のあるストック画像を配置します
これらの図形の下の適切な位置に口紅の写真を配置します

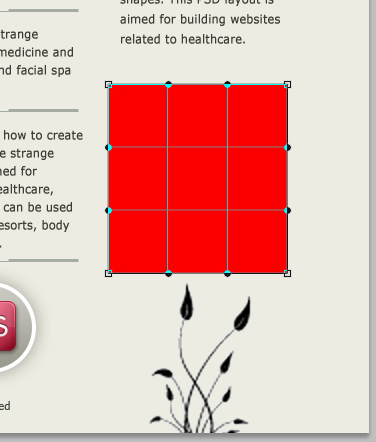
さあ、花のデザインを追加する時が来ました。数日前にベクター渦巻きのパックをリリースしたことを覚えているなら…ここからダウンロードできます: ベクター渦巻き  Photoshop 内で EPS ファイルを開きます。次に、使用したい花の渦巻きの周囲を選択します。 長方形マーキーツールを使用できます。
Photoshop 内で EPS ファイルを開きます。次に、使用したい花の渦巻きの周囲を選択します。 長方形マーキーツールを使用できます。
次に、いくつかのパターンを追加します。数日前に、巻き毛の植物のベクター パックを提供しました。ここからダウンロードできます
PS で EPS ファイルを開き、必要な巻き毛の植物の周囲を選択します。長方形選択ツールを使用できます
レイヤーが選択されていることを確認してから、CTRL+J を押します (このショートカットにより、元のレイヤーの上に別のレイヤーが作成されます)。それを選択し、PSD レイアウトにドラッグしてください。同じ方法で、美容レイアウト上に好きなだけ花を追加できます。
画像をクリックすると、フルサイズの美容レイアウトが表示されます。
レイヤーを確認してください。が選択されています (開いているベクター ファイルで) 、CTRL+J (選択した部分から新しいレイヤーを作成するショートカット) を押します。前のレイヤーの上に別のレイヤーがあることがわかります。それを選択して PSD レイヤーにドラッグしてください。同じテクニックを使用して、美しいレイヤーに必要な花をいくつか追加できます
画像をクリックして、美しいレイヤーのフルサイズを表示してください

今度は横文字でテキストを追加しますツール
横書きテキスト ツールを使用してテキストを追加します
この手順には詳細な説明がないため、ここで追加の手順を追加します
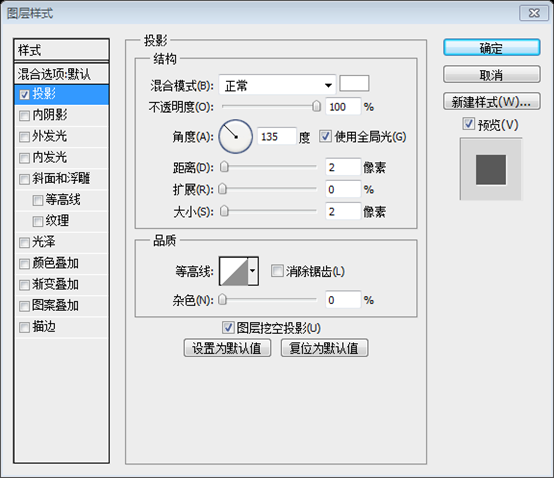
テキスト ツールを使用してメニュー、フォント: Verdana を追加します、フォントサイズ:16px、太字斜体、横幅比率90%に設定します。以下に示すようにメニューを追加します: About、Beauty、Style、Communlty、Service Center。そして、以下に示すようにドロップ シャドウ レイヤー スタイルを追加します


。テキストのバックライトを追加します。 About テキストの後ろに、楕円ツールを使用して白い楕円を描き、ガウスぼかしを追加し (フィルター > ぼかし > ガウスぼかしをクリック)、不透明度を 70% に設定します。各テキストにバックライトを追加するには、この方法に従ってください

テキスト ツールを使用してタイトル テキストを追加します: GrafpediaStyle、NewProduct。フォント: Times New Roman、フォント サイズ: 40px。カラー: #4e513c および #ae6400。そして、次のスタイルを追加します:


テキスト ツールを使用してウェルカム テキストを追加します: 私たちの Web サイトへようこそ。フォント: SansSerif、フォント サイズ: 30px、文字幅: 90%、色: #364d3d

テキスト ツールを使用して段落テキストを追加します

テキスト ツールを使用して著作権を追加します情報

テキスト領域の間に線ツール
を使用してテキスト段落の間に直線を配置できます。直線ツールを使用できます
直線の各セットには、長い 1 本と短い 2 本の 3 本の直線が含まれています

レイアウトの下部に丸いボタンを 4 つ作成します。楕円ツールでシェイプを作成します
大きなシェイプに使用したのと同じレイヤースタイルを使用していることがわかります
レイアウトの下部にいくつかの丸いボタンを作成します。楕円ツールを使用して 4 つの楕円を追加します。
ご覧のとおり、上の大きなシェイプと同じレイヤースタイルを与えました。
実際には、上の大きなシェイプと同じレイヤー スタイルに加えて、以下に示すように、追加の外側のグロー スタイルが追加されます。いくつかのアイコン
いくつかのアイコンを追加します
 右側(レイアウトのサイドバー内)にペンツールで別の図形を作成します
右側(レイアウトのサイドバー内)にペンツールで別の図形を作成します
右側(レイアウトのサイドバー内)に私は使用しますペンツールを使用して別の形状を作成します
前と同様に、長方形ツールを使用して長方形を描画します
四隅の適切な位置をクリックし、曲率制御点を適切な位置にドラッグし、以下に示すように各辺の曲線を調整します:

色を #c4c4bc に変更し、追加します前の円とボタンのようなレイヤー スタイル 
 ここでは、あなたの最高の美容製品のいくつかを紹介することができます。jQuery についてある程度の知識があれば、問題なく作成できると思います。シンプルなスライド ショーを実装します。
ここでは、あなたの最高の美容製品のいくつかを紹介することができます。jQuery についてある程度の知識があれば、問題なく作成できると思います。シンプルなスライド ショーを実装します。
ここでは、最も見栄えの良いアイテムをいくつか見つけることができます。これが映像スイッチになります。 jQuery のスキルをある程度知っていれば、画像切り替えを実装するのに技術的な困難はないと確信しています
カスタムシェイプツールで 2 つの矢印を追加し、ストロークだけで円ボタンと同じレイヤー スタイルを追加します。半径が 1 に変更されました

いくつかのメイクアップ画像を含む別のストック画像を追加します。これが私の最終結果です。
いくつかのメイクアップ画像を含む別のストック画像を追加します。これが私の最終結果です

追記
このチュートリアルでは、美しい外観を実現するために特別な形状を使用しています (元のチュートリアルではペン ツールを使用しますが、この翻訳チュートリアルでは同じ効果を実現するために長方形の自由変形を使用します)。このページ
PS Web デザイン チュートリアル XIII - PS での創造的な装飾レイアウトのデザインの詳細については、PHP 中国語 Web サイトの関連記事に注目してください。

